Les services Eficiens en création / refonte de parcours
FONDAMENTAUX
Concevoir et prototyper un parcours en assurance de biens ou de personnes exige une approche bienveillante, positive et honnête, et en appliquant de la rationalité aux partis pris UX/UI via des études. Il faut éviter la manipulation, les biais cognitifs et les artifices de type nudge marketing.
PHASE 1 : CONCEPTION / UX / RÉDACTIONNEL / DA
- Mise à plat préparatoire – Cadrage : définition de la feuille de route (Nous pouvons aussi vous accompagner dans cette étape avec notre prestation AMOA – Refonte site web) – Ateliers de co-création initiaux – Conseil sur les bonnes pratiques rencontrées UI de ce type de parcours – Mapping des usages – Définition et identification des personas – Ateliers de calage avec l’entité en charge de la tech – Intégration du parcours digital dans le système de prospection commercial de l’assureur (prise en compte d’une logique d’omnicanalité CRC, web, agence, diagramme de lead management, du go-to-market, stratégie commerciale). Ce parcours DS cristallise et incorpore toute la stratégie organisationnelle, commerciale et marketing de l’entreprise. A ne pas négliger !
- Mise en écrans (parcours et emails) x 2 résolutions
- Traitement Responsive / breakpoints – Wireframing – Itérations (X2 à chaque étape) et corrections
- Proposition d’un rédactionnel à visée commerciale / transformation
- Passage en direction artistique selon principe de la charte digitale / design system – Iconographie et illustration – Principes de micro-animations envisagées
- Intégration des éléments et documents réglementaires : fiche IPID, fiche devoir de conseil qui reprend les besoins, règlement intérieur de la mutuelle / assureur, règlement mutualiste, statuts
- Réunions hebdo (visio) client de kick-off, thématiques, de présentation des écrans sous Invision (plateforme collaborative UX design), des phases créa
Durée : 3 à 4 mois en des sprint rapides
Option : tests utilisateurs :
-
-
- Quantitatifs en test utilisateur distant sur un panel cible de 250 à 300 personnes
- Qualitatifs animés par un sociologue modérateur – 8 entretiens d’échanges individuels approfondis en visio de 45MN/1H (retour sur des points précis, tests de parcours, visite commentée, test d’usage)
Reprises et améliorations des parcours suite à l’étude – Finalisation tous écrans (fixe/mobile)
PHASE 2 : MONTAGE HTML / INTÉGRATION FRONT-BACK / TEST / RECETTE
Reprise des
écrans maquettés lors de Phase 1 Rédaction du cahier des charges technique après analyse des API/WS mises à disposition : référentiel tarificateur avec arbre décisionnel et règles de gestion (y compris traitement des exceptions), GED comme deposit des documents contractuels et réglementaires (tableaux de garantie, IPID…), bulletin d’adhésion dynamique, signature électronique, paiement…
- Découpage et montage HTML (front) de tous les écrans (entre 20 et 30 écrans prévus)
- Connexion aux end-points côté back office (paiement, signature, GED, scoring, CRM…)
- Préparation des emails de validation / confirmation / relance
- Préparation de la liasse constituée généralement du bulletin d’adhésion, de l’IBAN / BIC, de la preuve de signature électronique, du RIA (Résiliation Infra-annuelle), de la preuve de paiement, des tableaux de garanties, fiche devoir de conseil signé pour accord, attestation Vitale, autorisation SEPA, les PJ uploadées par l’utilisateur au cours des écrans (exemple : RIB et pièce identité)…
- Intégration dans le site web principal – Maillage
- Technologie de programmation utilisée : module en Symfony / Vue.JS / WebApp encapsulés (ou non) dans le CMS
- Design et création des micro-animations en motion design (SVG/GIF)
 Exemple de micro-animation (parcours LMDE)
Exemple de micro-animation (parcours LMDE)
- Test en profondeur des différentes branches- Recette
- Mise en ligne – Application de la période de garantie
Durée : 3 à 4 mois également
DES ORDRES D’IDÉE DE BUDGET POUR UNE REFONTE DE PARCOURS DEVIS-SOUSCRIPTION
Refondre un parcours est un exercice conséquent à ne pas prendre à la légère. Il va mobiliser les équipes tant du côté agence que client (compter 30 à 50 JH à y consacrer) pendant de longs mois. Il est en outre souvent l’occasion de se reposer de bonnes questions sur le marketing de son offre et l’occasion de faire un toilettage sur des produits devenus obsolètes ou peu compétitifs Pour un service complet, depuis la conception jusqu’à la mise en ligne, le budget à considérer est de 60K€ à 100K€ HT.
