
Né en 2016, Elementor est un logiciel libre, sous licence GPLv3 disponible en version gratuite et en mode Pro. Elementor vise à simplifier à l’extrême la conception et la maintenance des pages WordPress sous forme de processus visuel drag’n drop. On appelle cela un page builder. En mai 2020, Elementor comptabilise près de 5 millions d’installations actives ce qui représenterait jusque 7% des utilisateurs du CMS WordPress.
Créer ou refondre un site web page par page, en tenant compte de l’UX design, des fonctionnalités et de l’interface utilisateur sous WordPress est un processus laborieux.
Et quand il s’agit de travailler de manière rationnelle, rapide et pratique pour des sites web sur mesure, un éditeur WYSIWYG, en tant que tel ne suffit plus. Chaque changement mineur implique la modification de plusieurs lignes de code.
C’est là que les pages builders, ou constructeurs de page, entrent en jeu. Ce sont des plug-ins dont la fonction principale est de construire et structurer les pages web avec un minimum d’efforts et de temps – et avec la possibilité de prévisualiser le résultat en temps réel.
Le but ? Faire de la conception de site sous WordPress un véritable processus visuel. Adieu le scénario standard des pages WordPress natives dépendant du thème !
Dans cet article, nous parlons de Elementor :
Alors, explorons les coulisses de Elementor et les pages builders
Cela signifie plusieurs choses :
Les pages web conçu à partir de ce constructeur de page sont facilement adaptables pour être mobile-responsive et SEO-friendly.

Source : https://www.a2hosting.com/blog/elementor-page-builder/
Vous disposez également du module open-source WooCommerce qui sert à gérer la partie e-commerce du site comme le système de paiement, les statistiques de vente.
Le générateur de page web Elementor dispose d’un widget Post Title utilisé pour afficher le titre d’une page ou d’un article. Il change en fonction de la page ou du message sur lequel il est utilisé. C’est valable pour une variété de contenus : image, couleur, image à la une, logo, auteur de l’article, commentaire client, etc.
Depuis Element Pro 2.7, les commandes numériques telles que des widgets compteur, tableaux de prix, classement par étoile, etc. peuvent utiliser des nombres dynamiques.
Elementor est un plug-in de champ personnalisé. Vous pouvez intégrer des contenus ACF (Advanced Custom Fields), Pods, Toolset.
Avec la sortie d’Elementor 3.0, l’objectif est de créer un website design system. Le plugin vous aide alors à améliorer le style de votre site. L’atout majeur de cette nouvelle version est la configuration des couleurs et de la typographie. Désormais, vous pouvez définir les couleurs et les polices d’écriture utilisées sur votre site. En les nommant (par exemple, primaire, secondaire, etc), vous les retrouverez beaucoup plus facilement.
Une fois définie, Elementor les adapte pour l’ensemble du site vous évitant d’avoir à revenir sur toutes les pages.
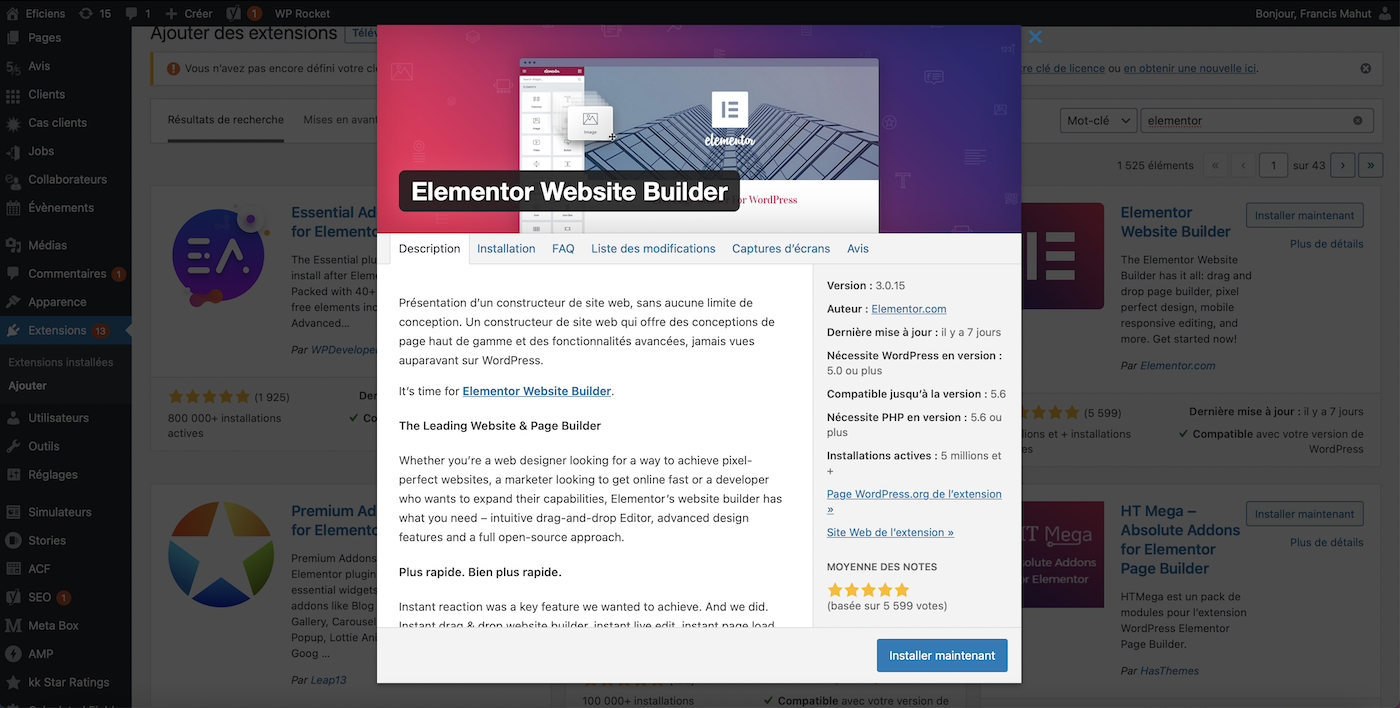
Elementor étant un plugin de WordPress, il faut d’abord l’installer via la méthode d’installation standard des plug-in.

