
Le « Dark Mode », ou « Mode Sombre » en français, est un schéma qui vous propose une interface plus sombre, noire sur l’ensemble de votre smartphone ou ordinateur. Ne le confondez pas avec le « thème sombre » qui correspond à l’habillage d’une application seule et dont nous ne traiterons pas ici. Le mode sombre transmet l’information de votre appareil à l’ensemble du contenu (application, page web ou e-mail) qui peut en tenir compte.
Il faut donc gérer une sorte de collision entre l’OS <> L’application <> Le moteur de rendu de l’email
Connaissez-vous le « dark mode » ? Cette tendance, qui existait depuis quelques années à un niveau applicatif, s’est généralisée depuis l’été 2019. Notamment avec l’arrivée de systèmes d’exploitations comme Android 10, iOS13 et macOS Mojave.
De plus en plus de plateformes telles que Google Chrome, Gmail, Youtube, Instagram proposent désormais une interface « Dark Mode ». Pourtant tout est loin d’être bien calé ! Vous l’avez peut être constaté sur les emailing et newsletters que vous envoyez, le rendu est différent du « mode jour » classique. Ce qui peut rendre désagréable la lecture de vos envois… et désengager vos clients. S’assurer que vos emails sont agréables à regarder malgré ce « Dark Mode » est donc le nouveau challenge de tout webmarketeur. Dans cet article, nous vous proposons des solutions concrètes afin de gérer au mieux cette nouvelle tendance.

Le Dark Mode, pourquoi c’est un problème ?
Résumé du problème des newsletters
Des exemples qui piquent les yeux
Analyse clients au cas par cas
Analyse webmail au cas par cas
L’arrivée d’iOS 14 sur iPhone et d’iPadOS 14 sur iPad ne changent pas fondamentalement la prise en charge du dark mode. Toujours supporté et toujours le même rendu que sur iOS 13 !
Google vient d’annoncer que son application iOS GMail supporte enfin le dark mode. 8 mois après l’annonce officielle, il était plus que temps ! Alors que Android, la mise à jour avait été presque instantanée, sur iOS, il a donc fallu patienter. Pour être sûr que cela fonctionne chez vous, il faut au moins la version 6.0.200412 de GMail (menu burger puis scrollez tout en bas).
Phénomène de mode ou réel confort visuel, cet affichage, est de plus en plus répandu chez les utilisateurs, et ce n’est pas par hasard. Il cumule un certain nombre d’avantages qui lui font la préférence face au « light mode » classique :
1️⃣ Il permet de réduire la fatigue visuelle. L’écran blanc de vos écrans est composé en partie de la lumière bleue, nocive pour les yeux. Le noir, n’en contient pas ! Le mode sombre permet donc d’atténuer les effets de cette lumière bleue.
2️⃣ Il s’adapte parfaitement aux environnements moins éclairés et la source lumineuse de votre appareil gène moins votre entourage.
3️⃣ Il consomme moins d’énergie. Des tests effectués sur iOS avec écran OLED indiquent une économie de 30% sur la batterie, ce qui prolonge la durée de vie de celle-ci (un petit geste pour la planète qui est à considérer !).
4️⃣ Il optimise l’ergonomie. Certaines couleurs ressortent mieux et donc améliorent la lisibilité. Il est plus facile de lire un texte blanc sur fond noir que l’inverse.
5️⃣ Le noir, c’est classe ! Beaucoup d’utilisateurs ont tout simplement plus d’affinités visuelles avec des interfaces plus sombres.
Si ce système est largement répandu aujourd’hui, il n’est pas infaillible pour autant. Et c’est là le cœur de votre problème ! Bien supporté ou totalement ignoré, de nombreux cas posent problème. Tout d’abord sur iOS, depuis iOS 13 en septembre dernier. Ensuite, l’application Gmail pour iOS ou Android crée sa propre version sombre du contenu de l’email sans tenir compte de la CSS. L’application Outlook en fait de même si la version sombre n’a pas été prévue lors de l’intégration. Le Webmail Outlook.com obtient également un mauvais rendu si le mode sombre est défini au niveau du webmail et pas au niveau de l’OS.
La gestion du « dark mode » est encore inégale, pas complètement sûre et surtout, elle impacte l’esthétisme et l’ergonomie de vos emailing et newsletters. Pourtant, il faut prendre le problème à bras le corps et ne pas se laisser dépasser !
