
Bien que la sémantique soit identique, une page web et une page de livre sont différentes à bien des égards. Pour cette raison, elles ne doivent pas être appréhendées de la même manière. C’est la raison pour laquelle, l’atomic design occupe une place de plus en plus importante dans la manière de concevoir une page web. Qu’est-ce que c’est ? Quel est son intérêt ? Découvrez toutes les réponses dans cet article.
C’est quoi l’atomic design ? Également appelé molecular design, il s’agit d’une méthode visant à concevoir une page web à travers l’ensemble de ses composants. Comme en chimie, la page est appréhendée à travers son organisme, ses molécules ou encore ses atomes.
Ce principe s’est développé en partant d’un constat très simple. Traditionnellement, les pages appartiennent à l’univers du livre. Or, cet univers est très éloigné du monde du web. Le design web doit donc être repensé pour une meilleure adaptation à ses spécificités.
C’est d’ailleurs pour cette raison que les CMS s’adaptent à cette conception. Par exemple, WordPress a fait évoluer sa phase de conception, à travers son éditeur Gutemberg. Avec cet outil, la page n’est plus conçue comme un ensemble. Pour créer une page, les éléments sont divisés de manière individuelle.
Pour mieux comprendre l’atomic design, il faut s’intéresser à chacun de ces composants.
Plus petit des composants de l’univers, l’atome conserve sa petite taille sur le site web. C’est un composant irréductible, dans le sens où il n’est pas possible de le diviser. En parallèle, l’atome ne sert à rien à lui seul. Il doit nécessairement être accompagné (par d’autres atomes ou composants) pour être utile.
Sur le web, le principe reste le même. Les atomes sont caractérisés par plusieurs éléments du web, comme les couleurs, la typographie, une image, etc.

Il s’agit du regroupement de plusieurs atomes permettant de former un tout. Par exemple, sur le web, la molécule du champ de recherche regroupe un champ de saisie, un pictogramme de loupe et un label.
Par ailleurs, les sites doivent désormais être responsive design. Pour remplir cet objectif, l’assemblement des atomes doit être pensé pour s’adapter aux différents dispositifs. Ainsi, il faut déterminer la taille des appareils sur lesquels les molécules peuvent apparaître.

Dernier échelon sur le modèle chimique, les organismes. Il s’agit d’assembler plusieurs molécules et atomes entre eux. Ces organismes sont plus complexes que les composants précédents. Néanmoins, ils demeurent de simples éléments d’une page. C’est-à-dire qu’ils n’ont aucune utilité à eux-seuls.
Par exemple, un champ de recherche et un logo constitue le header du site web.

La métaphore scientifique prend fin avec les templates. Ce sont des interfaces déjà intégrées mais qui ne contiennent aucun contenu. L’objectif est de vérifier l’harmonie des pages, ainsi que leur qualité responsive. C’est le squelette qui doit servir de modèle aux pages.
Pour les définir, il est tout à fait possible d’intégrer du lorem ipsum afin de leur donner vie.

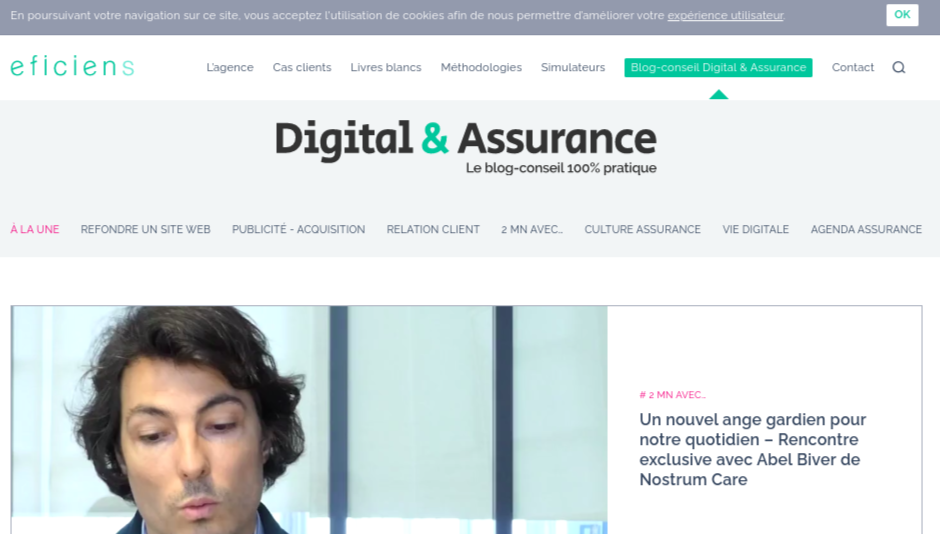
Dernière étape de l’atomic design, ce sont les pages. Il s’agit de faire évoluer les templates avec du véritable contenu. Les pages représentent la version finale de ce qui doit apparaître à l’écran. Elles sont donc responsive design et présentent un contenu utile à l’internaute.
Contrairement aux autres composants, les pages ne doivent pas être spécifiées. C’est-à-dire qu’à l’exception des pages, tous les éléments doivent être intégrés dans un style guide.

Les objectifs de l’atomic design sont multiples. Voici les plus importants :
Grâce à la conceptualisation en amont de tous les composants, les designers n’ont pas besoin de les décliner pour tous les écrans. Par ailleurs, en cas de test, l’utilisation des composants permet d’affiner plus facilement les éléments défaillants. Il s’agit de faire une vérification globale et d’affiner ensuite, en utilisant la méthode de l’entonnoir.
Grâce au style guide défini en amont, les designers n’ont pas besoin de créer de nouveaux éléments pour chaque page. Tous les éléments restent les mêmes entre toutes les pages, ce qui permet d’harmoniser le site web dans son ensemble.
À noter, en principe ce style guide est définit par la charte graphique de l’entreprise dans sa globalité. Il est repris sur le web pour s’adapter à ses spécificités.
Ce travail sur le style guide (ou le langage commun) permet d’adopter la même logique à la fois pour la phase de création et pour le développement de la page. Ainsi, les équipes ont plus de facilités à communiquer entre elles.