
Une refonte de site web vise à modifier l’apparence en profondeur du site avec un nouveau front (l’apparence perçue par l’utilisateur, le visuel). Elle va souvent de pair avec une modification sur le back, la structure du site. La refonte d’un site internet a le plus souvent pour objectif principal d’améliorer la performance et le service rendu au visiteur du site. On améliore alors le fonctionnel.
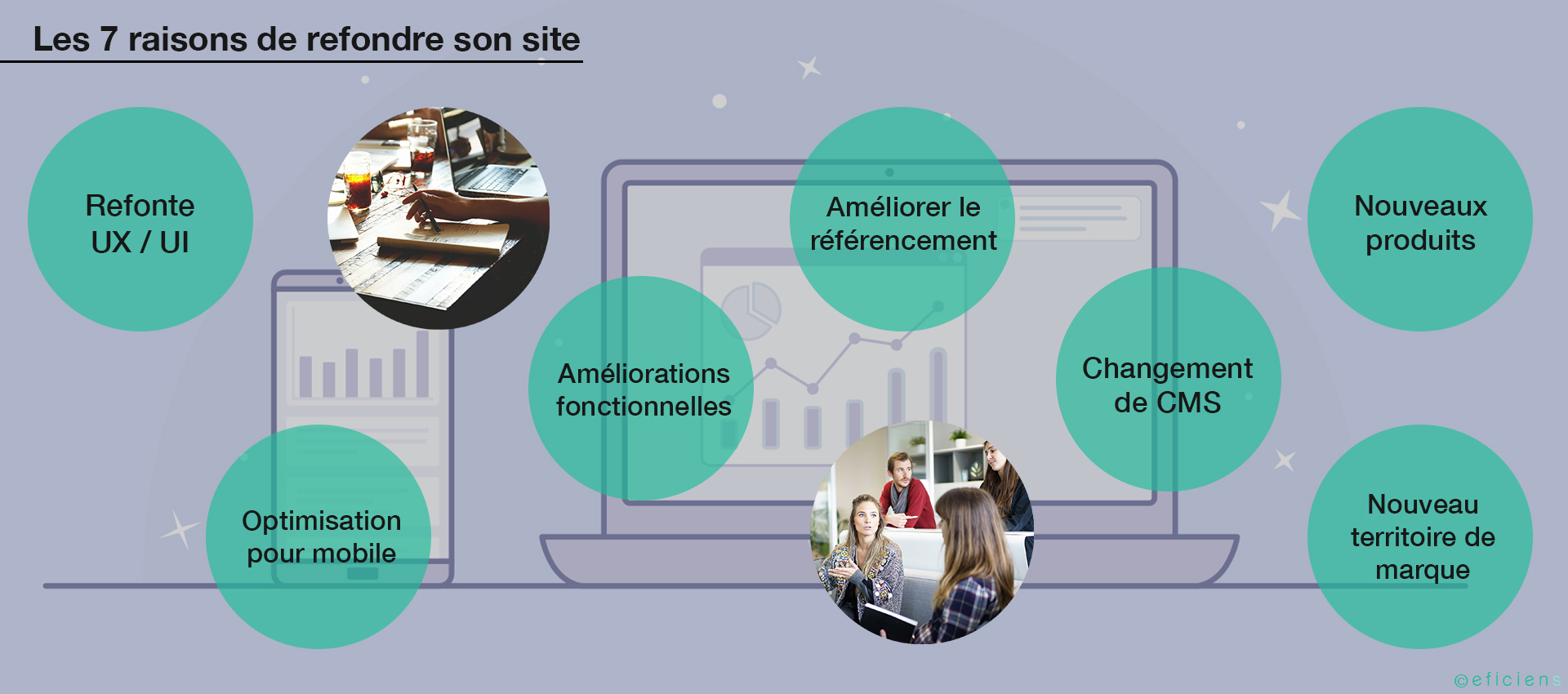
Les 7 bonnes raisons de refondre son site

Une refonte de site internet a donc in fine trois axes principaux
UNE REFONTE ESTHÉTIQUE une nouvelle charte graphique ou identité visuelle a été promue dans votre organisation. Nouveau logo. Nouveau nom même. Votre site internet doit donc refléter la stratégie de communication, vos nouveaux enjeux. Les délais seront courts et l’aspect créatif et esthétique primeront. Votre image de marque est en jeu. C’est un véritable relooking de site web qu’il faut entreprendre ! Une refonte « relookage » s’impose aussi car l’environnement externe évolue (arrivée du flat design il y a quelques années par exemple, montée en puissance de la video, changements de typos…). Bref le web suit la mode !
