
Le footer, c’est la partie située en bas d’une page web. Traditionnellement, tous les sites internet possèdent un pied de page. Ils sont d’ailleurs souvent inclus directement dans les CMS pour la création d’un site.
Avec un taux de clic très bas, le footer d’un site web est souvent négligé. Les propriétaires de site préfèrent intégrer quelques mentions « basiques » sans se préoccuper d’optimiser leur pied de page. C’est une grosse erreur, puisque cette partie est primordiale pour l’expérience utilisateur, et donc le référencement naturel. Alors si vous souhaitez créer ou refaire votre site web, découvrez tout ce qu’il y a à savoir sur le footer.
Que ce soit pour un projet de refonte de site web , d’espaces clients-adhérents ou de parcours devis-adhésion. il est essentiel de se poser la question du footer.

Certaines informations sont presque toujours présentes sur le footer d’un site web. Il s’agit des éléments suivants :

Présents sur la plupart des footer, ces éléments représentent en quelque sorte le minimum obligatoire. Cependant, si vous souhaitez répondre à toutes les exigences des utilisateurs pour la création de votre site web, ils sont insuffisants.
Pour faciliter l’expérience utilisateur (UX), il est indispensable d’optimiser son footer.
L’intégration du bottom navigation permet de faciliter la lecture de votre site web. C’est une tendance plus ou moins récente qui contraste avec la pratique antérieure, où les pieds de page étaient interminables. À l’époque, une grande quantité de liens internes étaient ajoutés, ce qui rendait le footer illisible.
Or, l’internaute qui parcourt le site jusqu’au pied de page recherche une information. Il doit l’obtenir de manière simple et efficace. Grâce au bottom navigation, les utilisateurs accèdent facilement aux pages les plus intéressantes de votre site.
Pour savoir ce qu’il faut mettre dans le bottom navigation, les rapports « site search » ou « flux de comportement » de Google Analytics donnent des informations précieuses sur les meilleures pages du site.

Tout ce qui peut donner une bonne image de l’entreprise doit être mis en avant.
À cette fin, les récompenses et certifications (si vous en avez), ou encore les témoignages de clients peuvent être ajoutés sur le footer d’un site web.
Aujourd’hui, les réseaux sociaux facilitent la communication entre les entreprises et leurs cibles. Vous pouvez intégrer cette stratégie à travers des liens Facebook, Instagram, Twitter ou LinkedIn directement sur le footer de votre site web.

Le footer permet de pousser les internautes à passer à l’action. Comment ? En insérant un formulaire d’inscription vers une newsletter ou des documents à télécharger.
Un localisateur d’agence
Cela concerne avant tout les enseignes possédant plusieurs agences en France. Dans ce cas, les internautes peuvent rechercher l’agence la plus proche de chez eux. Pour faciliter leur navigation, ajoutez un raccourci vers toutes vos filiales.
Aujourd’hui, les internautes naviguent majoritairement depuis les mobiles. Alors si vous vous êtes adapté à cette tendance, vous avez peut-être développé une application mobile. Afin d’en faire la promotion, n’hésitez pas à ajouter le lien de téléchargement de votre application sur le pied de page.
Pour mettre en avant les derniers articles publiés, n’hésitez pas à les ajouter sur le footer de votre site web. Ainsi, les visiteurs qui scrollent vos pages pourront accéder très rapidement à vos dernières actualités.
Tous les visiteurs de votre site web ne sont pas des prospects. Il se peut que vous ayez déjà plusieurs clients ayant un espace dédié sur votre site. Dans ce cas, prévoyez un login pour qu’ils puissent se connecter facilement.
Attention, ces éléments ne sont pas tous à placer. Cela doit dépendre des nécessités de votre entreprise. Et surtout, si vous faites de votre footer une catégorie fourre-tout, il risque d’être désagréable à lire pour les internautes.
Un footer optimisé doit avant tout être agréable à lire pour les internautes. Soigner le design permet donc d’améliorer l’expérience utilisateur.
Pour un pied de page esthétique, voici quelques règles :

