
Dans un secteur aussi concurrentiel que l’assurance, l’identité visuelle de votre site web constitue un levier stratégique souvent sous-estimé. Bien plus qu’une simple question d’esthétique, elle représente la première impression laissée à vos prospects et clients, et joue un rôle déterminant dans la construction de la confiance – valeur fondamentale de la relation assureur-assuré. Comment concevoir une identité visuelle qui rassure tout en se démarquant ? Quels codes graphiques privilégier pour inspirer confiance tout en affichant votre modernité ? Cet article vous guide à travers les éléments clés d’une identité visuelle performante pour votre site d’assurance.
L’assurance est un secteur où la crédibilité et la confiance prédominent dans la perception des clients. Historiquement, cela s’est traduit par des identités visuelles sobres, parfois austères, dominées par des tons froids et des compositions classiques. Cependant, la digitalisation du secteur et l’émergence des assurtechs ont considérablement fait évoluer ces codes.
Le défi actuel des compagnies d’assurance consiste à trouver le juste équilibre entre les signaux de stabilité, essentiels pour rassurer, et les marqueurs de modernité, nécessaires pour séduire. Une identité visuelle trop conservatrice risque de vous faire paraître dépassé aux yeux des générations plus jeunes, tandis qu’un design trop avant-gardiste pourrait susciter la méfiance chez les clients plus traditionnels. La solution réside dans une approche hybride, où les éléments de tradition (symétrie, espaces ordonnés, palette mesurée) cohabitent harmonieusement avec des touches de modernité (animations subtiles, micro-interactions, iconographie distinctive).
La palette chromatique constitue probablement l’élément le plus immédiatement perceptible de votre identité visuelle. Dans l’assurance, certaines couleurs ont acquis une forte valeur symbolique :
| Couleur | Symbolique | Exemples d’utilisation |
|---|---|---|
| Bleu | Confiance, sérénité, fiabilité | Couleur dominante (AXA, Allianz) |
| Vert | Croissance, sécurité, stabilité | Accent ou couleur secondaire (Macif, Groupama) |
| Rouge | Dynamisme, protection, attention | Touches ponctuelles ou logo (Generali, MMA) |
| Blanc/Gris | Clarté, transparence, professionnalisme | Fond et espaces négatifs |
L’astuce consiste à ne pas se limiter aux choix les plus évidents, mais à affirmer votre différence par des nuances distinctives ou des associations originales. Un bleu légèrement teinté de violet peut vous démarquer subtilement tout en conservant les valeurs associées au bleu classique. De même, l’introduction mesurée d’une couleur accent inattendue (comme un jaune ou un orange vif) peut dynamiser votre identité tout en préservant une impression globale de sérieux.
La typographie constitue quant à elle la voix visuelle de votre marque. Dans l’assurance, la lisibilité prime sur toute autre considération, particulièrement compte tenu de la complexité des informations présentées. Les polices sans-serif modernes (comme Helvetica, Open Sans ou Roboto) sont devenues majoritaires pour le corps de texte, tandis que des variantes serif plus élégantes peuvent être réservées aux titres pour apporter une touche de distinction. Quelle que soit votre sélection, assurez-vous qu’elle offre une bonne lisibilité sur tous les supports et qu’elle comprend suffisamment de variantes (gras, italique, condensé) pour structurer efficacement votre hiérarchie d’information.
L’assurance souffre souvent d’une image technique et abstraite. L’iconographie et les visuels représentent une opportunité inestimable d’humaniser votre marque et de rendre tangibles vos services.
Les systèmes d’icônes cohérents facilitent la navigation et la compréhension en créant un langage visuel intuitif. Pour être efficaces, vos icônes doivent être immédiatement reconnaissables, stylistiquement homogènes et porteuses de sens. Privilégiez les designs épurés aux lignes claires plutôt que des illustrations complexes, particulièrement pour les fonctionnalités essentielles comme les devis, les déclarations de sinistre ou l’espace client.
Concernant les photographies et illustrations, l’authenticité est devenue la norme. Les images de banque d’images trop léchées ou posées cèdent progressivement la place à des visuels plus naturels, mettant en scène des situations quotidiennes auxquelles vos clients peuvent s’identifier. Ces visuels doivent refléter la diversité de votre clientèle en termes d’âge, d’origines et de situations de vie, tout en évitant soigneusement les clichés.
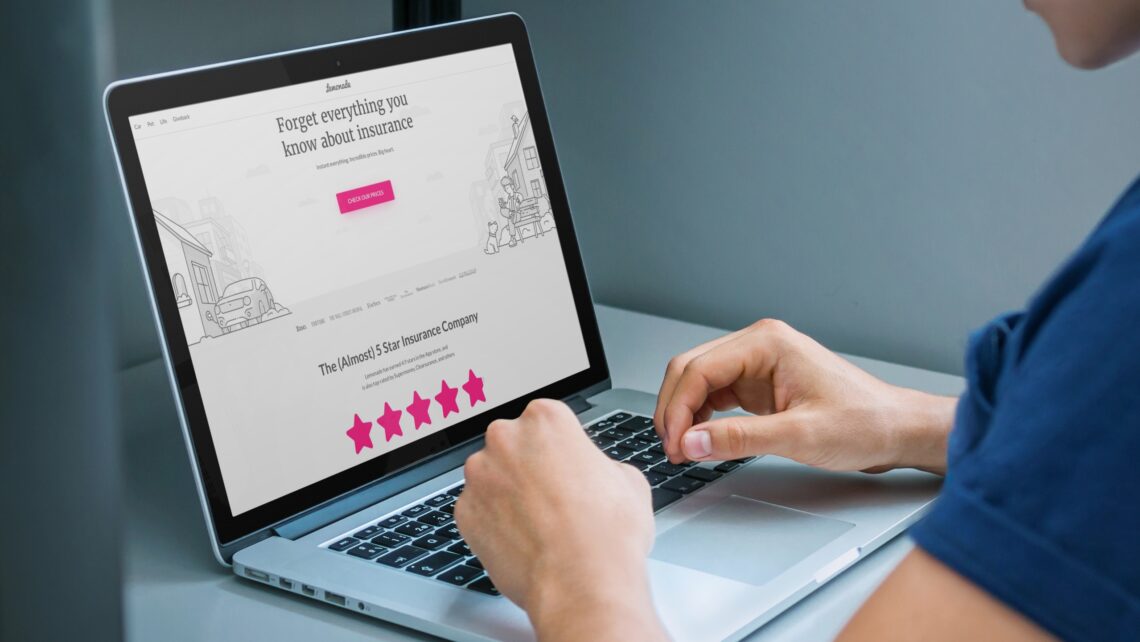
Une tendance notable consiste à utiliser des illustrations personnalisées comme élément distinctif de l’identité visuelle. Des compagnies comme Alan ou Lemonade ont fait de ce choix un véritable marqueur identitaire, leur permettant de se distinguer tout en simplifiant la communication de concepts complexes.
