
Samsung a enfin officialisé son Galaxy S8. Magnifique smartphone, il impose un nouveau langage visuel en terme de design industriel. Il va surtout changer la façon de concevoir les mini-sites mobiles.
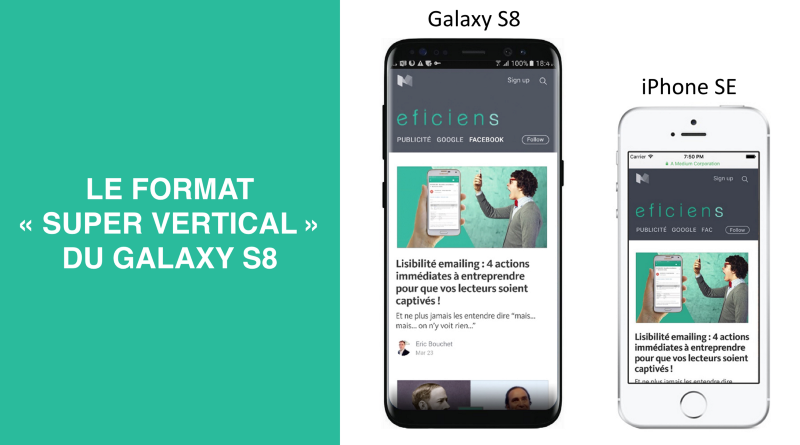
C’est ce que j’appelle le format “super vertical”. Tout est dit sur le visuel joint (maquette réalisée sur la base d’images presse, il est possible que le rendu réel soit encore plus favorable au Galaxy S8 — définition iPhone SE 1136×640 — Galaxy S8 2960×1440. Visuel réalisé avec le talent d’Adrien toujours très pointu en innovation et UX).

Quand on y réfléchit un peu, cette évolution était prévisible. La largeur d’un smartphone standard étant contraint par la taille de votre main (on met à part la catégorie phablette qui sont plus des “mini-iPad”), le seul gain possible pour augmenter la surface d’affichage était de gagner en vertical. Le “form factor” ne pouvait évoluer que vers le haut. Vous noterez d’ailleurs que le gain sur la largeur du Galaxy S8 en surface d’affichage y compris avec les bords arrondis Edge est faible. Même un iPhone 7 est proche du borderless. Il ne restait donc que le vertical. C’est ce qui a été fait.
Alors dès maintenant, briefez votre agence et votre UX designer dans cette optique car le futur iPhone 8 amplifiera encore cette tendance. Votre future communication mobile doit donc s’exprimer pleinement en mode “super vertical”.