Impossible de parler de site web, sans mentionner l’optimisation SEO. Et pour cause, ces techniques favorisent un bon positionnement sur les moteurs de recherche. Elles s’appliquent sur l’intégralité du site et le pied de page ne fait pas exception. Avec quelques mots-clés en lien avec l’activité et l’entreprise dans le footer, le référencement naturel est optimisé dans les moindres détails. Attention toutefois à ne pas surcharger le bas de page en requête-clés.
Bien qu’il soit situé en bas de page, le footer est consulté par de nombreux internautes. Et si vous souhaitez vous en assurer, vous pouvez utiliser différents outils vous permettant de connaître le défilement de votre site. Par exemple, Lucky Orange, Click Tale ou encore Crazy Egg. Cela vous permettra de savoir où cliquent vos visiteurs.
Vous verrez ainsi que votre pied de page est largement consulté. À ce titre, le footer d’un site web doit être conçu pour améliorer l’UX.
Cela concerne la facilité de navigation à travers les liens du bottom navigation, des contacts ou encore des réseaux sociaux. L’objectif est que les utilisateurs trouvent des informations rapidement.
Outre la navigation, le pied de page doit être agréable à lire grâce à un design bien pensé, aéré et organisé.

Par ailleurs, grâce à toutes les informations légales mentionnées dans le bas de page, les internautes sont rassurés quant à la fiabilité du propriétaire de site. En effet, un visiteur qui atterrit sur un site sans connaître l’entreprise n’achètera pas les produits ou services si aucune mention légale ou CGV n’est présente. Le footer se présente alors comme un véritable filet de sécurité pour les internautes qui se prémunissent ainsi contre une éventuelle arnaque.
Pour illustrer nos propos, voici quelques exemples de pieds de page répondant parfaitement aux exigences des utilisateurs.
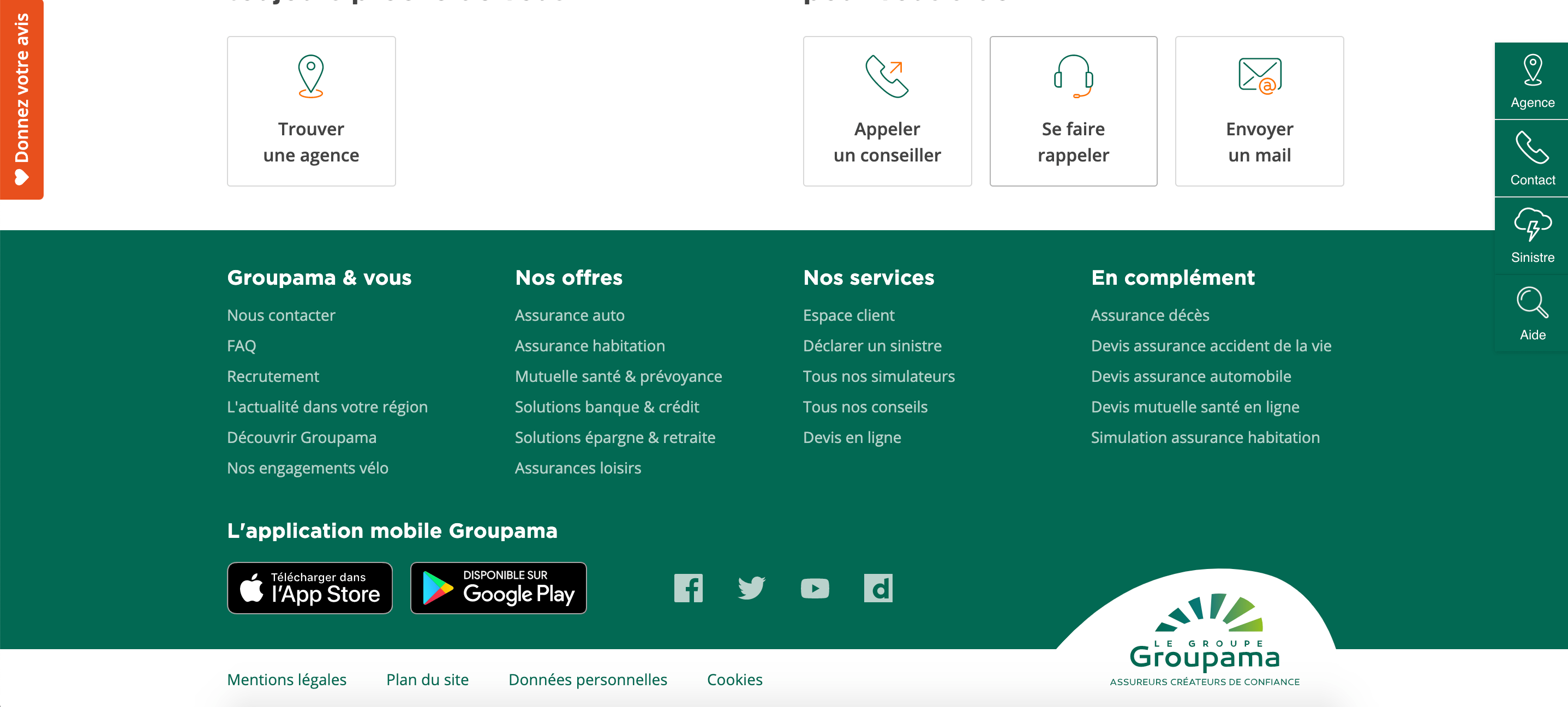
Le footer de Groupama est parfaitement optimisé avec un design simple et efficace. Pour faciliter la navigation, les éléments les plus importants sont mis en avant sur la barre de droite.

