
La typographie est bien plus qu’un simple choix esthétique – c’est un élément fondamental de votre communication digitale qui peut faire la différence entre un site web professionnel inspirant confiance et une présence en ligne qui décrédibilise votre marque. Pour les compagnies d’assurance, où la confiance et la crédibilité sont primordiales, la typographie joue un rôle crucial dans la perception de votre marque par vos clients potentiels.
La typographie est profondément ancrée dans notre culture visuelle. Chaque police de caractère raconte une histoire et évoque des émotions spécifiques. Pour une compagnie d’assurance, le choix typographique doit refléter des valeurs de stabilité, de professionnalisme et de fiabilité, tout en restant moderne et accessible.
Dans le secteur de l’assurance, nous observons une tendance claire : les polices sans-serif comme Helvetica, Open Sans ou Roboto dominent les sites web des grands groupes. Ce n’est pas un hasard – ces polices combinent lisibilité optimale et modernité, tout en conservant une image professionnelle indispensable dans notre secteur.
L’implémentation d’une typographie sur le web présente des défis particuliers. Les webfonts et Google Fonts ont révolutionné nos possibilités, mais nécessitent une approche réfléchie pour les sociétés d’assurance :
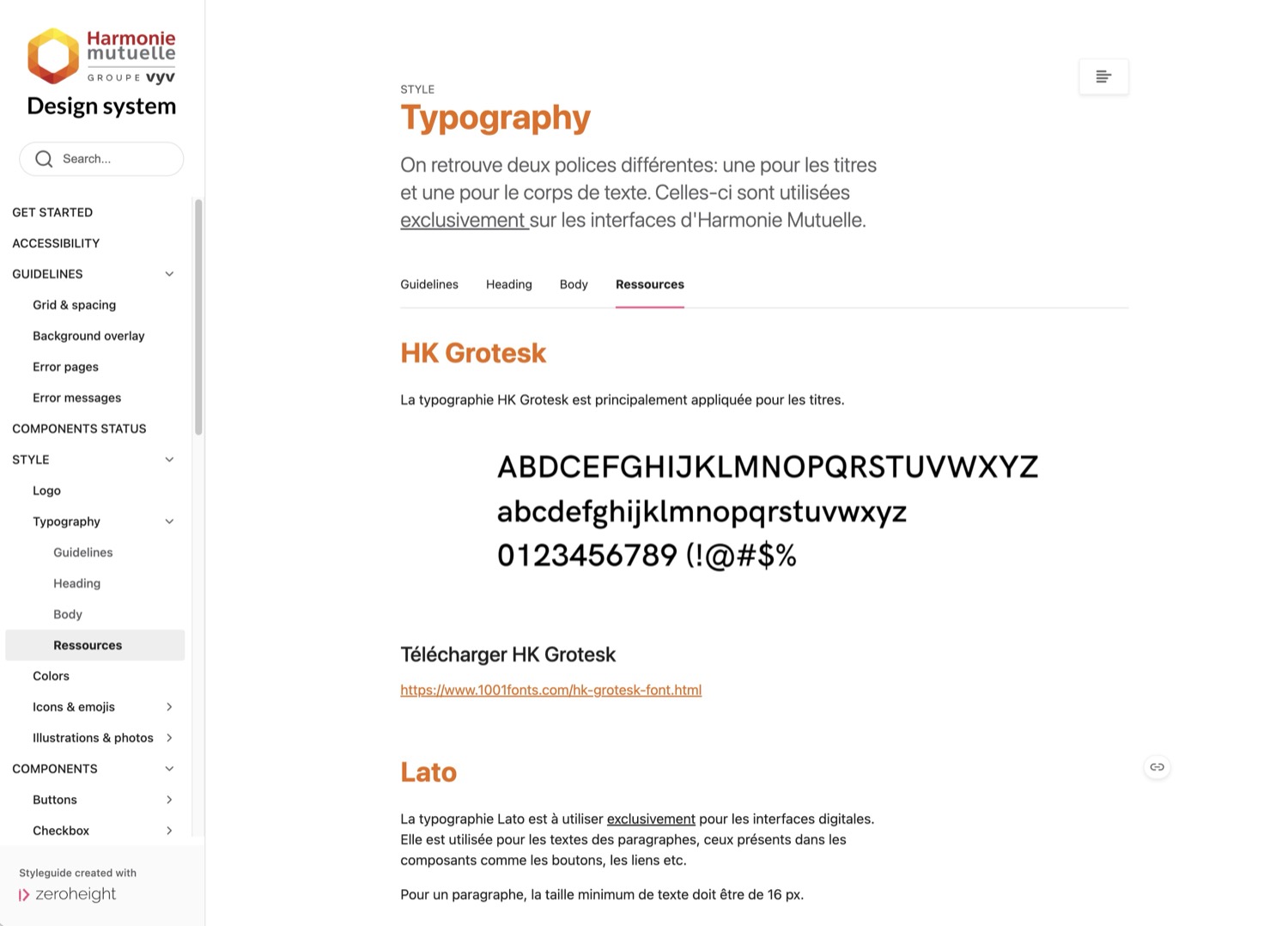
Par exemple, AXA a développé sa propre police de caractère « AXA Corporate », tandis que d’autres assureurs comme Allianz utilisent des polices personnalisées basées sur des fondations Google Fonts, adaptées à leur image de marque.
