
Dans le secteur hautement concurrentiel de l’assurance, la qualité des formulaires de contact sur les sites web est devenue un élément déterminant pour la conversion des visiteurs en clients. Bien plus qu’un simple outil de collecte d’informations, le formulaire de contact représente souvent le premier point d’interaction directe entre l’assureur et son prospect. Analysons en détail les aspects essentiels de cet élément crucial de l’expérience utilisateur.
Les formulaires de contact jouent un rôle central dans la stratégie digitale des assureurs. Ils constituent le pont entre la phase de découverte et l’engagement concret du prospect. Un formulaire bien conçu peut significativement augmenter le taux de conversion, tandis qu’un formulaire mal pensé peut faire fuir les prospects les plus motivés.
En moyenne, les sites d’assurance qui optimisent leurs formulaires constatent une augmentation de 25% de leurs taux de conversion.
Cette optimisation s’inscrit souvent dans une démarche plus globale de refonte de site, permettant de repenser l’ensemble du parcours utilisateurs pour maximiser les performances.
La gestion des formulaires doit s’adapter selon qu’il s’agit d’un client existant ou d’un prospect. Pour les clients, l’accent est mis sur la simplicité d’accès et la reconnaissance immédiate, avec des champs pré-remplis et une authentification rapide (découvrez nos conseils sur la connexion sécurisée des espaces adhérents). Pour les prospects, l’approche privilégie la progressivité dans la collecte d’informations, évitant de les submerger dès le premier contact.

L’efficacité d’un formulaire repose largement sur son intégration avec les systèmes d’information de l’assureur. Les connexions API avec les CRM et ERP (en savoir plus sur le rôle des API Gateway dans l’assurance) permettent :
Cette intégration technique doit être parfaitement fluide pour garantir une expérience utilisateur sans friction.
