
Entre les ordinateurs, tablettes ou smartphones, les sites internet doivent être en mesure de s’adapter à différentes tailles d’écran. Pour un affichage optimal quel que soit le support, il faut mettre en place des points de rupture. C’est quoi le breakpoint ? Comment ça marche ? Pourquoi l’utiliser ? Eficiens vous explique tout et pourquoi c’est important de considérer ce point que ce soit pour un projet de refonte de site web , d’espaces clients-adhérents ou de parcours devis-adhésion.
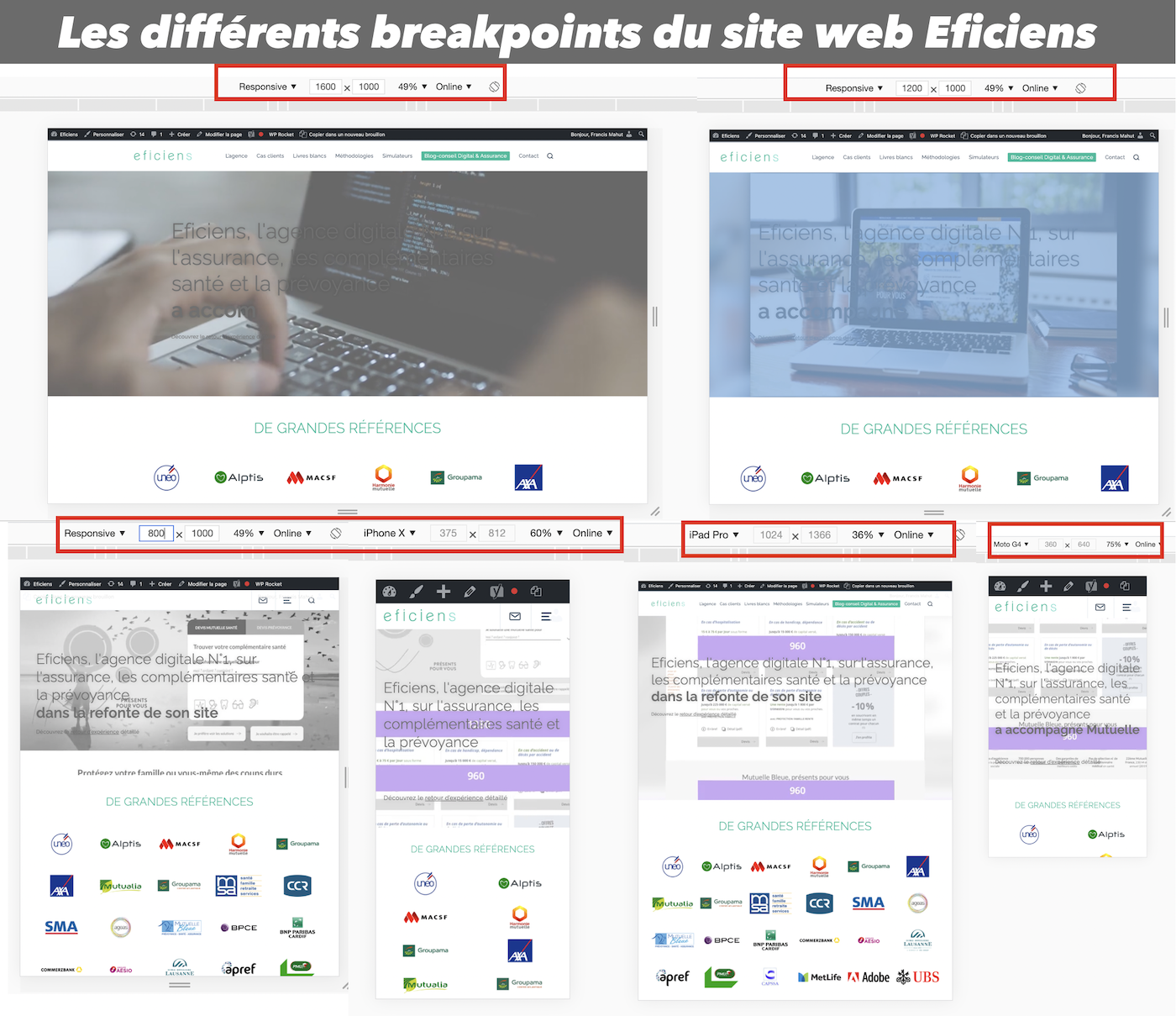
Un breakpoint (ou point de rupture) se réfère à la taille imposée par la fenêtre de rendu du navigateur qui fera varier proportionnellement le rendu visuel du site web affiché. Par exemple sur un PC moderne, vous aurez une zone d affichage du navigateur de 1 400 pixels de large. Si vous réduisez votre fenêtre navigateur, vous passerez à 1 000 pixels puis 800 puis 360 simulant ainsi un smartphone. Le rendu d’un site web ne va pas varier à l’infini, mais le développeur va fixer quelques rendus figés à l’avance. Généralement, on a un breakpoint à 360 pixels, 600 pixels, 1 000 pixels et 1 4000 pixels. Ces points de rupture seront gérés dans sa feuille de style.
Les breakpoints font référence au nombre de pixels affichés à l’écran. On parle alors de définition à ne pas confondre avec résolution. La définition correspond au nombre total de pixels dans l’image (par exemple un Macbook Air a une définition de 1440 x 900 pixels). La résolution quant à elle correspond à la densité de pixel c’est-à-dire le nombre de pixels par pouce (un pouce mesurant 2,54 cm). On la mesure souvent en DPI (Dot per Inch). Apple double le nombre de pixels pour une meilleure qualité d’image. C’est ce qui est appelé Retina.
Ce qui est important pour les breakpoints, c’est la définition.
C’est très simple, il suffit de passer en mode développeur dans votre navigateur (dans Chrome, menu Afficher | Options pour les développeurs | Outils de développement – Raccourci Option + Cmd + I sous MacOS). Vous pourrez ainsi simuler tout les tailles possibles.