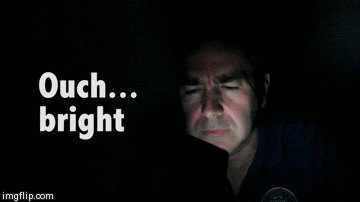
Screencast de newsletters en mode « light », soit sans filtre sombre.
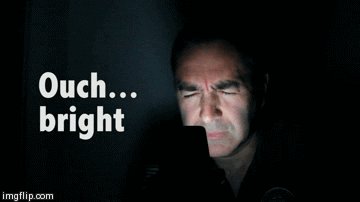
Screencast de newsletters en « dark mode » iOS 13 – Iphone 11 – APP mail native + gmail iOS
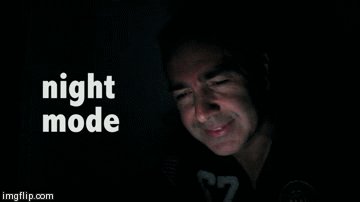
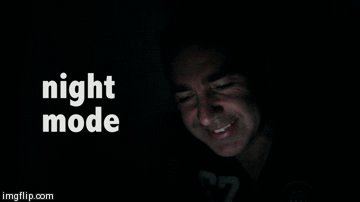
Screencast de newsletters en « dark mode » sur Android 10 – Huawai P30 – APP Gmail native.
Litmus est une solution de testing de rendus emails cross-plateforme virtualisée. Litmus a écrit un article fort complet sur le sujet. Voici le résumé :
Les clients emails supportant le Dark Mode (Janvier 2020)
Les comportements détectés en fonction du client mail
Aller plus loin et appliquer ses propres CSS pour forcer le Dark Mode. Il y a 2 méthodes et balises à utiliser :
@media (prefers-color-scheme: dark)
Cette méthode va appliquer un bloc de style à l’intérieur de la @media query pour votre vue mobile responsive (mais uniquement les utilisateurs qui ont leur interface en mode dark)
[data-ogsc] and/or [data-ogsb]
Cette méthode (inventée par Mark Ronnis) cible l’app Outlook. On duplique le style @media (prefers-color-scheme: dark) et on ajouter simplement le prefixe approprié [data-ogsc] and/or [data-ogsb] à chaque règle CSS.
Note complémentaire de notre intégrateur : les CSS qui définissent les @media queries ne sont interprétées qu’après que l’utilisateur ait accepté de charger le contenu distant (images). Sinon, le contenu de l’e-mail est affiché en “mode clair”.

L’article complet de Litmus : https://litmus.com/blog/the-ultimate-guide-to-dark-mode-for-email-marketers
Réussir à gérer le mode sombre dans vos emailing et newsletters est votre nouveau défi. Et la tâche est loin d’être simple. Ce n’est pas parce que plusieurs utilisateurs ont fait le choix du mode sombre qu’il faut tous les traiter de la même façon.
Posez-vous les bonnes questions ! Ne vous précipitez pas à tout refaire.
Dans un premier temps, analysez votre audience. Qui lit vos e-mailing ? Quel sont leurs taux d’ouverture ? Et surtout, cherchez à savoir à quelle heure vos clients les lisent, s’ils utilisent le mode sombre et avec quels appareils.
Exemple de reporting sur l’usage des clients mail – Outil de routage Campaign Monitor
Autre solution, si cela est possible, posez directement la question (lors d’une inscription à une newsletter ou par le biais d’un petit questionnaire sur vos réseaux sociaux, par email, …). Et, vous pouvez toujours vous aider de l’analyse de l’audience sur votre site web. Certes, cela ne sera pas forcément le reflet de votre audience mail mais cela peut donner une indication. L’outil Google Tag Manager peut vous aider à tracker le mode enregistré par vos clients. Pour récupérer cette information, l’intégration d’un code Javascript personnalisé est nécessaire.
Puisqu’il s’agit d’un réglage que votre client choisi d’utiliser ou non, il faut prendre en compte les choix de votre audience.
L’email de votre client qui utilise le mode sombre peut gérer votre code de façon différente. Il n’y a aucune solution définie et universelle à ce problème. Mais ne baissez pas les bras, les mises à jours sont régulières avec une interprétation différente selon les applications. Dans tous les cas, il faut prévoir plus de testing sans être fiable à 100%.