Pour les compagnies d’assurance, la transition entre la charte graphique traditionnelle et son application web peut être délicate. Voici une méthodologie éprouvée :
Dans le secteur de l’assurance, nous recommandons de privilégier des polices comme Nunito Sans, Source Sans Pro ou Lato qui offrent un excellent compromis entre professionnalisme et modernité.
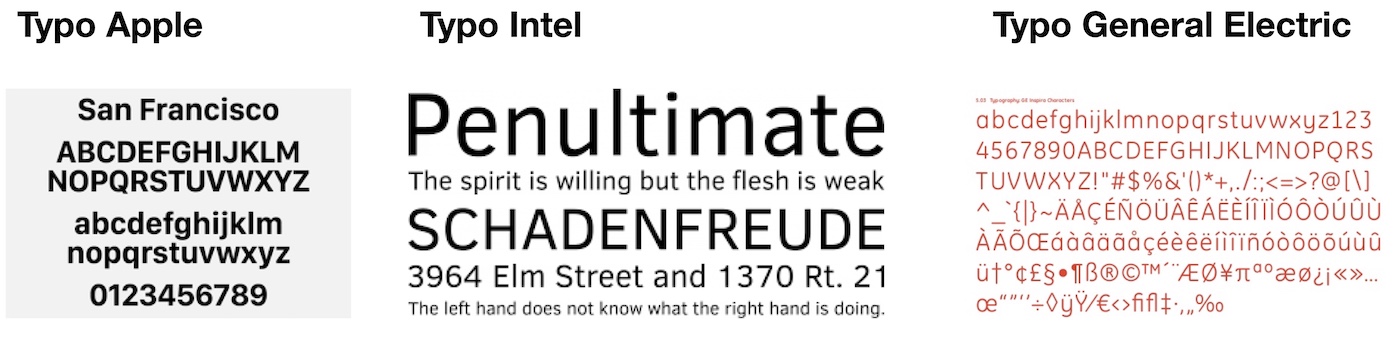
Certaines compagnies d’assurance choisissent de développer leur propre police de caractères. Cette démarche, bien que coûteuse, peut être pertinente pour :

La typographie doit être accessible à tous, particulièrement dans le secteur de l’assurance qui s’adresse à un public très large. Les bonnes pratiques incluent :
Pour une compagnie d’assurance, la typographie doit répondre à des exigences particulières :
La typographie n’est pas qu’une question d’esthétique – c’est un outil stratégique qui influence directement la perception de votre marque et l’efficacité de votre communication. Dans le secteur de l’assurance, où la confiance est primordiale, une typographie bien pensée peut faire la différence entre un prospect qui souscrit et un qui abandonne.
Investir dans une réflexion approfondie sur votre typographie web n’est plus une option – c’est une nécessité stratégique pour toute compagnie d’assurance souhaitant maintenir sa compétitivité dans l’environnement digital actuel.

Tous les détails sur notre page contact ou en visio ci-dessous
