

Dans le secteur hautement concurrentiel de l’assurance, votre page d’accueil représente bien plus qu’une simple vitrine : c’est votre premier levier de conversion et l’élément fondamental qui déterminera si les visiteurs s’engageront avec votre marque ou rebondiront vers vos concurrents. Pour les responsables marketing et digital des compagnies d’assurance, concevoir une home page efficace relève à la fois d’un art et d’une science, nécessitant une compréhension approfondie des attentes des utilisateurs tout en reflétant l’identité et les valeurs de votre entreprise.
Dans cet article, nous allons explorer les fondamentaux d’une home page performante pour un site d’assurance, en analysant les différentes approches de design, les éléments incontournables et les meilleures pratiques pour transformer votre page d’accueil en un véritable outil stratégique. Que vous envisagiez une refonte complète ou des ajustements ciblés, ces conseils vous aideront à optimiser l’expérience utilisateur tout en maximisant vos taux de conversion.
La page d’accueil d’un site d’assurance doit répondre à des objectifs spécifiques qui diffèrent sensiblement de ceux d’autres secteurs. Les visiteurs qui arrivent sur votre site recherchent généralement des solutions à des problèmes précis, des informations sur vos produits, ou souhaitent effectuer une action particulière comme obtenir un devis ou accéder à leur espace client. Votre home page doit donc être conçue avec une clarté absolue, en plaçant les besoins de l’utilisateur au premier plan.
L’une des erreurs les plus courantes consiste à surcharger la page d’accueil d’informations, créant ainsi une confusion qui peut rapidement décourager les visiteurs.
Le défi réside dans l’équilibre entre fournir suffisamment d’informations pour répondre aux questions essentielles des utilisateurs tout en maintenant une interface épurée qui guide efficacement vers les actions souhaitées. Par exemple, la compagnie Direct Assurance a réussi ce pari en présentant une home page minimaliste mais efficace, avec des appels à l’action clairement visibles pour ses différentes offres d’assurance auto, habitation et santé, tout en permettant un accès facile aux fonctionnalités essentielles.
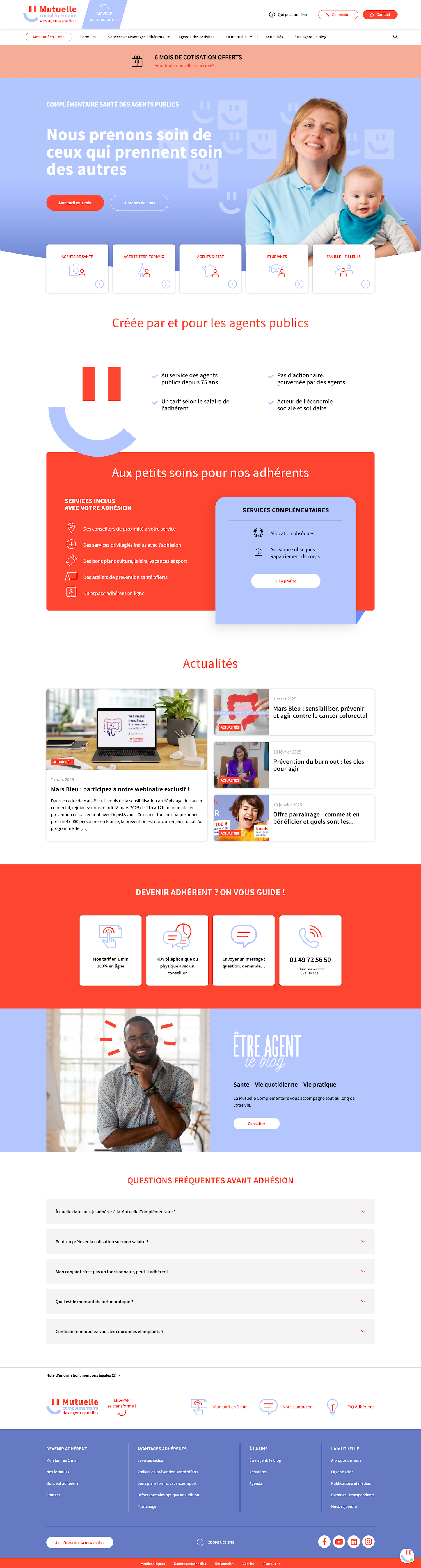
Un autre aspect fondamental concerne la confiance. L’assurance étant un service impliquant un engagement financier important et touchant à des aspects sensibles de la vie des clients, votre page d’accueil doit absolument inspirer confiance. Cela passe par un design professionnel, une présentation claire de vos garanties et certifications, ainsi que des témoignages clients ou des indicateurs de satisfaction. La Maif, par exemple, met en avant sa dimension mutualiste et ses valeurs dès sa page d’accueil, renforçant ainsi son positionnement différenciant et rassurant pour les prospects.

