
Dans un secteur de l’assurance en pleine transformation digitale, la cohérence et l’efficacité des interfaces utilisateur sont devenues des enjeux majeurs. Pour répondre à ces défis, la mise en place d’un design system et d’un UI toolkit s’impose comme une solution incontournable. Découvrons ensemble pourquoi ces outils sont essentiels et comment les mettre en œuvre efficacement dans le contexte spécifique de l’assurance.
La charte graphique digitale traditionnelle, bien que fondamentale, ne suffit plus à répondre aux exigences actuelles du digital. Elle définit certes l’identité visuelle (couleurs, typographie, logo), mais reste limitée face à la complexité des interfaces modernes. Le design system va beaucoup plus loin : il constitue un véritable écosystème vivant qui englobe non seulement les aspects visuels, mais aussi les principes d’interaction, les règles d’usage et les composants réutilisables.
Un design system dans le secteur de l’assurance doit notamment prendre en compte les parcours clients spécifiques : souscription en ligne, déclaration de sinistre, consultation de contrats… Chaque interaction doit être pensée pour faciliter la compréhension de produits parfois complexes, tout en inspirant confiance et professionnalisme.
Dans le secteur de l’assurance, le design system doit répondre à des enjeux particuliers. La présentation des informations réglementaires, la gestion des formulaires complexes et la visualisation des garanties nécessitent des composants spécialement conçus. Par exemple, un composant « tableau de garanties » standardisé permettra de présenter de manière claire et cohérente les différentes couvertures d’une assurance habitation ou auto.
Un autre aspect crucial concerne l’accessibilité. Les sites d’assurance s’adressent à un public très large, incluant des personnes âgées ou en situation de handicap. Le design system doit donc intégrer des règles strictes en matière de lisibilité, de contraste et de navigation, conformément aux normes WCAG.

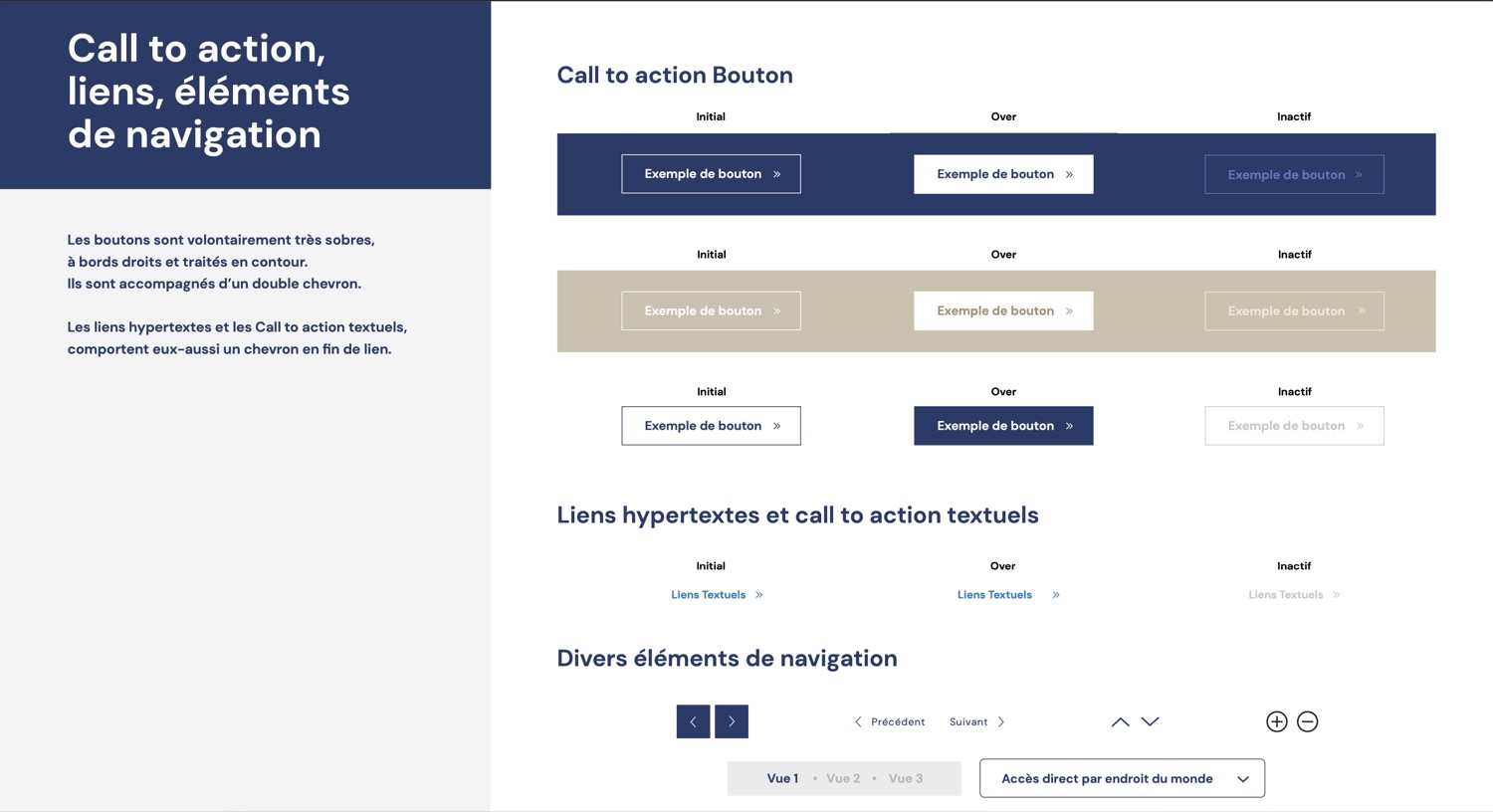
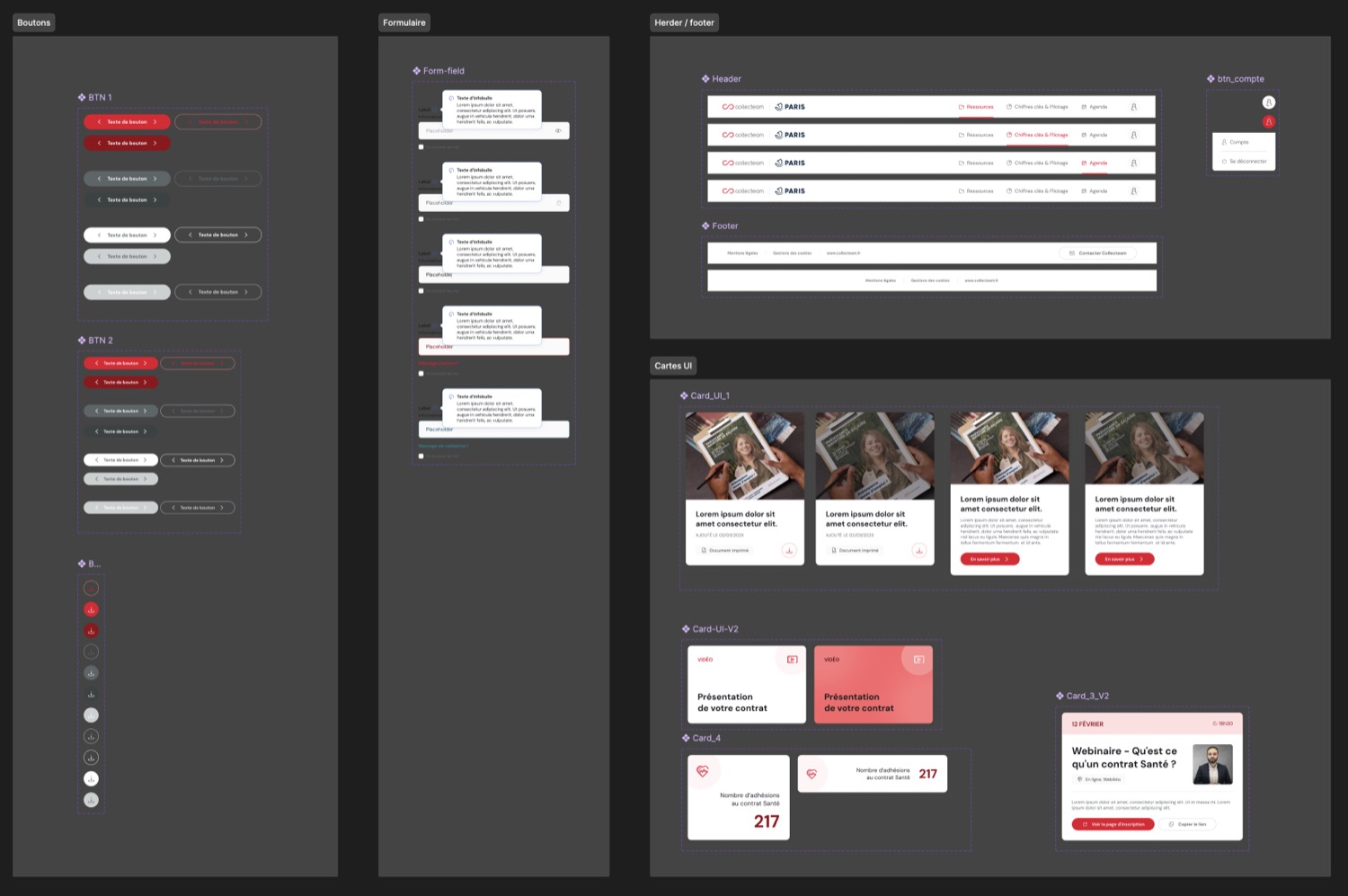
L’UI toolkit constitue la manifestation concrète du design system. Il regroupe l’ensemble des composants techniques réutilisables : boutons, champs de formulaire, cartes produit, navigations… Dans le contexte de l’assurance, certains composants spécifiques sont essentiels :
Ces composants doivent être conçus pour être facilement maintenables et adaptables aux évolutions réglementaires fréquentes dans le secteur.

Figma s’est imposé comme l’outil de référence pour la création et la maintenance des design systems. Ses fonctionnalités de collaboration en temps réel et sa gestion avancée des composants en font un choix particulièrement pertinent pour les équipes d’assurance, souvent réparties entre différents services (marketing, digital, conformité…).
Pour l’implémentation technique, des frameworks comme Storybook permettent de documenter et tester les composants de l’UI toolkit. Ils facilitent la collaboration entre designers et développeurs, tout en garantissant la cohérence des implementations.
La documentation technique doit être particulièrement soignée, incluant non seulement les spécifications visuelles mais aussi les règles métier spécifiques à l’assurance (validation des formulaires, affichage des mentions légales…).