Il est naturellement possible de lotir. L’agence peut par exemple s’occuper de la conception/UX/DA et les ressources internes DSI de l’intégration technique (ou vice-versa !) En terme de planning, une durée minimale de 6 mois est à considérer (partant du principe d’une très forte implication du client et de délais de réaction courts)

Les 12 principes UX fondateurs d’un parcours devis souscription
Un parcours devis-souscription obéit à un ensemble de règles. En voici la check-list en 12 points :
- Un objectif business (générer uniquement des devis, des souscriptions, 100% digitales, assistées CRC…)
- Un ensemble d’écrans enchainés avec une UX au meilleur niveau notamment sur mobile en 4 étapes : conception, wireframing, DA et intégration technique front/back
- La prise en compte des contraintes métier et réglementaires (recueil des besoins, liasse incluant le bulletin d’adhésion BIA, IBAN/BIC, signature électronique, RIA, IPID, tableaux de garantie…)
- Des études consommateur (user test) amont et pendant la production des planches (quanti/quali – tests copywriting et DA, en tests courts ou approfondis)
- Du rédactionnel soigné (conversationnel, pédagogie, approche didactique, charte éditoriale..)
- Des micro-interactions pour créer de la connivence. Ce point est particulièrement important afin d’humaniser le dialogue, et générer une forme d’empathie, de proximité, de clin d’œil
- Des fonctions avancées (sauvegarde panier, fil d’ariane, relance abandonnistes…)
