
Véritable guide pour les designers et les développeurs, le design system regroupe tout un ensemble d’éléments permettant de faciliter le travail des équipes mais également d’améliorer l’expérience utilisateur. Qu’appelle-t-on alors un Design Système ? Comment le construire ? Quels sont ses avantages et inconvénients ? Les réponses à toutes vos questions sont dans cet article.
Le design system reprend à la fois la charte ergonomique et la charte graphique. Plus précisément, il s’agit d’un guide au service des développeurs et des designers dans le but de créer un site web ou tout autre produit digital.
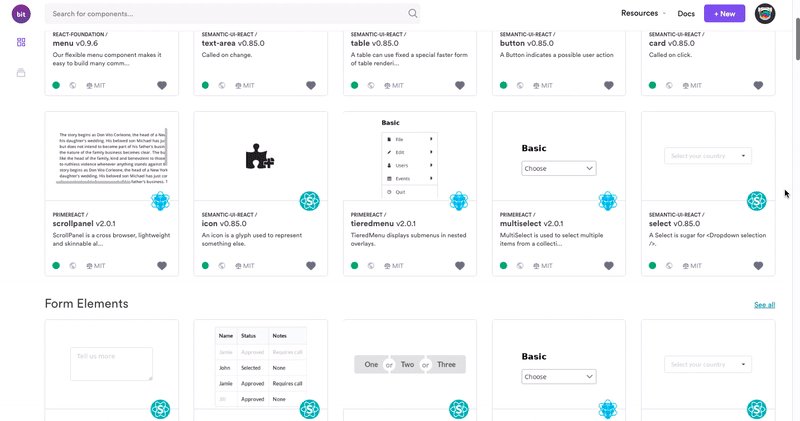
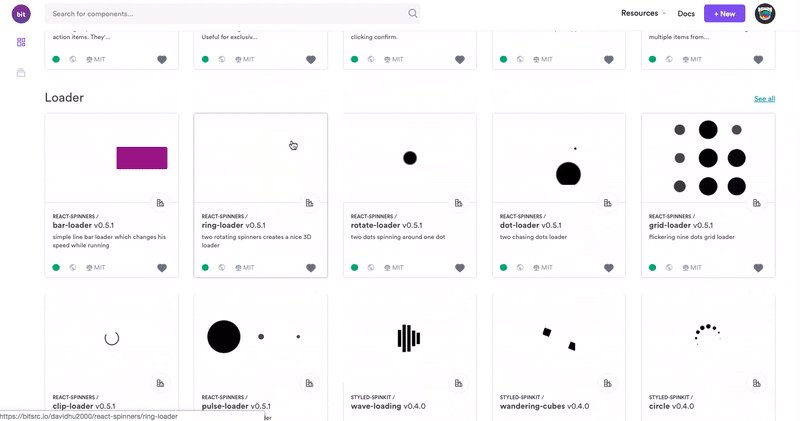
Ce guide (ou bibliothèque) est à disposition de toutes les personnes participant au projet, que ce soit lors du design, de la conception, du prototypage, ou encore de la production. Les éléments de la bibliothèque peuvent être accessibles en ligne ou sur le cloud. Tous les départements peuvent ainsi y avoir accès afin de créer un nouveau produit ou pour le faire évoluer.
Définition : Le Design System est une bibliothèque de référence et un guide qui unifie chartes ergonomique et graphique digitales. Il fournit des composants prêts à l’emploi aux équipes UX, techniques et design, garantissant ainsi la cohérence de l’expression digitale de la marque dans tous ses produits et services.
En amont de la création du design system, il est primordial de réfléchir à l’image de marque de l’entreprise et de répertorier l’ensemble des éléments existants.

Le design system est souvent confondu avec les mots de bibliothèques, lignes directrices, styleguide ou encore langage visuel. En réalité, il reprend l’ensemble de ces éléments afin d’aider les développeurs et designers à créer un ensemble cohérent.
Chaque entreprise peut définir elle-même les composants de son design system. De manière générale, certains points communs réapparaissent :