UNE REFONTE TECHNIQUE changement de CMS pour répondre à des contraintes de plateformes ou imposées par une direction informatique. Cela peut être lié à la mise en place d’un nouveau CRM (Hubspot par exemple est à la fois un CRM et et un CMS). Il peut aussi se poser le cas d’une obsolescence du CMS (ou fin de support) ce qui peut conduire à des failles de sécurité graves. L’optimisation passe aussi par les performances pour une expérience plus simple et plus fluide.
UNE REFONTE UX / PARCOURS on est plus là dans une orientation business. De plus en plus, on vise des parcours 100% digitaux. En e-commerce évidemment mais aussi pour la souscription de services (banque, assurance…). Il y a alors obligation à opérer une véritable transformation digitale. On peut en profiter pour coordonner une refonte éditoriale complète. Le but est d’avoir un site plus engageant et plus conversationnel créant ainsi une relation de confiance avec les visiteurs de votre site. De plus en plus, il faut être user centric, voire adopter une approche « service design » comme nous l’expliquons dans notre article sur la conception d’un site. L’explosion de l’usage des smartphones imposera également souvent une philosophie mobile first, voire mobile only.
En un mot, vous allez moderniser votre site internet !
| Une refonte de site internet est appelée aussi relookage, relooking ou restylage. Vous trouverez ces expressions dans les propositions que vous recevrez. |
POINT 1 Une refonte de site internet est un investissement : de l’argent évidemment mais aussi du temps. C’est un chantier majeur qui impliquera de nombreuses interactions avec tous les services de l’entreprise. Il n’est pas absurde pour une entreprise de taille moyenne (environ 500 salariés, budget de refonte de site autour de 50K€) qu’il faille allouer une ressource en interne (type chef de projets, chargé de marketing digital, digital manager…) à mi-temps pendant 6 mois pour assurer une préparation puis un suivi correct du projet.
POINT 2 Une refonte de site web est un exercice transversal : mêlant à la fois communication, marketing et (beaucoup) d’informatique. Il y a 2 chantiers à ne pas négliger : le rédactionnel et l’intégration. Rédiger prend du temps. Trop souvent, nous voyons des clients qui à question du contenu sortent quelques slides Powerpoint. Il faut penser son message, l’articuler, identifier les points saillants. Et ensuite confier le tout à un vrai rédacteur web.
POINT 3 Une refonte de site n’est pas une fin en soi : c’est un commencement. Il faut voir votre site comme le visage digital de l’entreprise ou de l’organisation. Tout comme l’entreprise ne s’arrête jamais et se réinvente en permanence, Il en va de même pour votre site. Prévoyez dès le début les phases de maintenances correctives et surtout évolutives. Vous devez avoir une vision à 3/5 ans.
On nous pose souvent la question. Clairement, en 2023, l’amélioration permanente et continue d’un site web devrait être la norme. Il ne devrait pas se passer une semaine sans que vous n’amélioriez votre site, et naturellement que vous ajoutiez du contenu.
Néanmoins, la refonte complète de site s’impose dans les cas suivants :
Les inconvénients de la refonte complète :
L’approche en amélioration continue (souvent associée à la méthode agile en SCRUM avec des runs de développement courts) est de loin à privilégier. Elle permet notamment :
Notre recommandation : fixez vous un plan d’améliorations régulières à apporter en permanence. 2 à 3 améliorations fonctionnelles par semaine est un bon objectif. La recommandation continue est un must !