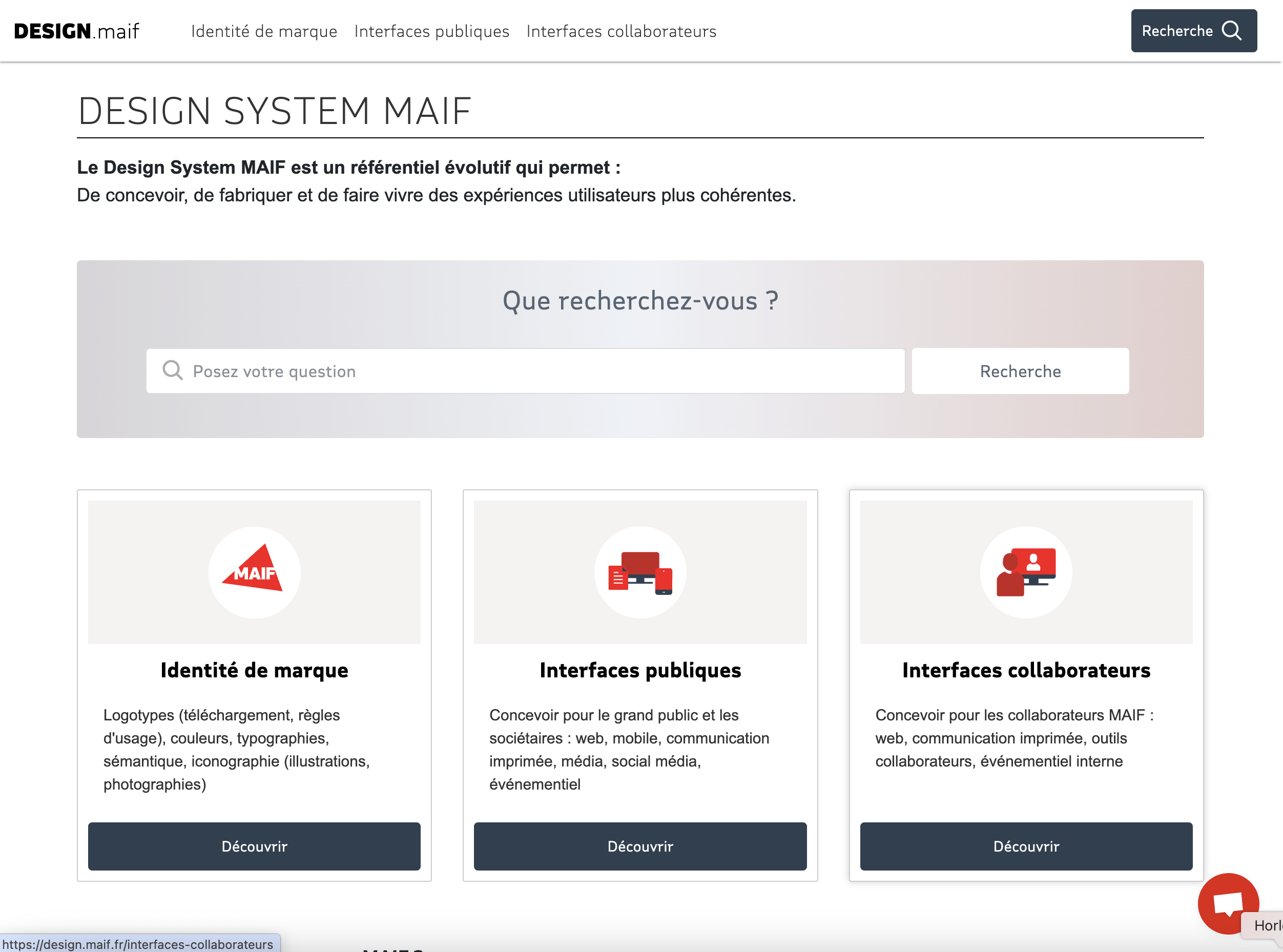
Plusieurs acteurs majeurs de l’assurance ont développé des design systems remarquables. AXA a ainsi créé son « AXA Web Guidelines », un système complet qui uniformise l’expérience utilisateur à travers ses différentes entités mondiales. La MAIF a également développé un design system qui met l’accent sur l’accessibilité et la simplicité, en accord avec ses valeurs mutualistes.

Ces exemples démontrent qu’un design system bien conçu permet non seulement d’améliorer l’efficacité opérationnelle, mais aussi de renforcer l’identité de marque et la confiance des assurés.
L’investissement dans un design system et un UI toolkit représente un enjeu stratégique pour les assureurs. Au-delà des gains en cohérence et en efficacité, ces outils permettent d’accélérer la transformation digitale et d’améliorer significativement l’expérience client.
Pour réussir ce projet, il est essentiel d’adopter une approche progressive et collaborative, impliquant toutes les parties prenantes dès le début. La maintenance et l’évolution continue du système doivent également être anticipées, pour garantir sa pérennité face aux évolutions du secteur et des technologies.
Tous les détails sur notre page contact ou en visio ci-dessous