L’un des objectifs principaux d’un site d’assurance est de générer des leads qualifiés et, idéalement, de permettre la souscription directe en ligne. Votre page d’accueil doit donc être optimisée pour faciliter ces conversions essentielles.
L’intégration d’un module de devis rapide directement sur la home page constitue une pratique très efficace. Des compagnies comme MMA ou Matmut proposent des formulaires simplifiés permettant d’obtenir une première estimation en quelques clics seulement, avec des champs limités aux informations essentielles (type de bien à assurer, code postal, situation personnelle). Cette approche présente l’avantage de réduire les frictions et d’engager l’utilisateur dans un processus de conversion dès les premières secondes de sa visite.
Pour maximiser l’efficacité de ces outils, veillez à:
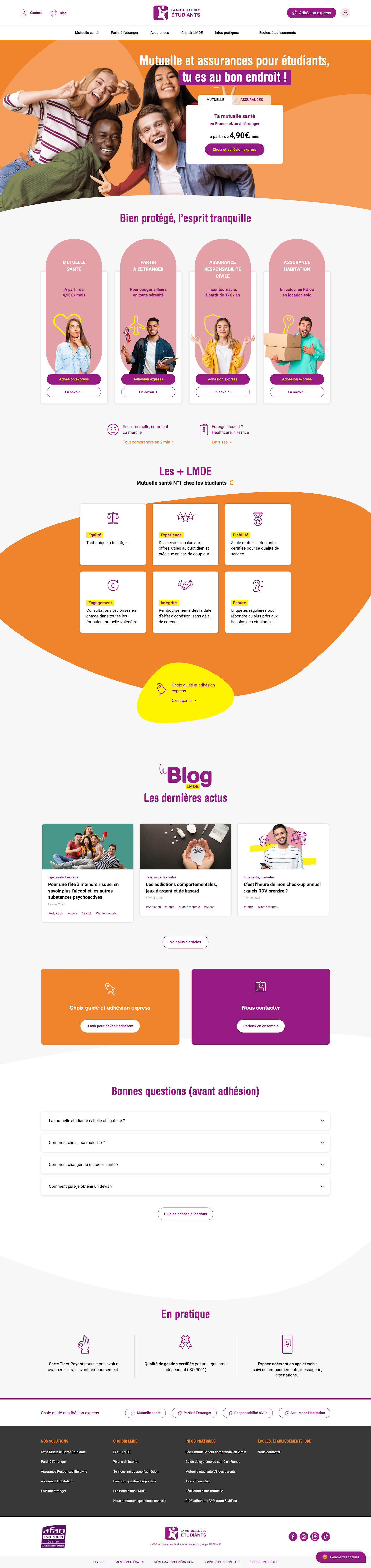
Au-delà du devis, certaines compagnies comme Luko ou Alan ont poussé la logique encore plus loin en permettant une souscription intégralement en ligne, directement depuis la page d’accueil. Cette approche, particulièrement adaptée aux produits d’assurance standards et aux cibles jeunes ou digital-natives, nécessite un parcours utilisateur parfaitement fluide et une interface intuitive.
N’oubliez pas que la simplicité perçue du processus de devis et de souscription influence directement la perception globale de votre marque. Un prospect qui obtient facilement un devis clair aura tendance à projeter cette simplicité sur l’ensemble de sa future relation avec votre compagnie, y compris pour des aspects comme la déclaration de sinistre ou la gestion du contrat.