Pour construire une page avec Elementor, vous devez en créer une avec WordPress. Un onglet « Modifier avec Elementor » apparaît. Il vous suffit de cliquer dessus. Dès lors, vous accédez à l’interface de l’extension. Ici, vous verrez le canva principal où vous pouvez glisser les différents éléments. Ces derniers se trouvent sur le côté gauche. Vous pouvez ainsi ajouter des sections internes, des titres, des images, des vidéos, des boutons, etc.
Attention, la création d’une page avec Elementor nécessite d’en comprendre la structure :
Le plugin vous propose également de passer votre site en responsive. De cette manière, l’affichage est optimal aussi bien sur mobile que sur ordinateur.
Dès que votre page est prête, il vous suffit de la publier.
La version gratuite d’Elementor est disponible sur le site officiel. Ses caractéristiques :
En tout, 50 % des fonctionnalités totales de la page builder Elementor qu’un utilisateur standard a besoin.
En revanche, les utilisateurs expérimentés se reconnaîtront devant les fonctionnalités disponibles dans la version Pro :
Si l’e-mail marketing est votre canal d’acquisition client clef pour votre site web, sachez que la version Pro d’Elementor peut interagir avec les outils d’e-mailing les plus sollicités du marché : Zapier, MailChimp, HubSpot, ConvertKit et GetResponse. Une hausse de taux de conversion quasi assurée !
Limites #1 Elementor dispose d’un script render-blocking (les fameux scripts bloquants) JavaScript et CSS qui ralentit l’affichage de la page web. Ce problème peut être résolu avec un peu de code dans le fichier .HTACCESS. ou le bon plug-in de mise en cache comme W3 Total Cache ou WP Rocket,
Autres alternatives plus simples ? Retardez l’exécution de ces render-blocking avec les attributs async et defer. Un affichage lazy-loading peut aussi régler le problème.
Limite #2 Les modifications sont quasi illimitées sur chaque page sauf qu’il est impossible de définir de nombreux styles globaux à l’échelle du site sans recourir à un abonnement premium. Un travail fastidieux pour ceux qui veulent rester sur la version gratuite.
Limite #3 Instable. Il arrive que vous deviez systématiquement quitter et réintégrer le plug-in après chaque bug constaté.
Limite #4 La mise à jour à vie n’existe pas. Contrairement au constructeur de page Wpbakery, Elementor Pro ne dispose d’aucun éditeur back-end. Ainsi, pour obtenir un site web parfait au pixel près, il faut se plonger dans le back-end traditionnel.
Limite #5 Il n’y a aucune édition orientée développeur. Ce qui paraît coûteux pour un débutant ou un développeur intermédiaire qui devront faire ces efforts chaque année.
Elementor a vu arriver de nombreux concurrents. Voici un rapide tour d’horizon
DIVI – Ses avantages
BEAVER BUILDER – Ses avantages
GUTENBERG (il ne faut pas l’oublier !)
| Page Builder | Particularités et Fonctionnalités incluses | Prix |
| Elementor Pro | 50 widget pro / 300 templates / Support | De 49$ à 199$ par an |
| Live Composer | Video / Formulaire / ACF / Support | Licence unitaire : de 49$ à 99$ |
| Beaver Builder | Themes / Multisites / Templates | Licence unitaire : de 99$ à 399$ |
| Divi Builder | Websites pack / Premium support | 89$ / an ou 249$ « one time licence » |
| Brizy Pro | Premium design / Support | 49$ / an ou 99$ / an ou « one time licence » 299$ |
Comme mentionné plus haut, l’énorme force de Gutenberg est d’être le page builder natif de WordPress. Fortement décrié à ses débuts, Gutenberg ne cesse de s’améliorer. Certains plug-in (comme celui qui permet de faire des Google Web Story) exigent l’usage de Gutenberg. De plus, des bloggueurs ont détecté de grosses différences de performances entre Elementor et Gutenberg. A suivre…
Si vous pensez à refondre votre site avec un page builder, n’hésitez pas à nous contacter