| Des améliorations continues donnent un gros boost à votre SEO ! |
Les grandes étapes clefs et le processus de la décision de refonte à la mise en ligne
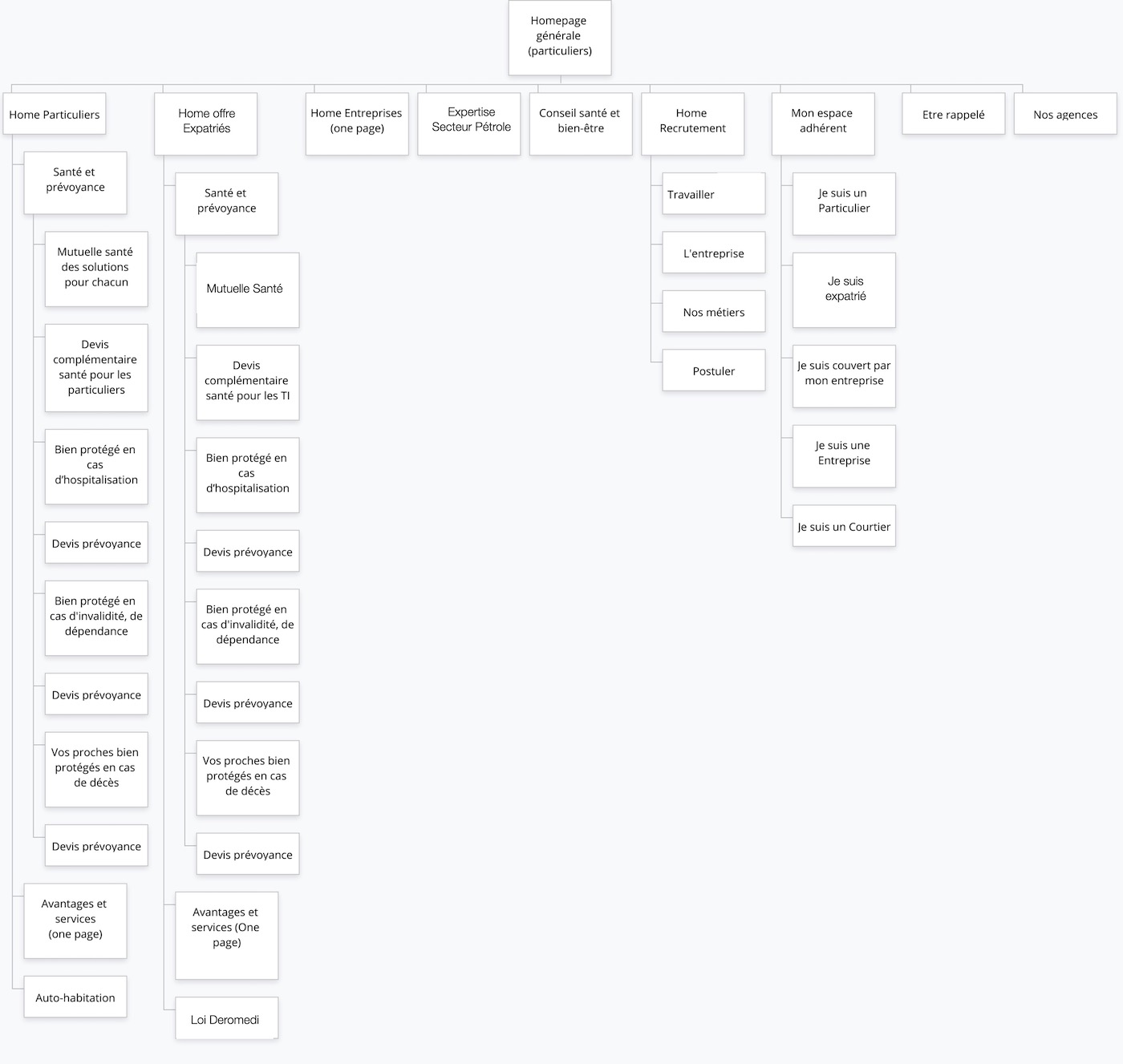
ÉTAPE 1 Définition et expression du besoin et rédaction d’un cahier des charges (même si vous réalisez votre site en interne). Cela passera par la rédaction d’un cahier des charges détaillé. On trouve dans ce cahier des charges les grands paragraphes suivants : fiche signalétique du donneur d’ordres, objectifs de la refonte et du projet, périmètre du projet, environnement graphique (charte graphique), informatique et technique, description fonctionnelle et technique, attendus de la réponse, contraintes techniques, modalités de sélection du prestataire, planning, ressources allouées. L’analyse de l’existant doit bien sûr être faite. Une arborescence même légère doit être fournie. Des exemples d’inspirations peuvent aussi être communiqués : sites qu’on aime ou qu’au contraire, on déteste. Un moodboard peut servir.