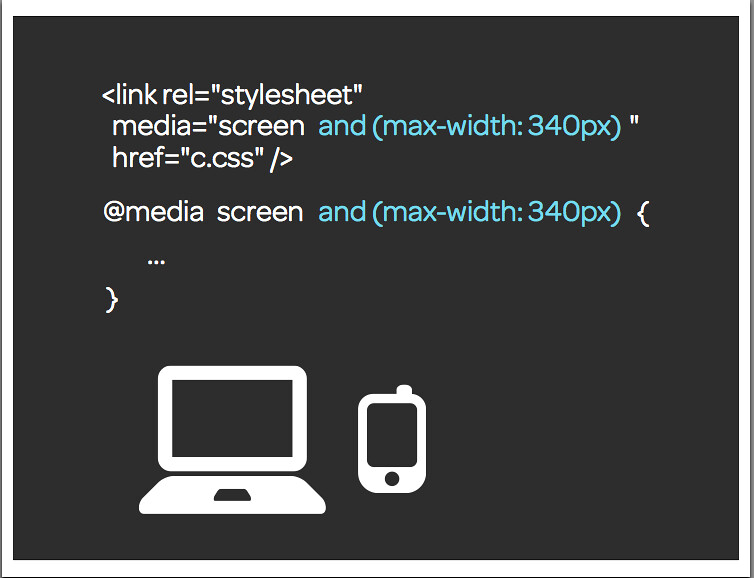
Commençons par les bases. Le langage HTML permet la mise en page d’un site web. C’est-à-dire qu’il donne une structure au contenu et regroupe tous les éléments entre eux. De son côté, le CSS gère l’apparence du site web. Autrement dit, la façon le site est vu par l’internaute. Pour cela, le langage CSS définit un certain nombre de règles.
Les médias queries sont nécessaires dès lors que les règles par défaut définies par le CSS sont insuffisantes. Il leur faut donc des exceptions. Ce sont les medias queries. Autrement dit, des requêtes envoyées au navigateur lui indiquant d’utiliser un certain nombre de conditions, que l’on appelle spécifications CSS3.
Ainsi, le contenu d’une page internet peut être modifié selon les conditions prédéfinies. Bien souvent, ces conditions concernent la taille de l’écran de navigation. Il faudra donc adapter le contenu selon que l’internaute consulte une page sur un ordinateur, un smartphone ou une tablette numérique. Grâce aux media queries, l’affichage du site s’adapte quel que soit le support de navigation.
Outre la taille des écrans, les media queries peuvent également définir le visuel d’un contenu selon le mode de visionnage, à savoir sur un écran ou une impression.
À noter : les media queries ne sont pas disponibles avec tous les navigateurs. Pour s’assurer de leur efficacité, optez pour les versions les plus récentes.

