
Un site efficace est un site qui parvient à accrocher l’utilisateur ! Pour cela, l’expérience utilisateur est indispensable (ou UX). Plusieurs paramètres sont alors à prendre en compte. Parmi ces paramètres, il y a les micros-interactions. Qu’est-ce que c’est ? Comment les utiliser ? À quoi ça sert ? Eficiens répond à ces questions.
Le terme a été développé par le directeur créatif Dan Saffer. Celui-ci désigne les micros-interactions comme des instants où interface et utilisateurs échangent. En pratique, il s’agit de toutes les réponses de l’interface face aux actions de l’internaute. Par exemple, un simple changement de page peut donner lieu à une micro-interaction.
Sans en avoir conscience, nous observons ces micros-interactions depuis de nombreuses années. C’est notamment le cas du changement de couleur sur un lien hypertexte. Plus récemment, les applications mobiles, telles que Whatsapp ou Messenger, ont intégré des micros-interactions. En effet, ces applications vous indiquent lorsque votre interlocuteur est en train d’écrire.

Malgré leur fonction ludique, les micros-interactions ne doivent pas être utilisées en excès, sans aucun but. Ces dernières doivent poursuivre un objectif bien précis. Par exemple, informer les utilisateurs du fait d’une erreur de chargement, d’un paiement en cours de traitement, d’une redirection vers une page, etc.
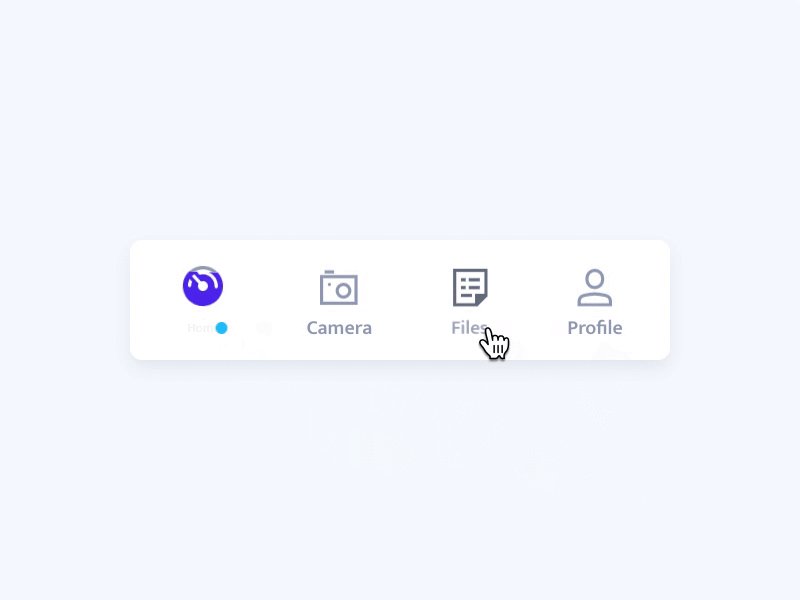
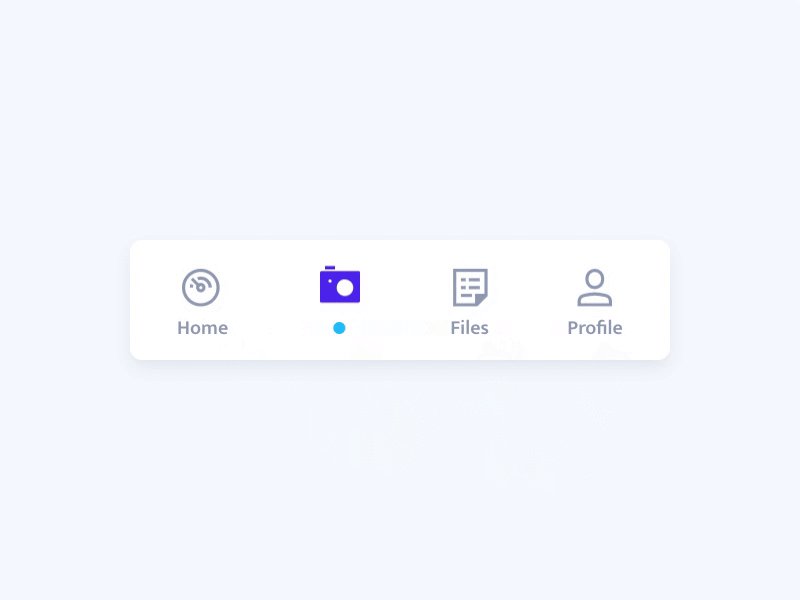
Bien souvent, les micros-interaction se situent à cheval entre deux actions. L’internaute est en passe de passer à l’étape suivante. Mais pour y parvenir, il lui faut attendre un petit laps de temps (même minime). Alors pour améliorer son expérience utilisateur, des animations sont intégrées.
La micro-interaction doit d’abord être pensée comme appartenant à l’ensemble du site web. À ce titre, elle doit correspondre à la charte graphique.
Ensuite, sa conception repose sur 4 grandes étapes :
L’objectif des micros-interactions étant d’améliorer l’UX, elles doivent être à la fois utiles et design. Alors pour émerveiller les internautes et capter leur attention, les designers doivent se montrer créatifs.

Aujourd’hui, les sites les plus performants ont compris une chose : il faut placer l’internaute au centre de sa stratégie web. Pour cela, il faut lui fournir une expérience utilisateur positive. Comment faire ?
Cela repose sur 3 leviers principaux :

Avec la micro-interaction, l’entreprise répond parfaitement à ces trois principes. En effet, si l’internaute doit attendre, même quelques secondes, le mécanisme se met en marche. L’internaute sait qu’une action est en cours, ce qui lui permet de patienter un peu plus.
Intégrer des micros-interactions est une chose. Encore faut-il bien les utiliser ! Voici quelques conseils pour les optimiser :
À ce titre, micro-interaction et UX-Writing sont parfaitement complémentaires. En effet, pour qu’une micro-interaction soit efficace, elle doit être rédigée de façon à faciliter sa compréhension par l’utilisateur.
Les likes de Facebook figurent parmi les micros-interactions les plus connues.
S’ensuivent les 3 petits points de Messenger.
Pour son site à venir, le site Sketchy Bones a intégré une micro interaction très originale.
Une micro-animation pour la Mutuelle des étudiants (un parcours devis-souscription pour une réalisation Eficiens)

Pour aider ses clients à trouver un conseiller, AXA utilise deux micro-interations : le temps de chargement et le pop-up.
La BNP intègre la micro-interaction dès son menu. En effet, les couleurs changent selon la catégorie où clique l’internaute.

De son côté, la MAAF déroule plusieurs interactions simultanées lorsque l’internaute arrive sur la page de contact. L’objectif étant qu’il passe à l’action rapidement et contacte le groupe.