Créer un design system nécessite l‘intervention d’une multitude de collaborateurs et surtout un développement dans le temps. En effet, ce système a pour vocation d’évoluer au même rythme que la marque. Ce n’est donc pas un outil linéaire. Néanmoins, quelques étapes doivent être intégrées dans la création du design system :
Un design system est une collection complète et organisée d’éléments, principes et directives qui assurent la cohérence visuelle et fonctionnelle d’un produit numérique. Il sert de référence centralisée pour toutes les équipes impliquées dans le développement.
Une charte digitale, issue elle-même de la charte graphique, quant à elle, est un document plus restreint qui définit les règles visuelles fondamentales (couleurs, typographie, ton éditorial) sans nécessairement inclure les composants interactifs ou le code.
L’UI toolkit représente spécifiquement la bibliothèque de composants d’interface utilisateur réutilisables et prêts à l’emploi, souvent accompagnés de leur code.
L’atomic design, conceptualisé par Brad Frost est une méthodologie particulière de construction d’un design system qui décompose l’interface en cinq niveaux hiérarchiques (atomes, molécules, organismes, templates et pages) permettant une approche modulaire et évolutive. Alors que le design system englobe tous ces concepts, chacun joue un rôle distinct dans la création d’expériences numériques cohérentes.
Un design system créé sous Figma offre de nombreux avantages stratégiques pour votre équipe et vos produits. Il garantit une cohérence visuelle à travers toutes vos interfaces, tout en accélérant considérablement les flux de travail grâce à des composants réutilisables et des mises à jour centralisées. La collaboration en temps réel de Figma permet à plusieurs designers de travailler simultanément, tandis que la documentation intégrée assure que chacun comprend et applique correctement les règles établies. La transition entre design et développement devient plus fluide grâce aux outils d’inspection avancés, et l’architecture évolutive du système s’adapte facilement à la croissance de votre entreprise. Enfin, le prototypage rapide avec des composants existants accélère les tests et validations, créant ainsi un cycle de développement plus agile et réactif.
C’est le standard de fait de l’industrie
Sketch a longtemps été un outil de design populaire. À l’origine, il était plutôt utilisé dans l’esprit de Photoshop. Mais avec le développement du design system, Sketch permet de créer des guidelines pour les designers et développeurs. Adobe XD et Axure font aussi partie des outils assez utilisés en DS.
| Design System | Entreprise | Lien URL |
|---|---|---|
| MAIF Design System | MAIF | https://design.maif.fr/ |
| Harmonie Mutuelle Design System | Harmonie Mutuelle | https://zeroheight.com/2f2e0f521/p/28a30a-get-started/b/229045 |
| MSA Design System | MSA – Mutualité Sociale Agricole | https://design.msa.fr/ |
| BPCE Design System (NEO3) | Groupe BPCE | https://neo3.bpce.design/ |
| AXA Design System | AXA | https://designsystem.axa.com/ |
| Malakoff Humanis | Malakoff Humanis | https://design-system.malakoffhumanis.com/?path=/story/angular-components-upload-file–default-template-setup |
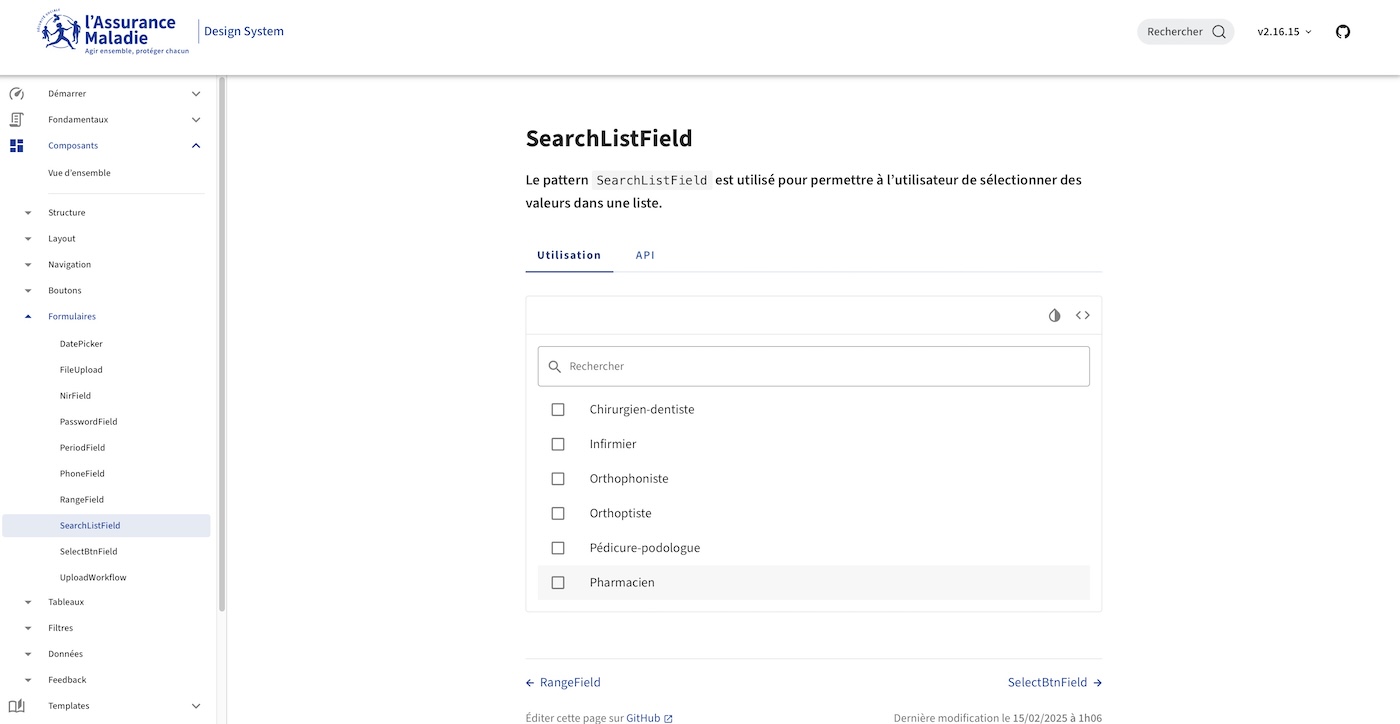
| L’Assurance Maladie | CPAM | https://digital-design-system.netlify.app/demarrer/introduction |
| Chroma | IAG (Assurance Australie) | https://chromadesignsystem.com/10.0.0/chroma/docs/getting-started/start-designing |

Les avantages du design system sont multiples :
En moyenne, les entreprises utilisant le design system constatent, en moyenne, des économies de l’ordre de 25 %. Et cette rentabilité est constatée dès le premier projet.
Le design system est surtout adapté aux grandes entreprises mais pas seulement. En effet, si les équipes de designers et développeurs sont très restreintes, il ne sera pas nécessaire. Cependant, il ne faut pas attendre d’avoir une dette technique trop importante pour le mettre en place.
Il peut y avoir un risque d’appréhender ce système sous un angle trop professionnel. Or, dans la conception d’un site web, l’objectif final reste l’amélioration de l’expérience utilisateur.
Pour téléchargez des Design Systems au format PDF ou Sketch, retrouvez le sur https://www.designsystems.fr/liste-des-designs-systems-francais
Tous les détails sur notre page contact ou en visio ci-dessous