L’analyse des parts de marché montre qu’Android 10 introduit officiellement à l’automne 2019 n’est encore quasiment pas diffusé. Hormis les quelques terminaux Android Google (les Pixel), le reste de l’industrie suit très lentement la migration vers Android 10. Même les terminaux grands publics Huawei et Honor souvent rapides dans la mise à jour n’ont pas encore vraiment migré. A ce jour, seuls les très modernes P30 et M20 ont migré sous Android 10. Et encore, nos tests ont montré que le mode sombre pouvait avoir été activé dans que le client GMail reçoive la mise à jour.
L’effort de supporter le mode sombre sur Android 10 par rapport à votre base réelle de lecteurs sous cet OS est donc déraisonnable. Reportez plutôt le support complet à 2021. Entre temps, vous aurez probablement changé de template.
Thème sombre : oui si défini dans l’application (pas de prise en compte du réglage OS)
Mode sombre : non
Thème sombre : oui si défini dans l’OS
Mode sombre : oui si défini dans l’OS. ATTENTION : Si lors de l’intégration de l’e-mail, le mode sombre n’a pas été anticipé avec les @media queries adaptées, l’app modifie elle même la CSS pour assombrir le contenu.
Thème sombre : oui si défini dans l’OS
Mode sombre : oui si défini dans l’OS
Thème sombre : oui si défini dans l’OS
Mode sombre : oui si défini dans l’OS. ATTENTION : l’app modifie elle-même la CSS des emails sans tenir compte des @media queries qui aurait été définies lors de l’intégration
Thème sombre : oui
Mode sombre : non
Thème sombre : oui si défini dans l’application (pas de prise en compte du réglage OS)
Mode sombre : oui si défini dans l’application (pas de prise en compte du réglage OS). ATTENTION : l’app modifie elle-même la CSS des emails sans tenir compte des @media queries qui aurait été définies lors de l’intégration
Thème sombre : oui si défini dans l’application OU au niveau de l’OS
Mode sombre : oui. ATTENTION : si le mode sombre est défini au niveau du webmail, le rendu des e-mails n’est pas conforme à l’intégration. Si le mode sombre est défini au niveau de l’OS, le rendu est conforme à l’intégration.
Thème sombre : oui si défini dans l’application (pas de prise en compte du réglage OS)
Mode sombre : non
Thème sombre : non
Mode sombre : non
Thème sombre : non
Mode sombre : oui si défini dans l’OS
Thème sombre : non
Mode sombre : oui si défini dans l’OS.
Comment passer ses emails en dark mode / mode sombre ?
Malheureusement, il n’y pas de solution universelle et/ou infaillible. Le support du mode sombre est fonction de trois paramètres : l’OS, l’applicatif (client mail, navigateur) et le codage de l’email proprement dit. Il faut donc travailler sur ces 3 éléments en fonction de l’audience de votre newsletter / emailing.
Quel smartphone supporte le mieux le mode sombre ?
Là aussi pas de « meilleur » ou « moins bon ». iOS et l’iPhone ont tendance à laisser le contenu de l’email en mode clair. Mais si vous utilisez Outlook ou Gmail sur iPhone, le rendu sera en mode sombre. Pas facile de s’y retrouver !
Je cherche une solution vraiment universelle sans y passer trop de temps. Que faire ?
Dans ce cas, il vous faut des emails plain-texte (pas d’image, pas de mise en page sophistiquée). Juste du texte. Et le mode sombre sera impeccable.
A-t-on une idée du nombre d’utilisateurs du mode sombre ?
Très difficile à dire car la tendance est récente. iOS 13 est installé sur 65% des devices iOS (qu’Apple estime à plus d’un milliard). Mais tous ne sont pas compatibles iOS 13 et tous les utilisateurs n’apprécient pas ce mode. Une fourchette large donne probablement entre 50 et 200 millions de personnes qui utilisent le mode sombre. C’est donc conséquent.
Pouvez-vous m’aider à migrer mes emails pour un support du mode sombre ?
C’est possible, rendez-vous sur notre page contact plus bas.
Article co-écrit avec la participation de : Céline Goulet / Sarada Nourby / Déborha Mathieu / Bruno Chériaux – Eficiens