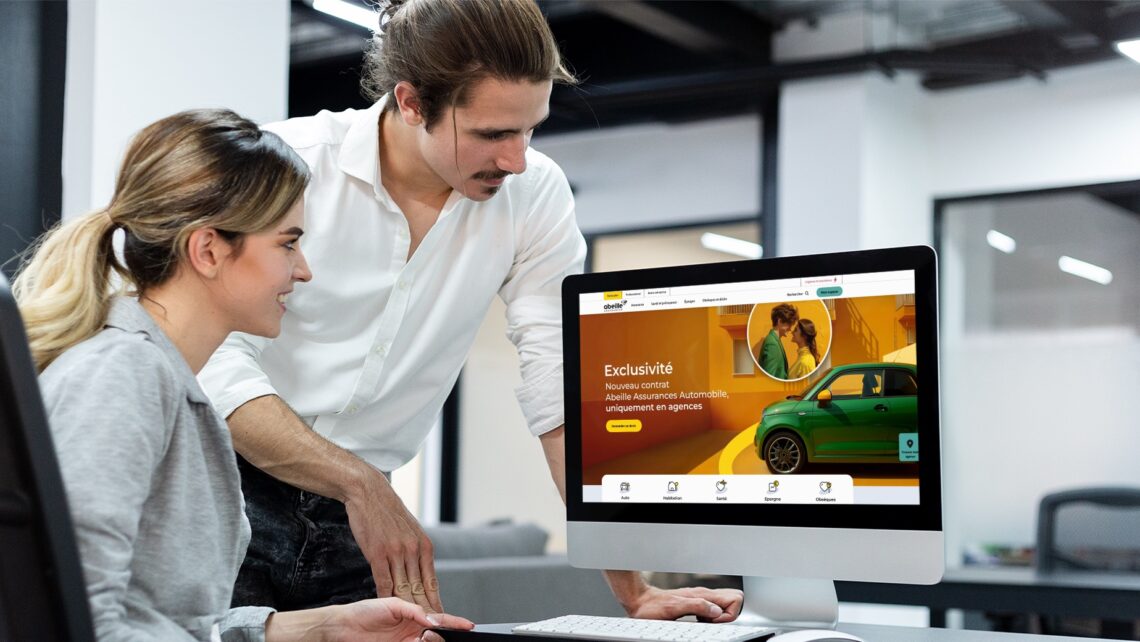
La zone hero, cet espace stratégique situé en haut de votre page et visible sans défilement, constitue votre première et peut-être unique chance de capter l’attention du visiteur. Pour un site d’assurance, cette section doit conjuguer impact visuel et efficacité fonctionnelle. Un message clair exposant votre proposition de valeur unique, accompagné d’une image évocatrice et d’un appel à l’action bien visible, forme la combinaison gagnante.
Les compagnies comme AXA ou Allianz utilisent souvent cette zone pour mettre en avant leur campagne du moment ou leur offre phare, avec un message fort qui s’adresse directement aux préoccupations des clients. Par exemple, « Protégez ce qui compte vraiment » associé à une image de famille, ou « Votre santé mérite la meilleure protection » pour une offre d’assurance santé. L’essentiel est que le visiteur comprenne immédiatement ce que vous proposez et quelle est votre valeur ajoutée.
Un élément souvent négligé mais pourtant crucial dans cette zone est l’intégration d’un outil de recherche ou d’un accès rapide aux fonctionnalités les plus demandées. Cela permet aux utilisateurs qui savent précisément ce qu’ils cherchent de gagner du temps et améliore significativement leur expérience.

La section dédiée à vos produits et services doit présenter votre offre de manière structurée et facilement compréhensible. Pour les sites d’assurance, une approche efficace consiste à organiser cette présentation par besoins client plutôt que par produits techniques. Ainsi, au lieu de simplement lister « Assurance Auto », « Assurance Habitation », etc., envisagez des formulations centrées sur les bénéfices comme « Conduisez en toute sérénité » ou « Protégez votre foyer ».
Chaque catégorie de produit devrait être accompagnée d’une brève description mettant en avant les avantages clés, d’icônes représentatives et d’un bouton permettant d’en savoir plus ou d’obtenir un devis. La compagnie Generali, par exemple, a opté pour une présentation sous forme de cartes visuelles distinctes pour chaque ligne de produit, avec un code couleur cohérent facilitant la navigation et la compréhension de son offre.
N’oubliez pas d’intégrer des éléments différenciants qui distinguent vos produits de la concurrence. Il peut s’agir de garanties exclusives, d’un processus de déclaration de sinistre simplifié, ou encore d’un service client disponible 24/7.