Également appelé point de rupture, le breakpoint renvoie aux résolutions indiquées à la media query. Plus précisément, il s’agit de la taille à partir de laquelle le site doit changer son affichage. Le breakpoint permet donc aux développeurs de présenter la meilleure mise en page pour les internautes.
Attention, le breakpoint ne stocke que les règles qui changent. Par exemple, il peut s’agir du bouton, du menu burger, de la taille de la typographie, etc.
Les breakpoints sont devenus nécessaire avec l’arrivée des smartphone. Au début du web, la tendance était d’augmenter les tailles d’ordinateur mais aucun autre dispositif ne venait concurrencer l’utilisation des PC. Avec la possibilité de naviguer sur le web depuis son mobile, il faut alors jongler entre les différents appareils.
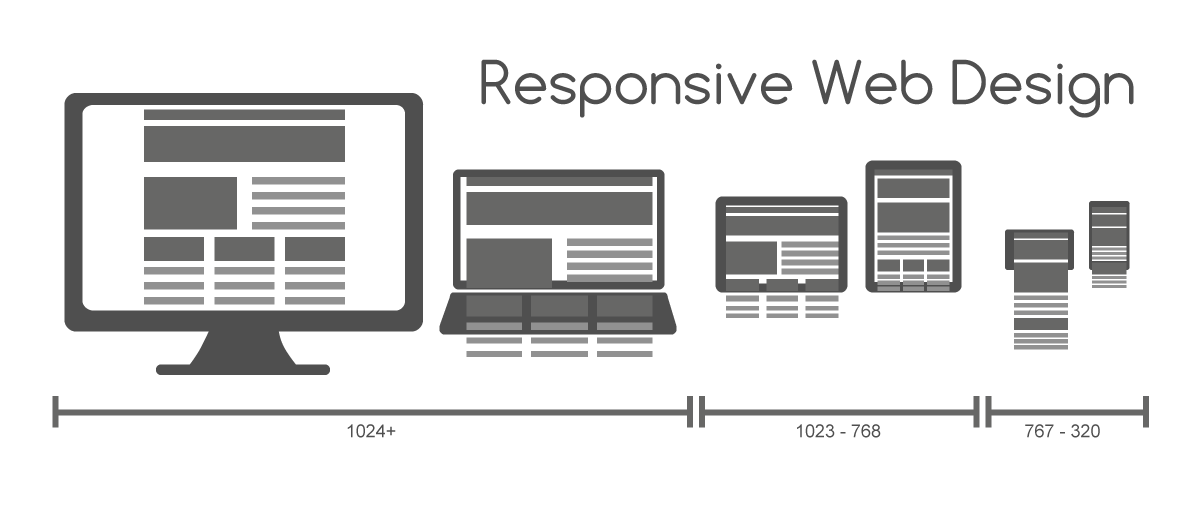
Avec la multiplication des appareils et de leurs tailles, il devient plus difficile de définir les breakpoints avec précision. Aujourd’hui, il existe deux manières principales d’utiliser les points de rupture.
Dans ce cas, il s’agit de définir les points d’arrêt pour chaque dispositif. Par exemple, pour un Iphone 8, un ordinateur AIO Intel, une tablette Samsung Galaxy, etc.
En réalité, ce modèle est extrêmement long, puisqu’il faut prévoir une media query pour chaque dispositif. Par ailleurs, dès lors qu’un nouveau téléphone ou un nouvel ordinateur fait son apparition, il faudra revenir à son CSS pour ajouter le breakpoint correspondant. Or, au vu de la rapidité des évolutions technologiques, cela risque d’être très chronophage.