Ce cahier des charges servira de base à votre processus d’appel d’offres (qui, s’il est officiel, va constituer la base d’une rédaction CCTP web par exemple). Vous pouvez télécharger ici un gabarit de cahier des charges de refonte de site web.
ÉTAPE 2 Etude des réponses à votre consultation (étude technique, méthodologique, organisationnelle). Soyez particulièrement vigilants aux points suivants :
Puis, une fois le choix fait du prestataire et de la méthode, vous pourrez envisager d’entrer dans le dur !
ÉTAPE 3 Calage du planning : cette phase est importante car elle détermine toutes les étapes, les interactions, les livrables et les phases de review. L’utilisation d’outil de gestion de projet ou de roadmap est clef (MS Project, Gantter, Roadmunk). En terme d’outils, il sera aussi nécessaire d’adjoindre des outils d’allocation de tâches (comme Trello) puis un peu plus tard de bug-tracking. Nous y reviendrons.
ÉTAPE 4 Meeting de kick-off : c’est le démarrage officiel du projet. Toutes les parties prenantes sont là. Le planning est validé. Cela permet de mieux connaître le contexte, ses spécificités, ses valeurs.
ÉTAPE 5 Conception générale. Cela va déterminer la structure du site, les niveaux et profondeurs de navigation clefs (exemple d’arborescence), les gabarits de page nécessaires, le header, le footer, les breakpoints. L’architecture du site web est figée durant cette étape. Cela passe le plus souvent par des ateliers de co-création avec les différentes parties prenantes. Cela permet de cerner les enjeux de chacun. A ce stade, un Benchmark de votre concurrence est souvent réalisé.
La conception générale est fondamentale car elle est le socle de l’architecture de l’information, du système de navigation, de l’agencement de la page d’accueil et de la ligne éditoriale.

ÉTAPE 6 Rédaction du contenu : à ce stade, on doit avoir une bonne vision du contenu : home page, grandes rubriques, process éditorial. Le contenu est souvent le point le plus difficile car il touche çà l’essence même de votre métier. Et qui dit contenu, dit SEO ! L’expert référencement naturel interne ou externe doit absolument intervenir à cette phase.
ÉTAPE 7 Zoning / UX : à partir de wireframes, on va poser l’organisation des pages, l’imbrication des ressources, la hiérarchisation des informations à afficher, les call to action, les parcours… Ce prototypage va nécessiter généralement plusieurs interactions.

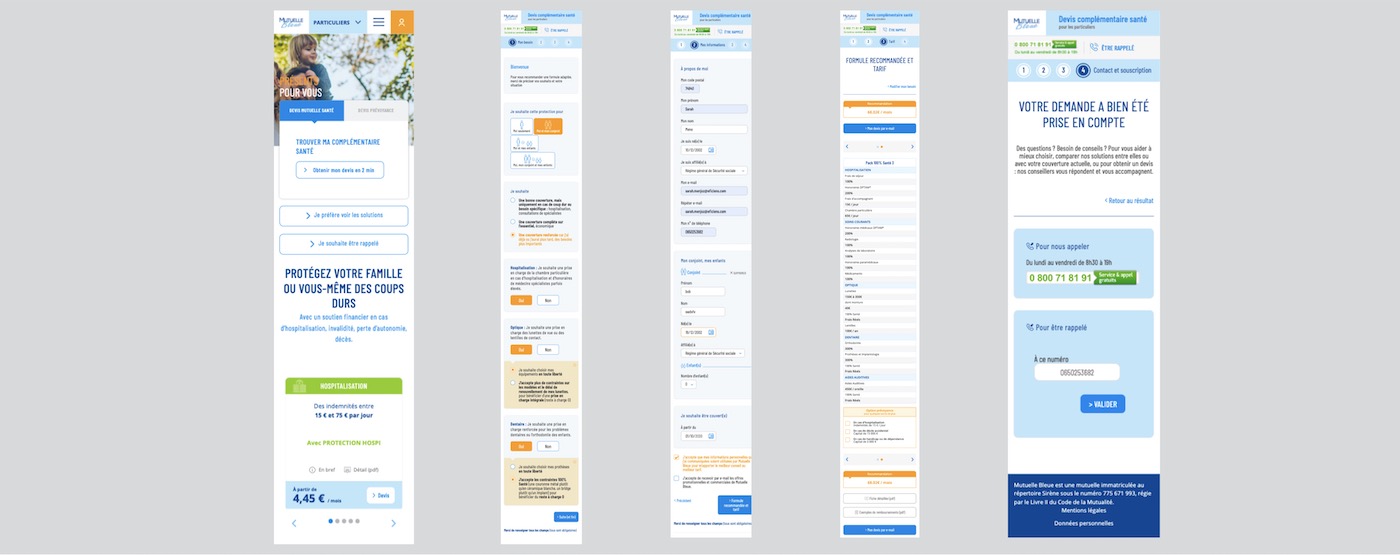