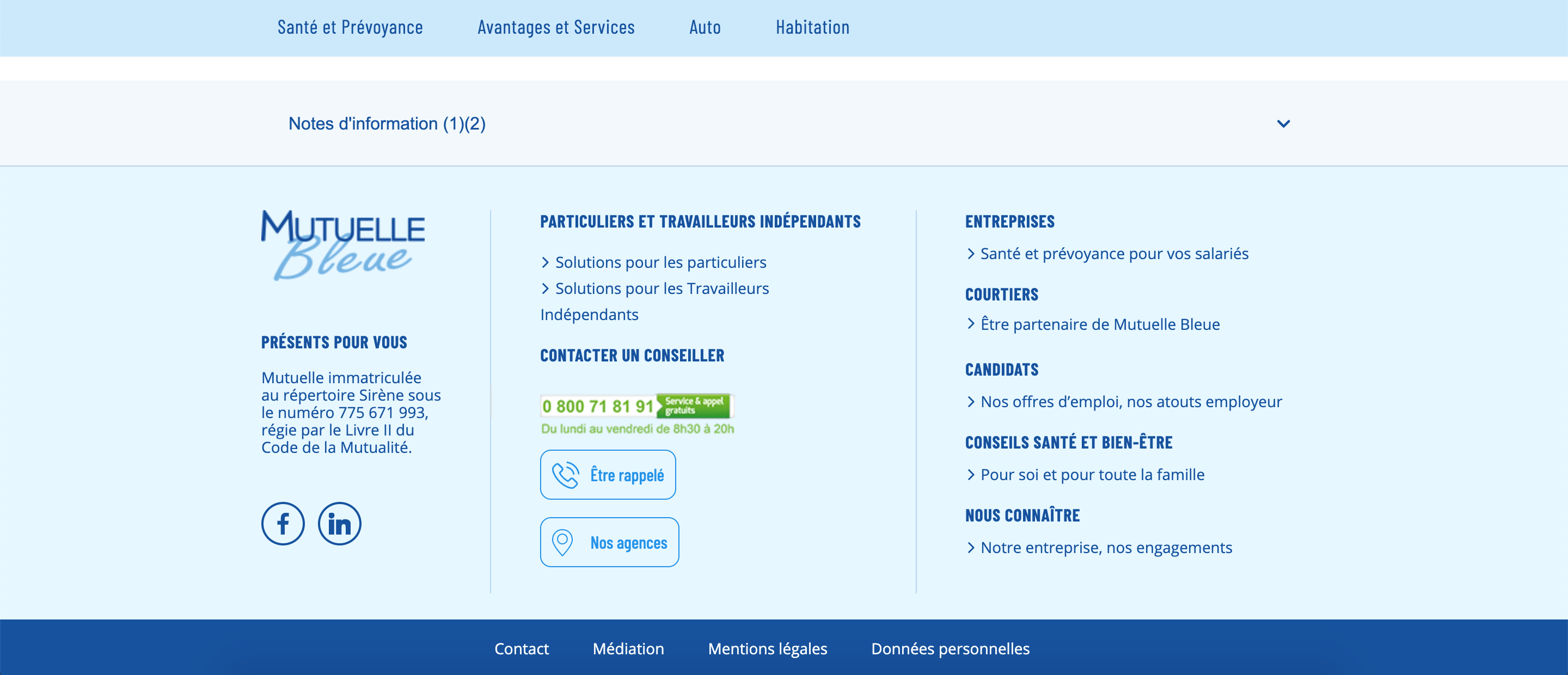
Très agréable à lire, le pied de page de Mutuelle Bleue propose plusieurs catégories en fonction des utilisateurs.

