
Dans un secteur aussi concurrentiel que l’assurance, la performance web est devenue un facteur différenciant majeur. Entre un prospect qui compare plusieurs offres et un assuré qui souhaite déclarer un sinistre, la vitesse de chargement d’un site peut faire toute la différence dans l’expérience utilisateur.
La webperf, ou performance web, représente la vitesse perçue par le visiteur d’un site web. Bien plus qu’un simple indicateur technique, elle constitue un élément fondamental de l’expérience utilisateur (UX) et impacte directement le référencement naturel (SEO). Pour un site d’assurance, où la confiance est primordiale, une performance web optimale reflète le professionnalisme et la fiabilité de l’entreprise.

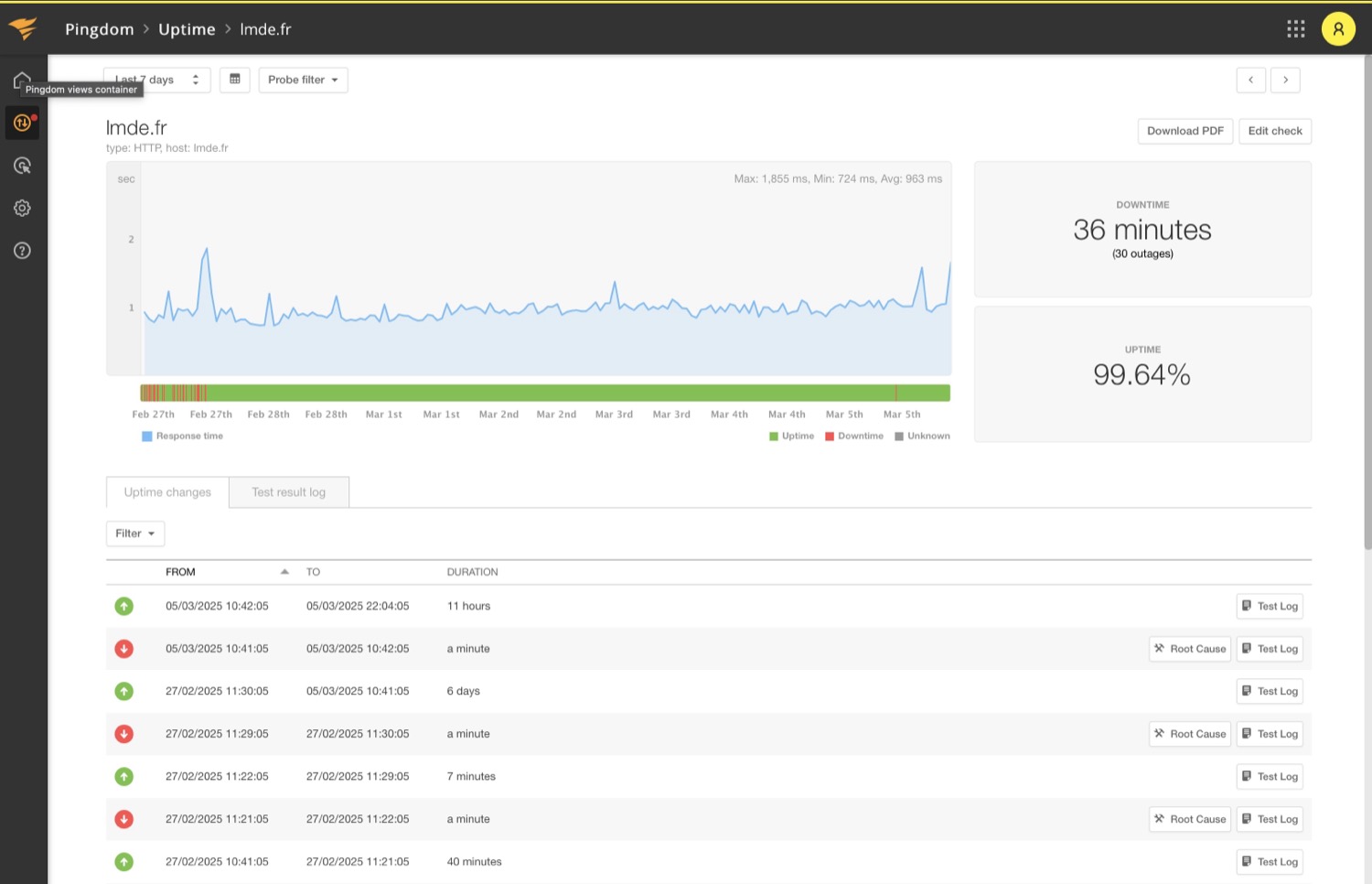
La mesure de la performance web s’appuie sur plusieurs outils complémentaires :
Ces outils vous fourniront des données précieuses pour analyser les performances de votre site. Vous pouvez ensuite utiliser ces informations pour optimiser votre site, notamment en suivant les conseils de notre article « C’est quoi les signaux web essentiels Core Web Vitals? Nos experts en parlent ».
Pour un site d’assurance, viser une note de 75/100 sur PageSpeed (desktop et mobile) constitue déjà un excellent objectif, à condition de disposer d’une infrastructure technique solide.
Le premier pilier d’une bonne performance web repose sur l’hébergement. Pour un site d’assurance, il est crucial d’opter pour :
La sécurité est un élément crucial de la performance web. Pour en savoir plus sur la sécurité WordPress, consultez notre article « WordPress iThemes Security« .
L’optimisation du serveur web nécessite :
Le code source doit faire l’objet d’une attention particulière :
Pour un site d’assurance, certains indicateurs méritent une attention particulière :
Les grands acteurs de l’assurance démontrent qu’il est possible d’allier richesse fonctionnelle et performance. Par exemple, certains sites atteignent des taux de disponibilité supérieurs à 99,9% avec des temps de réponse constants, même en période de forte activité (comme lors des déclarations de sinistres liés aux catastrophes naturelles).
La performance web n’est pas une option pour un site d’assurance, c’est un impératif. Elle nécessite une approche globale, depuis l’infrastructure jusqu’au code, en passant par un monitoring constant. L’investissement dans la webperf se traduit directement par une meilleure expérience utilisateur, un meilleur référencement et, in fine, de meilleures conversions.
La clé du succès réside dans le choix d’un partenaire technique maîtrisant ces enjeux et capable d’assurer une maintenance proactive. Les mises à jour de sécurité et les optimisations doivent être effectuées rapidement pour maintenir un niveau de performance optimal dans la durée.
Eficiens vous accompagne dans la refonte de votre site web pour optimiser ses performances et améliorer l’expérience utilisateur. Découvrez nos prestations de refonte de site web assurance et contactez-nous pour un audit personnalisé.
Tous les détails sur notre page contact ou en visio ci-dessous