ÉTAPE 8 Direction Artistique générale. A partir de la charte de l’organisation et de sa déclinaison (charte graphique digitale ou mieux design system), des maquettes vont être réalisées. Une attention particulière est portée à la page d’accueil ou home page, qui va induire le style et l’identité générale de tout le site. Une fois la DA posée et validée, toutes les autres pages (gabarits ou templates) seront déclinés. Naturellement, la version mobile et les version intermédiaires en responsive doivent être maquettés ou des principes de construction données.

ÉTAPE 9 Intégration et montage HTML : cette phase est en 2 étapes:
Une intégration front : montagne des pages à partir de leur codage HTML / CSS / Images : à partir des maquettes PSD, montage statique des pages, découpe et optimisation des images, polices (webfont), intégration en code HTML / CSS / JS avec utilisation de frameworks spécifiques si besoin.
Une intégration back : connexion aux bases de données, interactivité des formulaires, génération des pages dynamiquement. Implémentation du CMS (WordPress, Liferay, Drupal…), choix des plug-in, branchement aux différentes API et web services (connexion aux espaces connectés, à l’ATS, à votre CRM…)
Cette phrase d’intégration puis de passage en serveur de dev / puis de pré-prod seront souvent faites sur un outil de versionning comme GITHub.
C’est à ce stade que les performances techniques ultérieures – notamment pour le si important temps de chargement – seront mises en œuvre. N’hésitez pas à challenger fortement vos équipes techniques !
ÉTAPE 10 Tests et Q&A : cette phase est fondamentale. La phase de debugging prend du temps. Vous devrez utiliser des plateformes virtuelles de test (BrowserStack par exemple) mais aussi des devices fixes et mobiles pour une compatibilité responsive design parfaite. Tous les navigateurs du marché devront être testés (voir la liste que nous supportons de notre côté). En terme d’outils, un outil de ticketing comme Redmine, Mantis ou Jira est un plus.
ÉTAPE 11 La recette ! Vous pouvez sortir le champagne et recevoir les félicitations du Comex. Profitez-en car dès le lendemain…
ÉTAPE 12 Evolutions : comme dit plus haut, l’évolution du site est à prévoir dès la recette. On parle maintenance évolutive ou corrective. Sur des sites techniquement complexes, on s’approche d’une logique de TMA (Tiers Maintenance Applicative). Cette TMA peut être de plusieurs types : une TMA au forfait, une TMA en régie forfaitée ou une TMA via carnet de tickets.
En terme de budget, prévoyez pour la maintenance corrective et quelques évolutions, une enveloppe annuelle de 15 à 25% du budget initial de refonte. Ce n’est pas neutre ! Et ce qui prime par dessus tout est la sécurité de votre site web, son intégrité. Un PRA/PCA peuvent être prévus.