C’est la méthode idéale pour définir les breakpoints.
Pour cela, il suffit d’afficher son site internet sur le navigateur et de diminuer progressivement la fenêtre. Dans ce cas, il faut noter toutes les fois où la page ne s’affiche pas correctement. Cela signifie que des ajustements sont nécessaires pour obtenir une belle mise en page. En d’autres termes, ce sont les points de rupture. Cette méthode est beaucoup plus simple à gérer sur le long terme.
Pour l’optimiser, il est possible de définir une plage avec des breakpoints maximaux et minimaux. Ainsi, la media query s’appliquera dans le cadre de ces limites. Elles peuvent concerner la longueur, la largeur, ou les deux.
Concrètement, les limites de ces points de rupture sont traditionnellement définies comme suit.
Outre ces tailles, il est aussi possible de prévoir d’autres dimensions. Par exemple, si les sites web devaient apparaître sur les montres connectées, il faudrait aussi prévoir un point de rupture pour une taille inférieure à 320 px.
Pour concevoir des breakpoints, il faut d’abord se poser une question : mobile first ou desktop first ?
En général, il est conseillé d’intégrer au minimum deux breakpoints pour son site web. À savoir un pour les ordinateurs et un pour mobile. D’autres peuvent être ajoutés pour les tablettes (horizontales et verticales), grand écran, etc.
Plus vous aurez de breakpoints, plus vous aurez une expérience utilisateur satisfaisante. Mais plus vos coûts de développement / intégration, voire d’UX et de DA vont augmenter. Nous recommandons :
Pour un budget limité : breakpoint mobile 320 pixels et breakpoint PC 1024 pixels
Pour un budget standard : breakpoint mobile 320 pixels, breakpoint tablette 768 et breakpoint PC 1024 pixels
Pour un budget plus conséquent et une expérience utilisateur optimale : breakpoint mobile 320 pixels, breakpoint tablette 768, breakpoint PC 1024 pixels et breakpoint élargi 1280 pixels
Pour être au top : breakpoint mobile 320 pixels, breakpoint tablette 768, breakpoint PC 1024 pixels, breakpoint élargi 1280 pixels et breakpoint grands écrans (24″ et plus), 1600 pixels. Cette dernière variation fait surtout du sens si votre audience travaille beaucoup sur écran fixe (graphiste, architecte, concepteur CAO, monteurs video…) et que vous voulez offrir un site web qui s’exprime pleinement sur ces grandes définitions.
Aujourd’hui, avec le développement des dispositifs, il est primordial d’intégrer les breakpoints dès la conception de son site web. Cela permet à l’internaute de visualiser le site aussi bien sur un mobile que sur un ordinateur.
Le breakpoint permet de créer des sites responsive design, c’est-à-dire qui peuvent s’adapter à différents supports de navigation.
Il est aussi possible de créer des sites adaptés à chaque dispositif sans point de rupture, mais cela prend beaucoup plus de temps. Dans un tel cas, il faudrait créer une interface pour ordinateur, une autre pour téléphone, et une autre pour tablette. C’est un travail titanesque puisque chaque modification (ajout d’image, de contenu, changement d’adresse, …) devrait être mise en place sur toutes les interfaces.
En d’autres termes, les breakpoints facilitent la conception d’un site responsive design.

Aujourd’hui, avoir un site responsive design est absolument primordial pour l’UX. En effet, les internautes ne se contentent pas de rechercher des informations sur un ordinateur fixe ou portable. Ces derniers multiplient les dispositifs pour leur navigation sur le web. Par exemple, l’ordinateur est privilégié au bureau, alors que la tablette est utilisée à la maison et le téléphone portable dans les transports en commun.
Quel que soit l’endroit où il se trouve, l’utilisateur souhaite obtenir des informations de manière simple et efficace. Si le site est illisible sur téléphone portable, il ira chercher l’information ailleurs, peut-être chez un concurrent. Sans site responsive design, vous risquez de perdre des visiteurs, voire des potentiels clients.
D’où l’importance de mettre en place un site responsive avec les points de rupture adéquats. In fine, l’objectif des breakpoints est l’amélioration de l’expérience utilisateur.
Eficiens utilise des breakpoints pour définir le nombre de colonnes pour ses différents partenaires. Ainsi, sur grand écran, six colonnes s’affichent. Alors que pour un plus petit écran, seules deux colonnes apparaissent.
Site Eficiens sur ordinateur