L’identité visuelle ne peut être dissociée de l’expérience utilisateur qu’elle soutient. Dans l’assurance, secteur où les interactions peuvent être motivées par des situations stressantes (sinistres) ou des décisions importantes (souscription), la clarté et l’efficacité doivent primer sur les effets décoratifs.
La hiérarchisation visuelle de l’information constitue un enjeu crucial. Les parcours clés (devis, déclaration, contact) doivent être immédiatement identifiables et accessibles. Les espaces blancs, loin d’être des zones « vides », structurent l’information et facilitent la lecture. Un design épuré n’est pas un luxe mais une nécessité, particulièrement pour des contenus complexes comme les garanties ou les conditions contractuelles.
L’accessibilité représente également un impératif, tant éthique que légal, avec les normes RGAA (Référentiel Général d’Amélioration de l’Accessibilité) à respecter. Cela implique des contrastes suffisants, des tailles de texte ajustables, des alternatives textuelles aux images et une navigation possible au clavier. Ces contraintes, loin de limiter votre créativité, vous poussent vers un design plus inclusif et finalement plus efficace pour tous vos utilisateurs.
Avec 80% des utilisateurs accédant aux sites d’assurance via mobile, l’approche « mobile first » n’est plus une option mais une nécessité absolue. Cette réalité doit influencer profondément vos choix d’identité visuelle, en privilégiant :
La conception responsive va au-delà de la simple adaptation technique : elle implique de repenser la présentation de votre contenu selon le contexte d’utilisation. Par exemple, un parcours de souscription peut nécessiter une présentation différente sur mobile et desktop, tout en maintenant une cohérence visuelle qui préserve l’identité de votre marque.
Avant toute réflexion créative, il est impératif de rappeler que l’identité visuelle d’un site d’assurance doit impérativement s’ancrer dans la charte graphique de l’entreprise. Cette charte constitue le socle fondamental qui garantit la cohérence de toutes vos communications, qu’elles soient digitales ou physiques.
La charte graphique définit les standards incontournables – logo, palette de couleurs, typographie, iconographie, espaces et proportions – qui font l’unicité de votre marque. Loin d’être une contrainte, elle offre un cadre structurant qui permet ensuite d’innover tout en préservant l’identité de la marque. Comme le montre l’exemple d’AXA ou d’Orange dans leur guide de tonalité, les grandes compagnies d’assurance accordent une importance capitale à cette cohérence visuelle, socle de leur reconnaissance immédiate par les assurés.
L’identité visuelle ne peut fonctionner isolément : elle doit former un tout cohérent avec votre ton éditorial. Un site au design sobre et institutionnel paraîtra dissonant s’il s’accompagne d’un contenu au ton décontracté ou humoristique, et inversement.
Cette cohérence s’étend également à l’ensemble de votre écosystème digital : site web, application mobile, emails, réseaux sociaux et documents téléchargeables. Chaque point de contact doit être instantanément reconnaissable comme appartenant à votre marque, tout en s’adaptant aux spécificités de chaque canal.

L’assurance n’est pas qu’une question de couverture de risques ; c’est avant tout une promesse de sécurité, d’accompagnement et de sérénité. Votre identité visuelle doit véhiculer ces valeurs émotionnelles, au-delà des aspects purement fonctionnels.
Les micro-animations, les transitions subtiles, les illustrations expressives sont autant d’outils pour insuffler de l’émotion dans l’expérience utilisateur. Une confirmation de souscription animée d’une façon rassurante, un message d’erreur formulé avec empathie, une illustration qui évolue au fil du parcours utilisateur : ces détails construisent une connexion émotionnelle avec votre marque.
La dimension humaine doit rester au cœur de votre approche visuelle, que ce soit par la mise en avant de vos équipes, la personnalisation de l’expérience ou des visuels mettant en scène des situations d’accompagnement plutôt que des abstractions.
En définitive, l’identité visuelle d’un site d’assurance performant trouve sa force dans sa capacité à équilibrer des exigences apparemment contradictoires : rassurer tout en se démarquant, respecter les codes du secteur tout en affirmant sa singularité, être fonctionnelle tout en créant une connexion émotionnelle. C’est dans cette recherche d’équilibre, toujours guidée par les besoins et attentes de vos utilisateurs, que réside la clé d’une identité visuelle réussie pour votre compagnie d’assurance.
Tous les détails sur notre page contact ou en visio ci-dessous