Une section dédiée aux actualités ou à votre blog contribue à positionner votre entreprise comme un expert du secteur tout en améliorant votre référencement naturel. Pour une compagnie d’assurance, cette section peut inclure des articles sur la prévention des risques, des explications sur les évolutions réglementaires, ou des conseils pratiques liés à l’assurance.
La Macif utilise efficacement cette approche en proposant sur sa home page des articles thématiques régulièrement mis à jour qui abordent des sujets comme « Comment protéger son logement pendant les vacances » ou « Les nouvelles technologies au service de la sécurité routière ». Cette stratégie de contenu permet non seulement d’attirer des visiteurs via les moteurs de recherche, mais aussi de créer une relation de confiance en démontrant votre expertise et votre volonté d’accompagner les clients au-delà de la simple vente de contrats.
Pour optimiser cette section, privilégiez des titres accrocheurs, des visuels de qualité et variez les formats de contenu (articles, infographies, vidéos). Assurez-vous également que cette section reste à jour, un blog dont le dernier article date de plusieurs mois donnant une impression d’abandon peu favorable à votre image.

La section institutionnelle de votre home page doit véhiculer l’identité et les valeurs de votre entreprise. Pour une compagnie d’assurance, il est particulièrement important de mettre en avant des éléments comme votre histoire, votre vision, vos engagements en matière de responsabilité sociale et environnementale, ou encore vos indicateurs de solidité financière.
Le Crédit Agricole Assurances, par exemple, consacre un espace de sa page d’accueil à ses engagements sociétaux et à ses actions en faveur du développement durable, reflétant ainsi les valeurs mutualistes du groupe. Cette approche permet de créer une connexion émotionnelle avec les visiteurs qui partagent ces préoccupations.
Cette section peut également inclure des informations sur vos distinctions et récompenses, vos partenariats stratégiques ou vos chiffres clés, autant d’éléments qui renforcent votre crédibilité et rassurent les prospects quant à votre fiabilité.
L’un des objectifs principaux d’un site d’assurance est de générer des leads qualifiés et, idéalement, de permettre la souscription directe en ligne. Votre page d’accueil doit donc être optimisée pour faciliter ces conversions essentielles.
L’intégration d’un module de devis rapide directement sur la home page constitue une pratique très efficace. Des compagnies comme MMA ou Matmut proposent des formulaires simplifiés permettant d’obtenir une première estimation en quelques clics seulement, avec des champs limités aux informations essentielles (type de bien à assurer, code postal, situation personnelle). Cette approche présente l’avantage de réduire les frictions et d’engager l’utilisateur dans un processus de conversion dès les premières secondes de sa visite.
Pour maximiser l’efficacité de ces outils, veillez à:
Au-delà du devis, certaines compagnies comme Luko ou Alan ont poussé la logique encore plus loin en permettant une souscription intégralement en ligne, directement depuis la page d’accueil. Cette approche, particulièrement adaptée aux produits d’assurance standards et aux cibles jeunes ou digital-natives, nécessite un parcours utilisateur parfaitement fluide et une interface intuitive.
N’oubliez pas que la simplicité perçue du processus de devis et de souscription influence directement la perception globale de votre marque. Un prospect qui obtient facilement un devis clair aura tendance à projeter cette simplicité sur l’ensemble de sa future relation avec votre compagnie, y compris pour des aspects comme la déclaration de sinistre ou la gestion du contrat.
Le choix entre une page d’accueil minimaliste et une page plus longue et détaillée représente un dilemme stratégique pour les responsables marketing des compagnies d’assurance. Chaque approche présente des avantages et des inconvénients qu’il convient d’analyser à la lumière de votre positionnement et de vos objectifs.
La home page minimaliste, adoptée par des acteurs comme Lemonade ou feu Luko, mise sur une expérience épurée, avec un message central fort et un minimum de distractions. Cette approche présente l’avantage de focaliser l’attention du visiteur sur un nombre limité d’actions prioritaires (typiquement l’obtention d’un devis) et convient particulièrement aux marques ayant un positionnement disruptif ou ciblant principalement les digital natives. Son principal inconvénient réside dans le risque de ne pas fournir suffisamment d’informations aux visiteurs qui recherchent davantage de détails avant de s’engager.