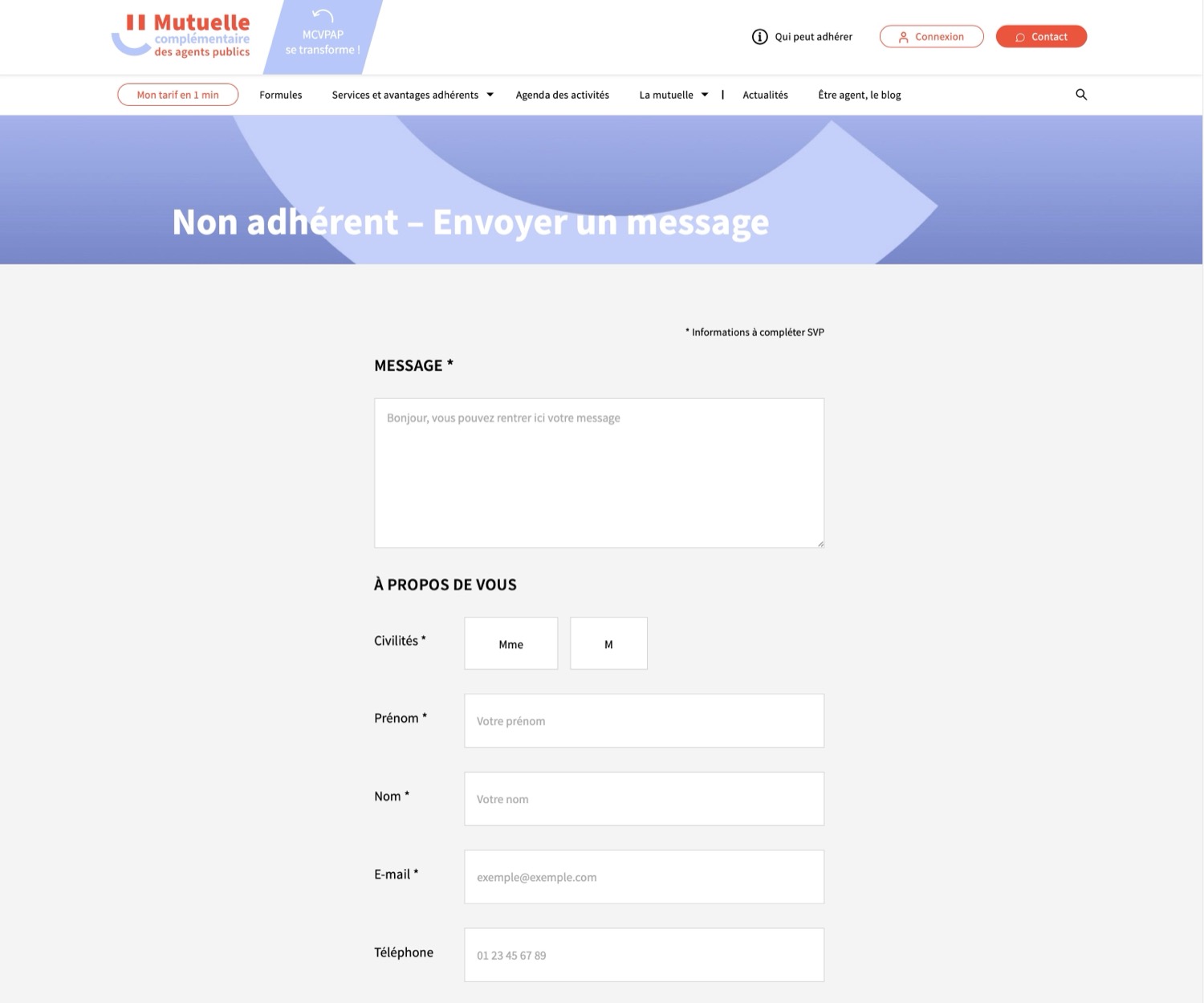
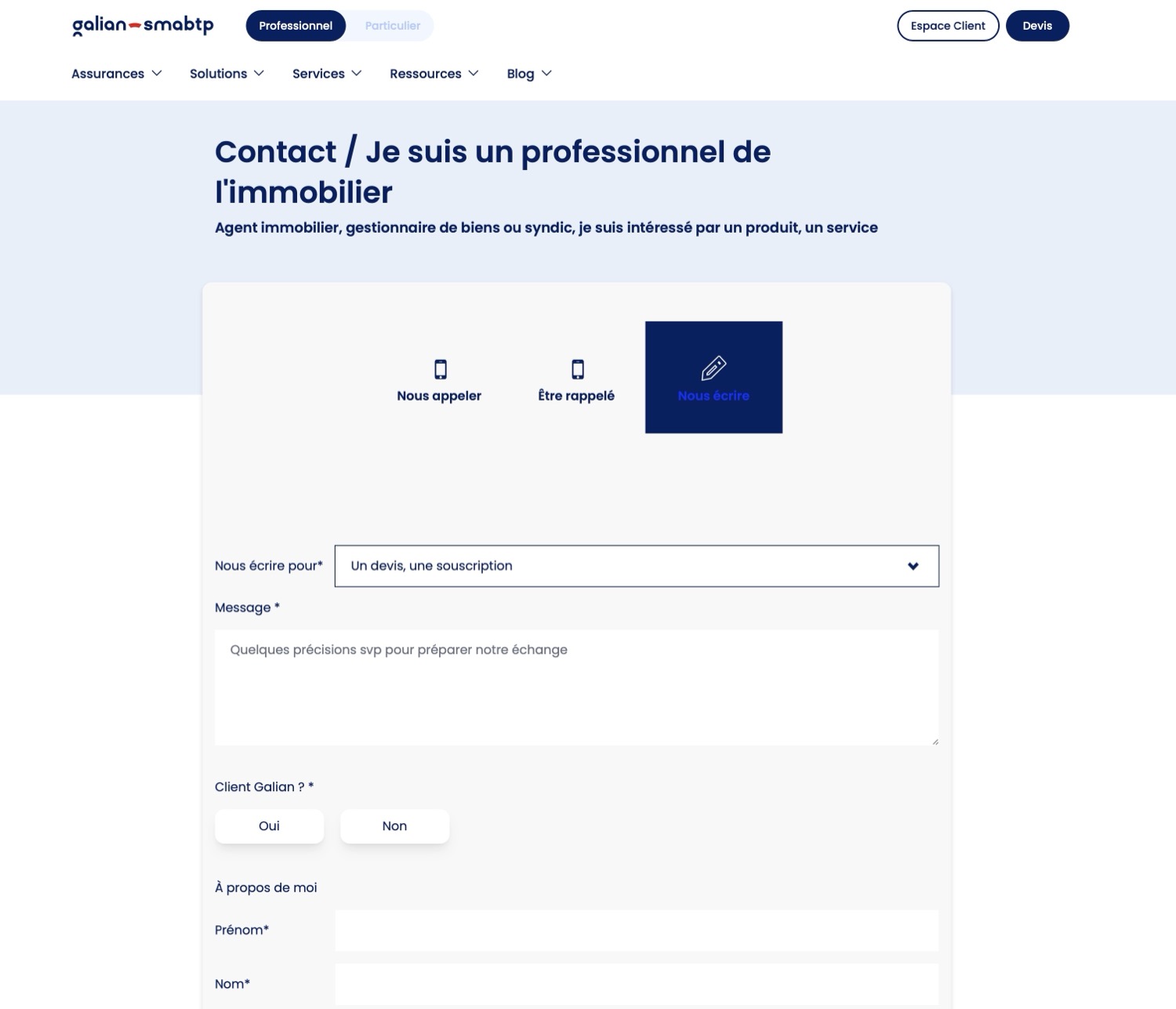
L’expérience utilisateur des formulaires d’assurance répond à des codes spécifiques, qui s’inscrivent dans une réflexion plus large sur l’UX design en assurance et mutuelle :
Il est crucial de séquencer la collecte d’informations en plusieurs étapes logiques, en commençant par les données les plus simples pour aller vers les plus complexes.
L’ajout d’éléments de réassurance (labels de sécurité, témoignages, garanties) tout au long du parcours renforce la confiance de l’utilisateur.
Les libellés doivent être explicites, les champs obligatoires clairement identifiés, et les messages d’erreur constructifs et bien positionnés.
L’intégration d’aides contextuelles (tooltips, exemples de saisie) facilite le remplissage et réduit les abandons.

Les leaders du marché ont développé des approches innovantes dont on peut s’inspirer. AXA, par exemple, a mis en place un système de formulaire conversationnel qui adapte les questions en fonction des réponses précédentes. Allianz privilégie une approche minimaliste avec un premier formulaire très court, suivi d’un accompagnement personnalisé. MAIF a développé un système de validation en temps réel qui permet de réduire significativement les erreurs de saisie.
Les formulaires de contact représentent un enjeu majeur pour les sites web d’assurance. Leur optimisation nécessite une approche globale prenant en compte les aspects techniques, ergonomiques et marketing. Dans un secteur où la confiance est primordiale, la qualité du formulaire de contact peut faire la différence entre un prospect conquis et une opportunité manquée. L’investissement dans l’optimisation de cet outil est donc crucial pour toute stratégie digitale d’assurance réussie.
Tous les détails sur notre page contact ou en visio ci-dessous