- Une direction artistique qui reste identitaire sans perturber l’objectif principal de conversion
- De multiples connexions à d’autres systèmes du SI via API et WS : tarificateur/arbre décisionnel, signature électronique, paiement en ligne, ERP, CRM, base produits, GED, scoring
- Un choix technique d’encapsulation dans le site principal : iframe, Framework (Symfony/Vue.js/WebApp, voire PWA), short code WordPress. Voir notre article spécifique sur les différents types de formulaires
- Une capacité d’évolutivité (nouveaux tarifs, nouveaux produits, AB test…)
- Un tracking avancé (analytics, KPI, tunnel…)
- Le petit nouveau de juillet 2022 ! Penser parcours-souscription veut dire aussi penser parcours-résiliation en 3 clics. C’est la loi ! Deux articles complets ‘résilier son assurance en 3 clics‘ et ‘la résiliation en 3 clics étendue à tous les contrats ?‘ sont disponibles sur cette nouvelle obligation
Notre méthodologie à télécharger
Des cas et exemples concrets de parcours réalisés par Eficiens
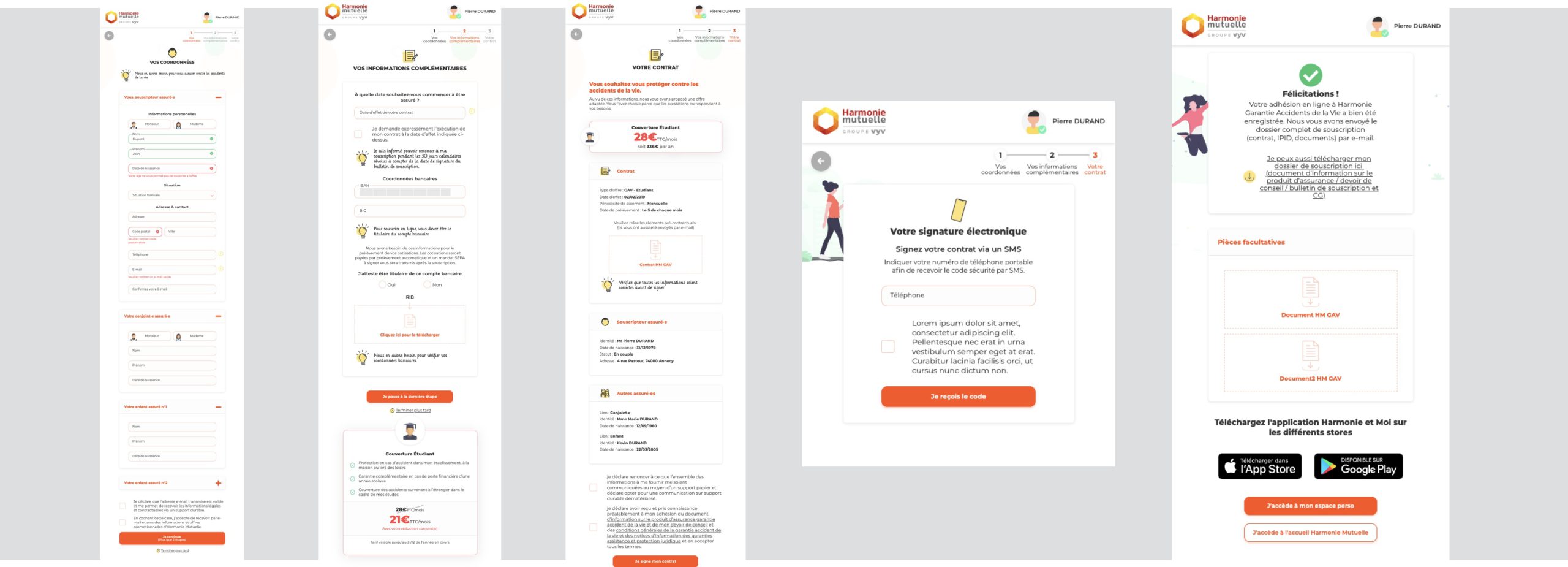
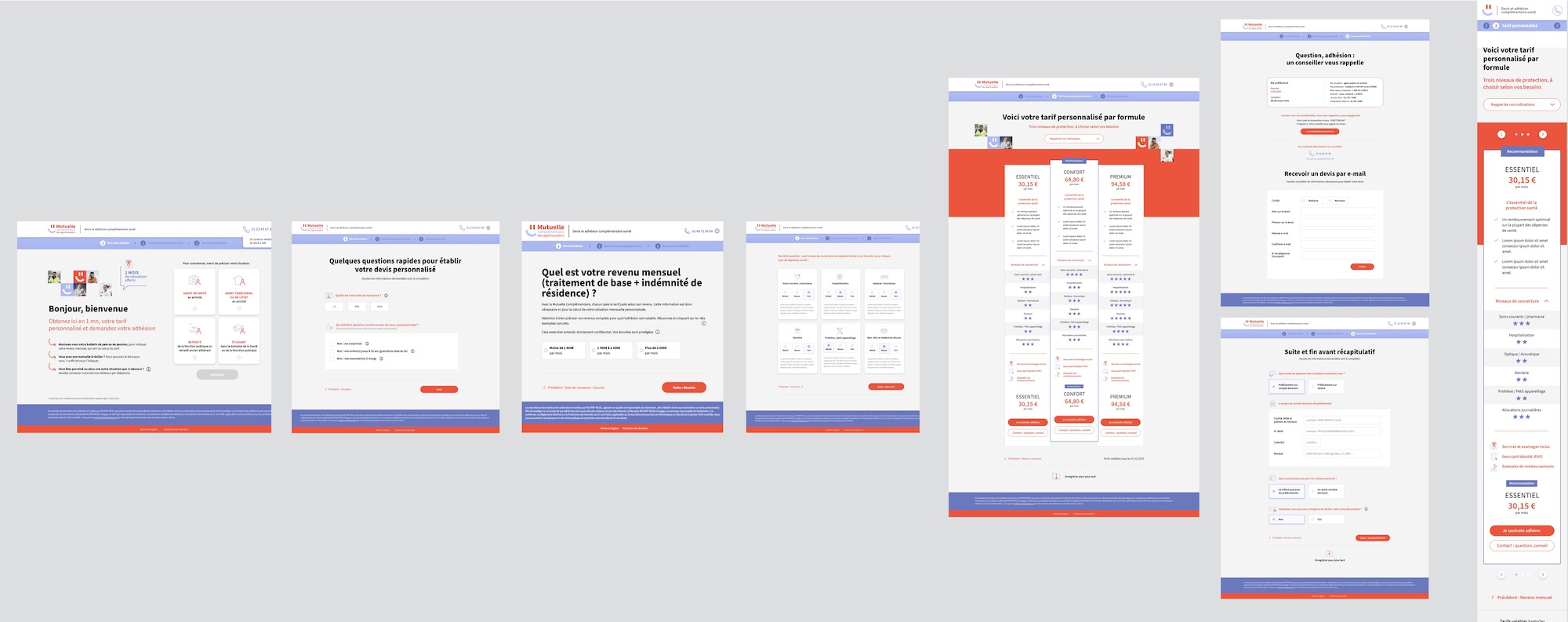
Harmonie Mutuelle, un parcours prévoyance GAV (garanties accident de la vie)
Mission Eficiens : conception, UX, DA et fourniture des fichiers html/css/img prêts pour intégration
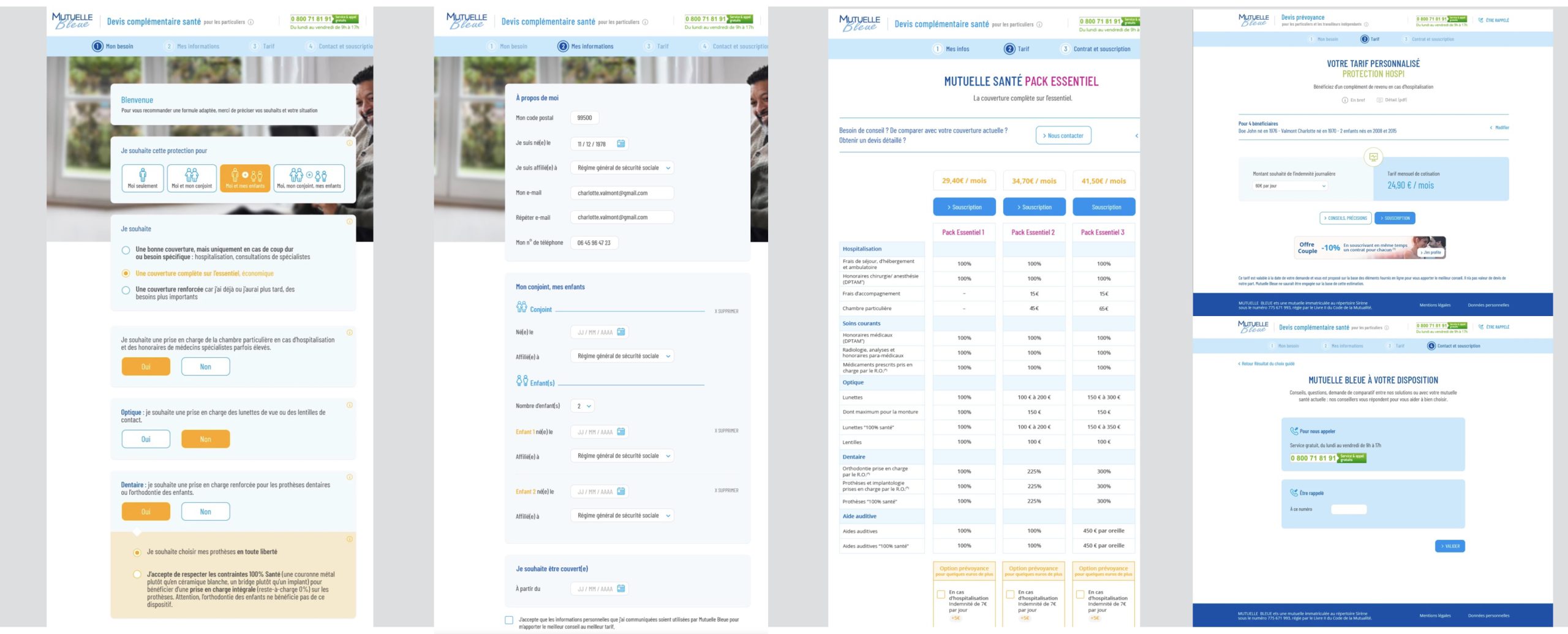
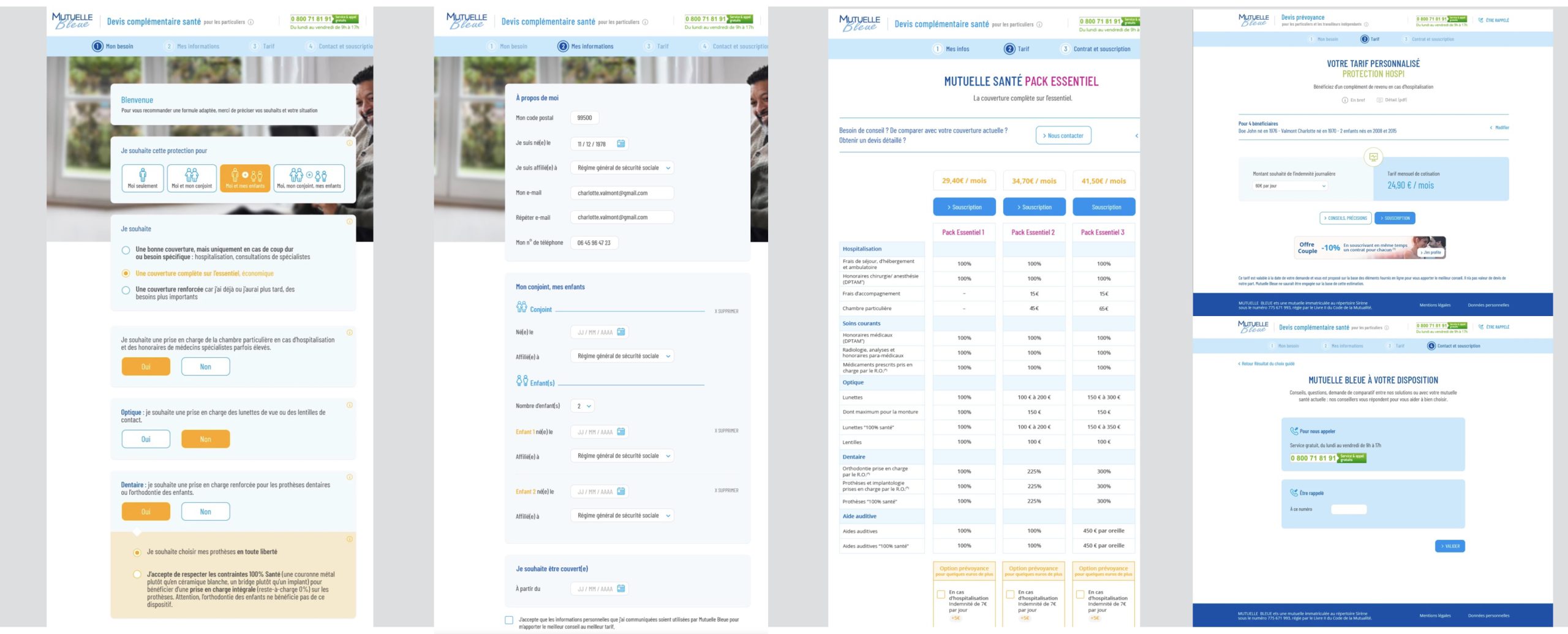
Mutuelle Bleue, parcours devis avec module starter en home page
Mission Eficiens : conception, UX, rédactionnel, DA, intégration complète front/back (eDeal)