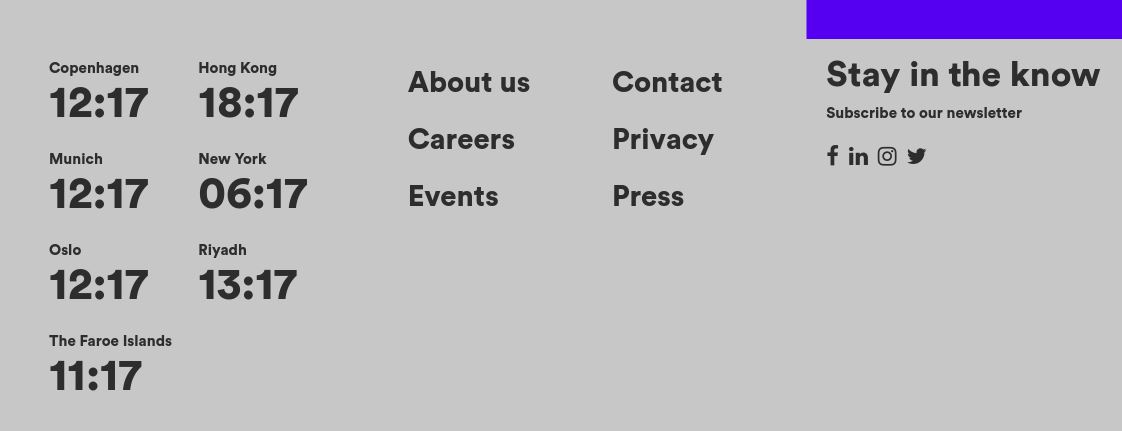
Le cabinet d’architectes Henning Larsen travaille à l’international. Chaque pays peut accéder à une page dédiée grâce aux liens insérés sur les fuseaux horaires.

L’agence canadienne Tux est créative jusque dans son footer. Outre les mentions “classiques”, le site insère son lien de contact à travers un message invitant les visiteurs à “prendre un café”.

L’artiste Shantell Martin interpelle les internautes avec ses grandes images en noir et blanc. Les questions/affirmations “Who are you”, “You are You” et “Are you you” invitent le lecteur à découvrir ses œuvres sur sa page Instagram.

Spécialiste en design, l’agence Toyfight nous offre un design épuré et très efficace.