À l’opposé, la home page longue, privilégiée par des acteurs plus traditionnels comme AXA ou Allianz, permet de présenter l’ensemble de votre offre, d’inclure des témoignages, des explications détaillées et des contenus variés. Cette approche convient particulièrement aux compagnies proposant une gamme étendue de produits et souhaitant adresser différentes typologies de clients. Elle présente toutefois le risque de diluer l’attention du visiteur et d’entraver la conversion si la hiérarchisation des informations n’est pas optimale.
Notre recommandation s’oriente vers une approche hybride, combinant:
Dans tous les cas, l’essentiel est d’adopter une démarche centrée utilisateur, en tenant compte des différents parcours et intentions possibles. Les tests A/B constituent un outil précieux pour affiner progressivement votre approche en fonction des comportements réels observés.
Le système de navigation d’un site d’assurance joue un rôle crucial dans l’expérience utilisateur globale. Un header bien conçu doit offrir un accès immédiat aux principales sections du site tout en mettant en évidence les fonctionnalités prioritaires comme l’accès à l’espace client ou la recherche.
Pour les compagnies proposant de multiples lignes de produits, un menu déroulant structuré par catégories (particuliers, professionnels, entreprises) puis par besoins (protéger sa famille, son habitation, sa santé) offre une navigation intuitive. Swiss Life a adopté cette approche avec un système de méga-menu permettant d’accéder directement aux pages produits tout en présentant succinctement leurs avantages clés.
Le footer, souvent négligé, constitue pourtant un élément stratégique qui mérite une attention particulière. Au-delà des traditionnels liens vers les mentions légales, il peut avantageusement inclure:
Pour les sites d’assurance, qui comportent généralement de nombreuses pages et un contenu dense, l’intégration d’une fonction de recherche performante s’avère particulièrement pertinente. Celle-ci doit être visible et proposer des suggestions intelligentes basées sur les requêtes les plus fréquentes.
Le secteur de l’assurance étant fortement réglementé, votre page d’accueil doit intégrer certains éléments obligatoires tout en facilitant l’accès aux fonctionnalités essentielles pour vos clients.
Les mentions légales, conditions générales d’utilisation et politique de confidentialité doivent être facilement accessibles depuis votre home page, généralement via des liens dans le footer. Au-delà de l’obligation légale, une présentation claire et transparente de ces informations contribue à renforcer la confiance des visiteurs.
L’accès à l’espace client constitue une fonctionnalité critique qui mérite une visibilité optimale. Idéalement, le bouton ou lien de connexion devrait être positionné dans le coin supérieur droit du header, conformément aux conventions web les plus répandues. Des compagnies comme Axa ou Maaf ont également fait le choix d’intégrer directement un mini-formulaire de connexion dans leur header, permettant ainsi une identification immédiate sans changement de page.
Pour les aspects réglementaires spécifiques à l’assurance, comme l’accès aux documents d’information sur les produits d’assurance (IPID) requis par la directive européenne sur la distribution d’assurance, privilégiez une intégration contextuelle à proximité des descriptions de produits concernés, plutôt qu’un regroupement dans une section dédiée qui serait moins pertinente pour l’utilisateur.
La conception réussie d’une home page pour un site d’assurance résulte d’un équilibre subtil entre les attentes des utilisateurs, vos objectifs commerciaux et les contraintes réglementaires du secteur. Au-delà des bonnes pratiques générales évoquées dans cet article, n’oubliez pas que chaque compagniepossède ses spécificités et que votre page d’accueil doit avant tout refléter votre positionnement unique et votre proposition de valeur distinctive.
Pour optimiser en continu votre page d’accueil, adoptez une démarche d’amélioration progressive basée sur:
Enfin, gardez à l’esprit que même la home page la plus performante ne saurait compenser un parcours client défaillant par la suite. Assurez-vous donc de la cohérence de l’ensemble de votre écosystème digital, depuis la page d’accueil jusqu’au formulaire de souscription ou à l’espace client.
En suivant ces recommandations et en plaçant systématiquement l’utilisateur au centre de votre réflexion, vous transformerez votre home page en un puissant levier de conversion et en un véritable atout concurrentiel pour votre compagnie d’assurance.
Tous les détails sur notre page contact ou en visio ci-dessous