Site Eficiens sur mobile

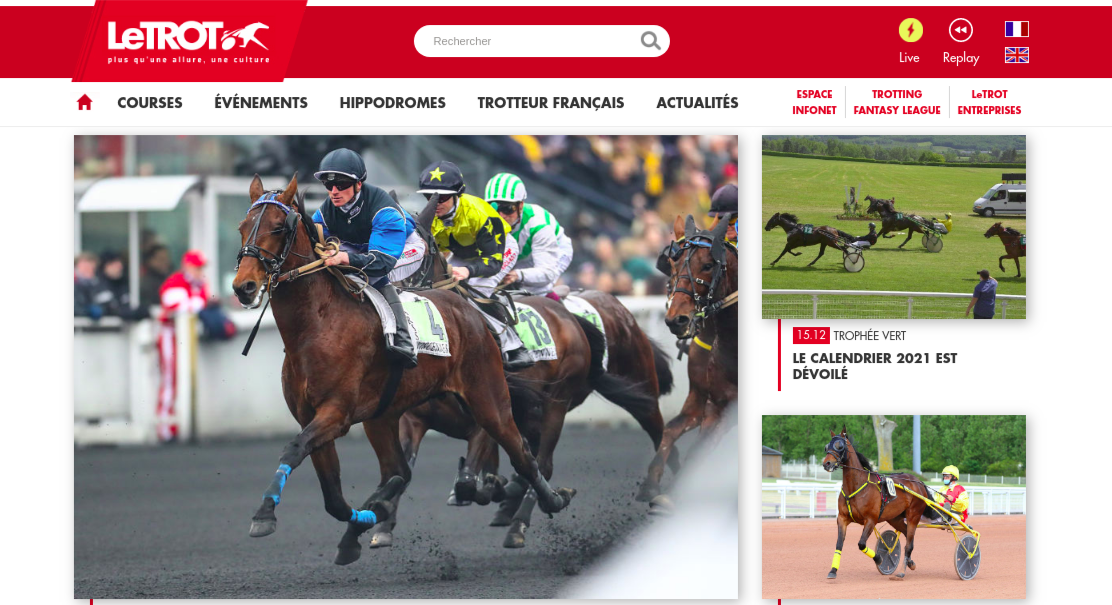
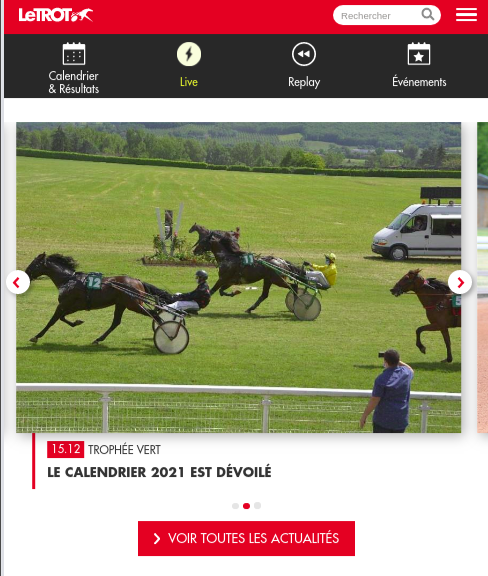
De son côté, LeTrot utilise les breakpoints pour définir l’affichage de ses actualités. Lorsque celles-ci s’affichent toutes sur un ordinateur, il faut utiliser le curseur pour faire défiler les news du site lors d’un visionnage sur mobile. De même, les breakpoints transforment les différentes catégories en menu hamburger pour la version smartphone.
LeTrot sur Ordinateur

LeTrot sur mobile

Pour Mutualia, les chiffres clés de l’assureur se réunissent sur une seule et même colonne en passant sur un petit écran.
Mutualia sur ordinateur

Mutualia sur mobile

De son côté Coca-Cola utilise les breakpoints et supprime même du contenu selon le support. Par exemple, sur la page d’accueil une phrase explicative accompagne le slogan sur la version PC. En revanche, cette explication disparaît lorsque l’on passe sur mobile.
Coca-Cola sur PC

Coca-Cola sur mobile

Votre site web est-il responsive ?
Si ce n’est pas le cas, il est impératif que cela soit dans vos prochains objectifs. À cette fin, n’hésitez pas à en confier la gestion à Eficiens. Nous intervenons sur les créations et refontes de site web afin que celui-ci soit responsive design avec des breakpoints adaptés. Dans le cadre de la maintenance de son site, on peut aussi imaginer lancer un chantier pour ajouter un breakpoint additionnel (les grandes résolutions par exemple)
Pour cela, consultez notre grille tarifaire et faites-vous une idée du budget à allouer pour votre projet.
Tous les détails sur notre page contact ou en visio ci-dessous