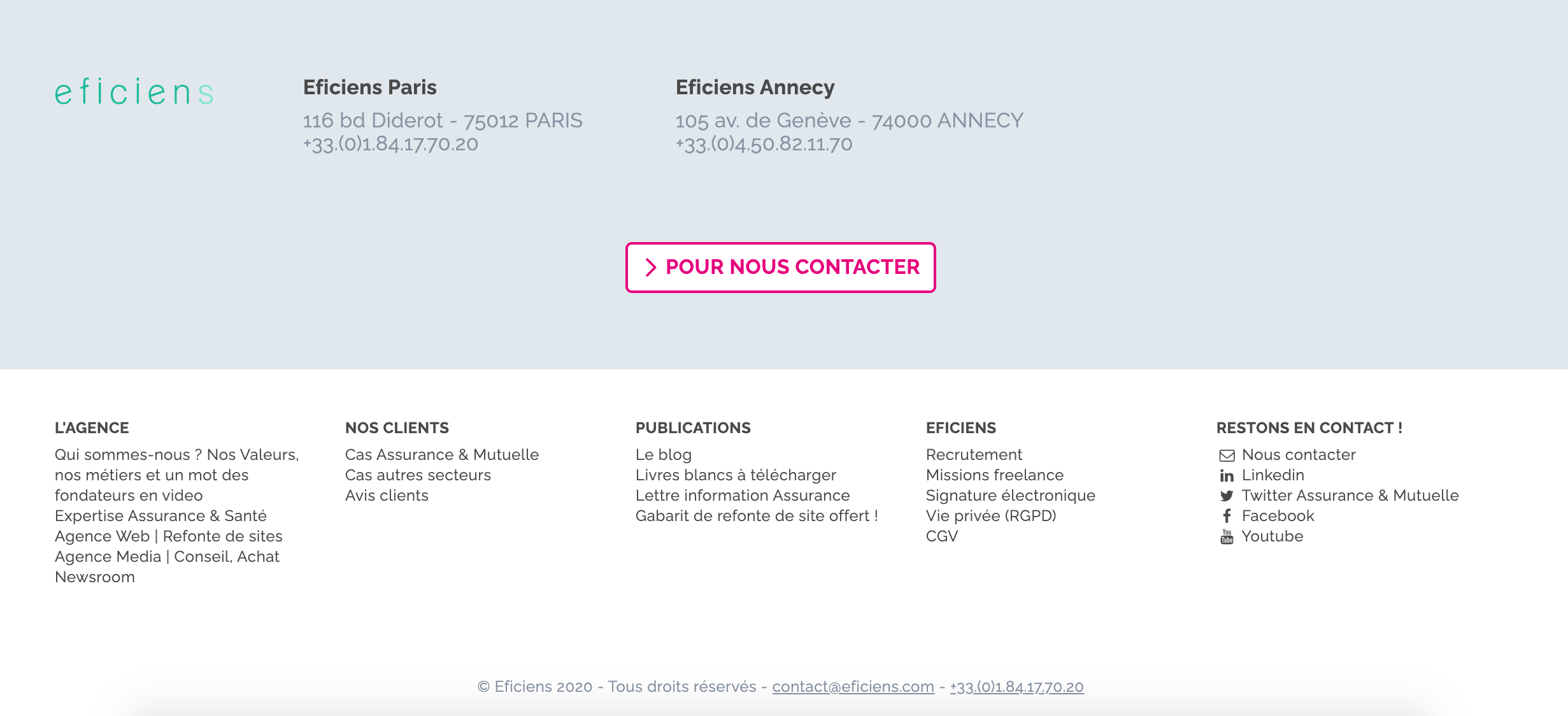
Et pour finir, le pied de page Eficiens présente les éléments essentiels ainsi que les réseaux sociaux ou encore un lien vers les témoignages, et tout cela, de manière hiérarchisée pour faciliter la lecture.

Que ce soit pour une création ou une refonte de site web, le footer occupe une place importante à ne pas négliger. Il fait partie d’un ensemble permettant d’améliorer l’expérience utilisateur et le référencement naturel.
Afin de vous aider dans la conception de votre site, n’hésitez pas à utiliser notre guide méthodologique. Et pour vous faire une idée du budget à allouer à votre projet, Eficiens vous propose un simulateur de prix. Vous obtenez ainsi une estimation du tarif en fonction de votre besoin, et ce, en seulement quelques secondes.
Tous les détails sur notre page contact ou en visio ci-dessous