Voici la méthodologie et le rétro-planning que nous suivons. Vous pouvez la télécharger librement :
Il est important de bien avoir en tête ce qu’on peut changer à chaque étape et ce qui, une fois figé, ne devra plus être changé sous peine de générer des coûts et des retards conséquents.
| PHASE | MODIFICATIONS POSSIBLES SUR |
| Conception initiale – Cadrage | Architecture du site, périmètre, technologies front-back, arborescence |
| UX – Zoning – Wireframe | Système de navigation, menus, header / footer, gabarits, home |
| Direction Artistique | Choix d’identité visuelle, typo, illustration, visuels clefs, titraille, couleurs |
| Intégration front / back | Animations et micro-interactions, calage responsive, cohérence et respect DA vs intégration, messages erreurs |
| Après mise en ligne | En fonction des gabarits prévus et de leur modularité, modifications textes mineures – Ajout de page / Ajout / modifications de templates |
En création ou refonte de site, un point est trop souvent négligé : le contenu. Les équipes digitales partent du principe que c’est la responsabilité des équipes métier, le métier que leur job n’est pas d’écrire et l’UX pose des zones contenus sans avoir une vision très claire de ce qui sera écrit. La meilleure façon d’avoir un résultat faible.
Pourtant tout part toujours du contenu. Vous devez donc :
Aujourd’hui, plus personne ne conteste de devoir se passer d’un CMS du marché pour gérer son site web
Quels sont les avantages d’un CMS ? On peut citer notamment :
Vous pourrez consulter notre article complet sur les CMS. Dans l’assurance, les CMS les plus populaires sont WordPress, Drupal, Joomla et Liferay DXP. On trouve également EZ Platform, Jahia/Jalios, Typo3, SiteCore, Bolt et pour les plus fortunés AEM (Adobe Experience Manager).
Au delà du CMS qui est incontournable en 2023, on voit de plus en plus se développer l’usage de « page builder« , une façon simple et conviviale de créer des pages où tous les effets sont pré-codés. On pense parfois à Wix (à la réputation douteuse notamment en version gratuite) réservé à de tous petits sites. Mais un autre acteur professionnel commence à devenir incontournable en terme de page builder, c’est Elementor. L’intérêt est de rester sur un CMS standard (WordPress en l’occurence) mais d’accélérer énormément la phase d’intégration (de 30 à 50% de temps gagné en ayant des éléments – menus, gestion et effets sur images, video, responsive – prêts à l’emploi).
| Si votre budget est limité, partir sur un page builder est un bon choix |
La refonte d’une site internet est l’occasion de remettre à plat le SEO pour optimiser sa présence sur les moteurs de recherche. A cette occasion, il faut prévoir :
Au delà, en 2023, les fondamentaux en SEO sont les suivantes :
Plus de détails sur le prix d’une prestation SEO dans l’article ci-contre.
Nous rencontrons de plus de en plus fréquemment des demandes de changement de CMS (généralement pour aller vers un CMS plus « standard » comme WordPress ou Drupal) mais sans se lancer dans un changement complet d’architecture et/ou de design.
Cette approche est loin d’être déraisonnable. Elle de découpler la partie purement technique de l’aspect fonctionnel, ergonomique, UX, identité visuelle. L’autre avantage est de rendre le projet plus court et plus « manageable » :
Année 1 : migration de site vers Drupal ou WordPress avec création de tous les templates à l’identique
Année 2 : nouvelle identité, UX et fonctionnel revus. Le dernier intérêt est de lisser le budget et le temps passé sur 2 ans.
C’est un peu l’inverse de la proposition précédente et de loin le cas le plus fréquent. C’est aussi le plus rapide car les changements concerneront l’UX, le fonctionnel, la DA voire l’architecture générale mais pas la « technique ». Les seuls points de vigilance à noter sont :
La question se pose de moins en moins. Mais, il est possible que vous ayez une équipe qui a réalisé le site il y a quelques années et qui peut assurer la refonte. Voici les avantages et inconvénients :
Réaliser son site en interne
Sous-traiter à une agence de stratégie internet en refonte de site
Enfin, last but not least, vous n’aurez souvent pas le choix. Vos équipes internes sont déjà surchargées ! Passer par une agence de stratégie experte en refonte de site web peut donc être fort salutaire.
| La question est vite répondue ! Plus personne ne réalise son site en interne. Il faut trop de compétences différentes. |
Entrez le nombre de jours que vous souhaitez allouer à chaque poste et obtenez un budget immédiatement. Bonus ! Vous pouvez même télécharger le fichier Excel éditable.
Tous les détails sur notre page contact ou en visio ci-dessous