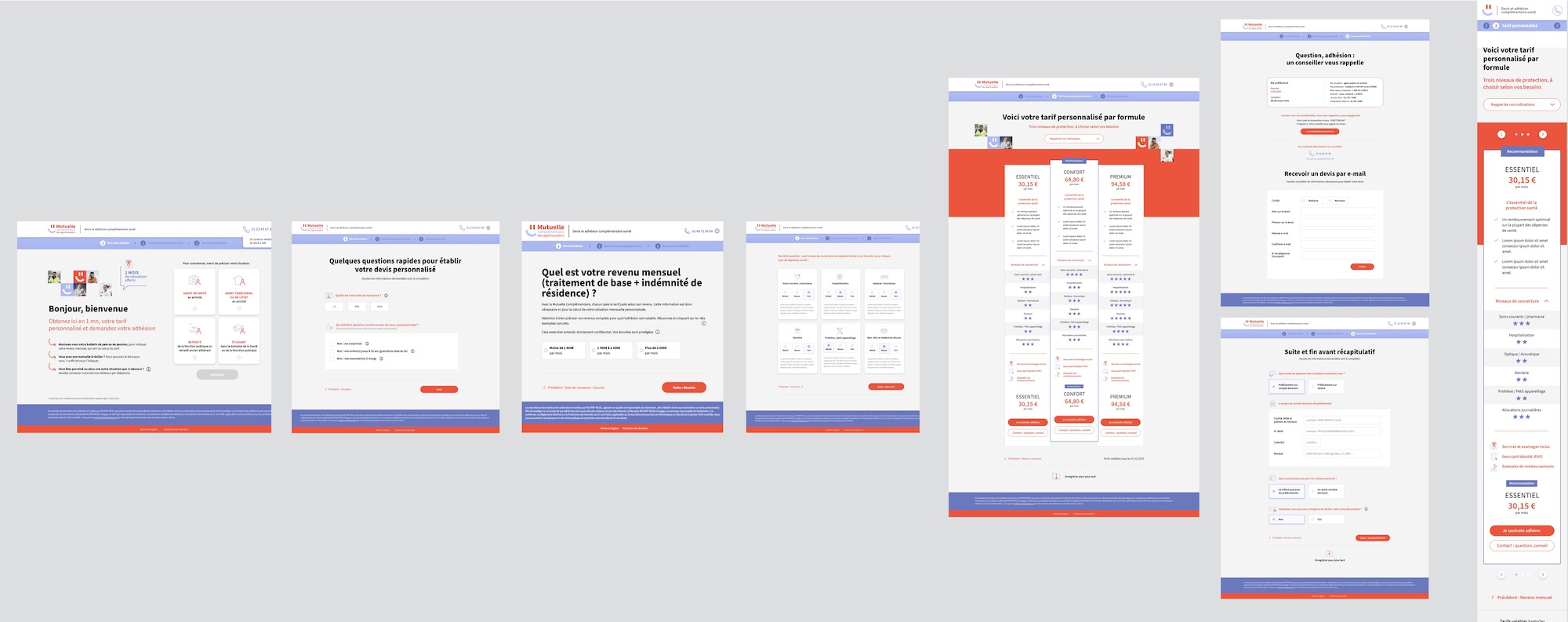
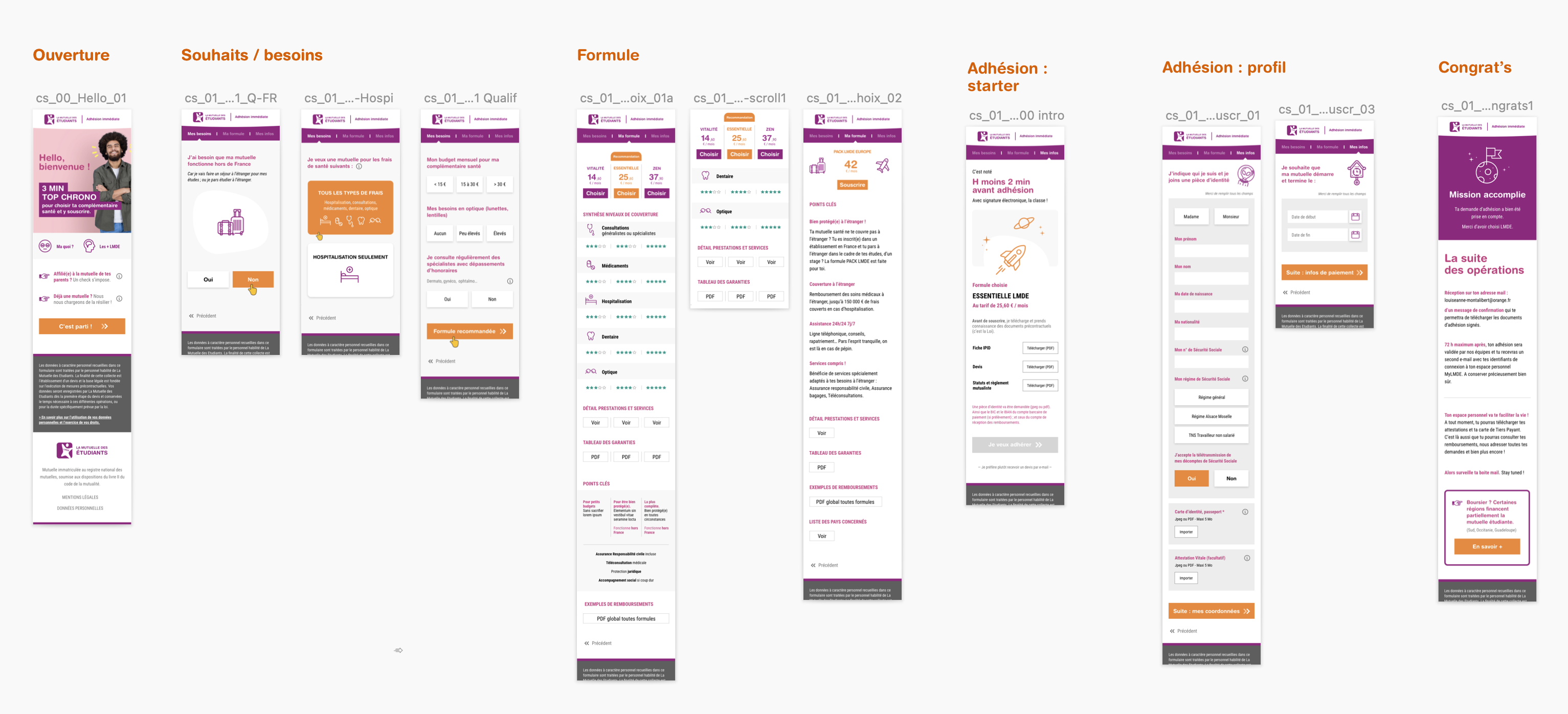
Mission Eficiens : conception, UX, rédactionnel, DA, intégration front-back, conception du moteur de recommandation en Symfony / VueJS, hébergement

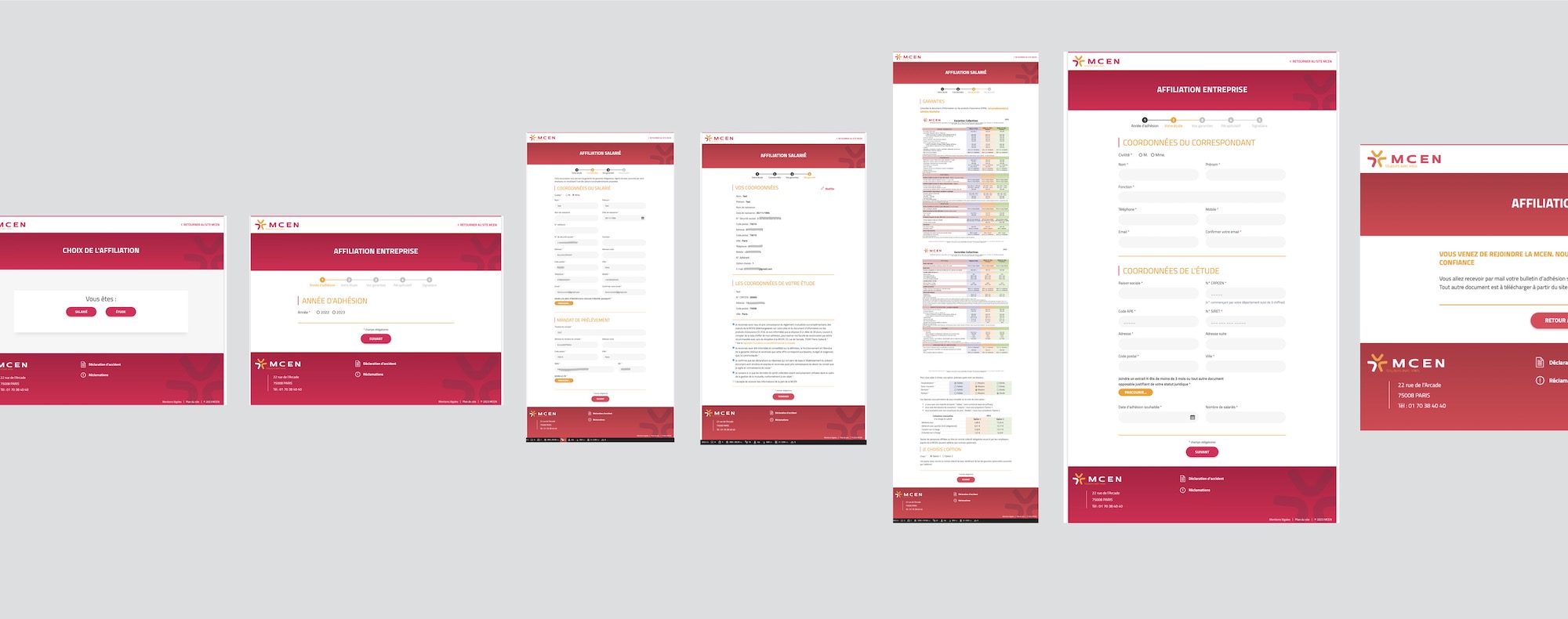
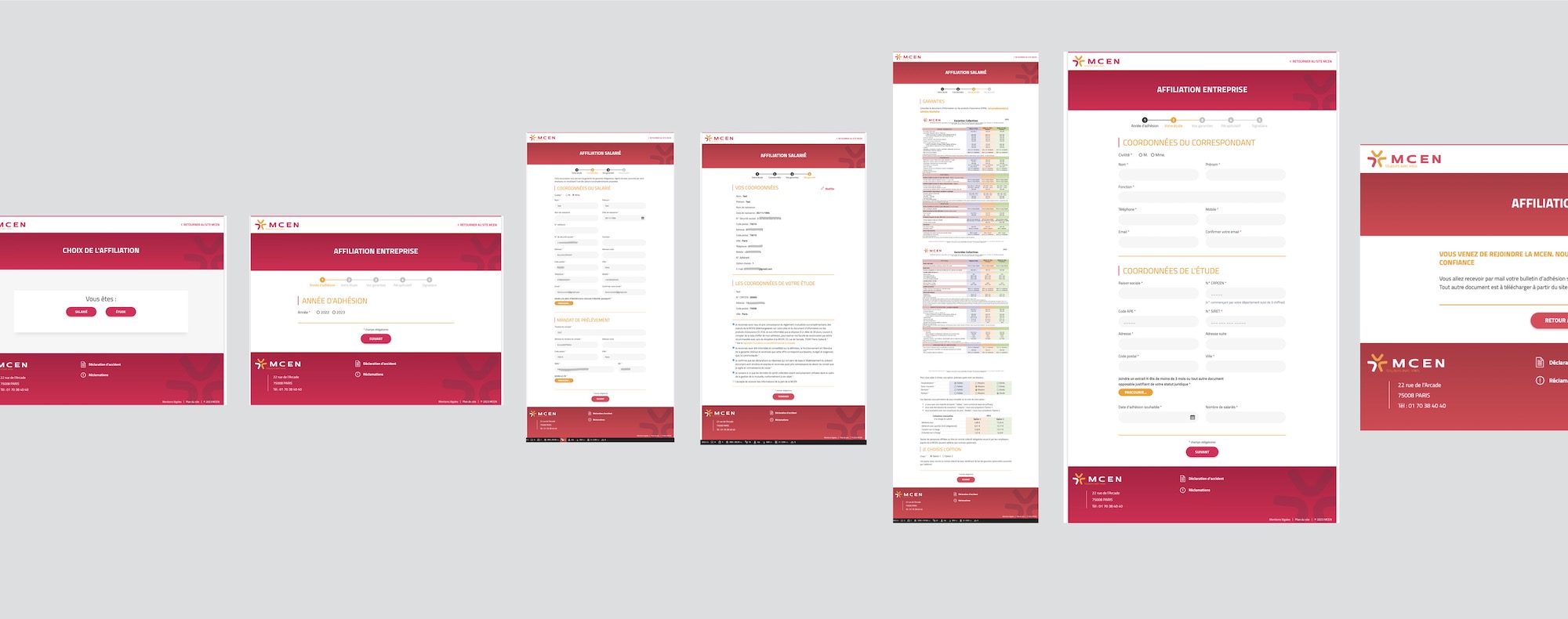
Le parcours de la Mutuelle des Notaires (MCEN) en assurance santé
Mission Eficiens : mise à jour, DA, intégration front-back, maintenance, hébergement

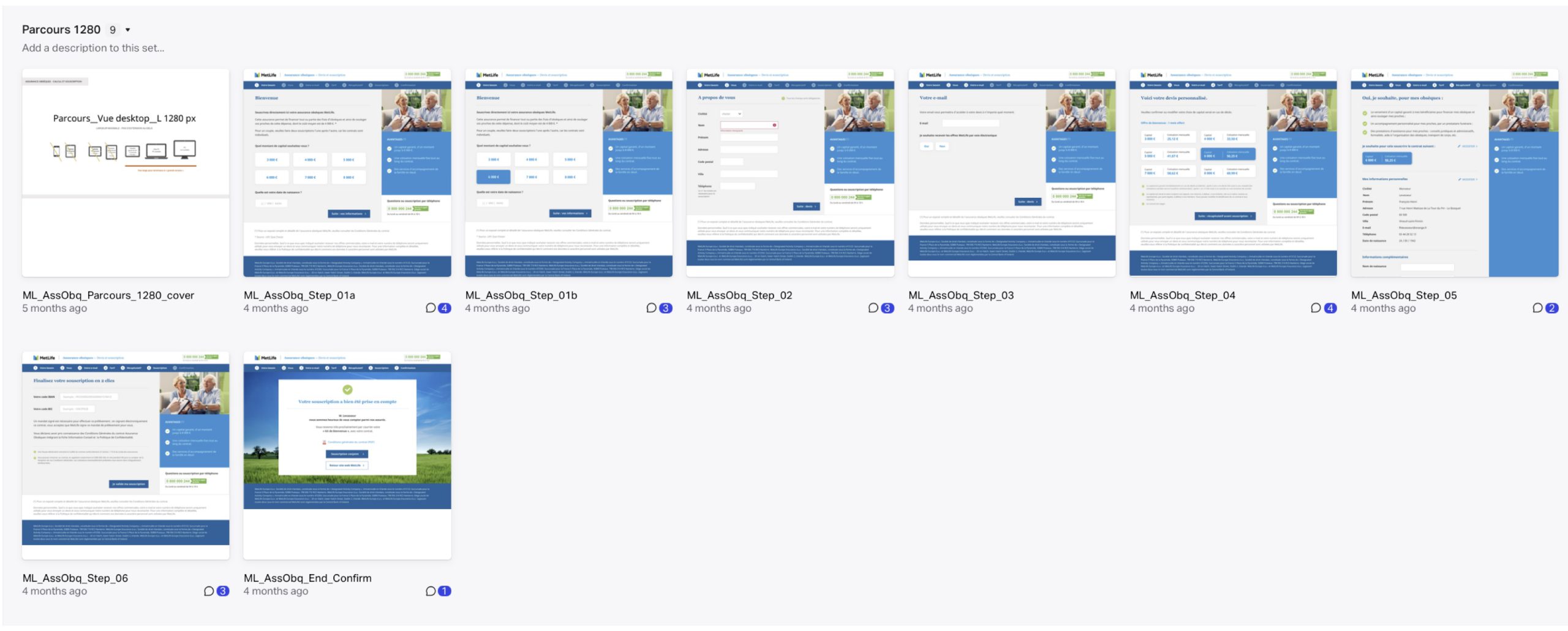
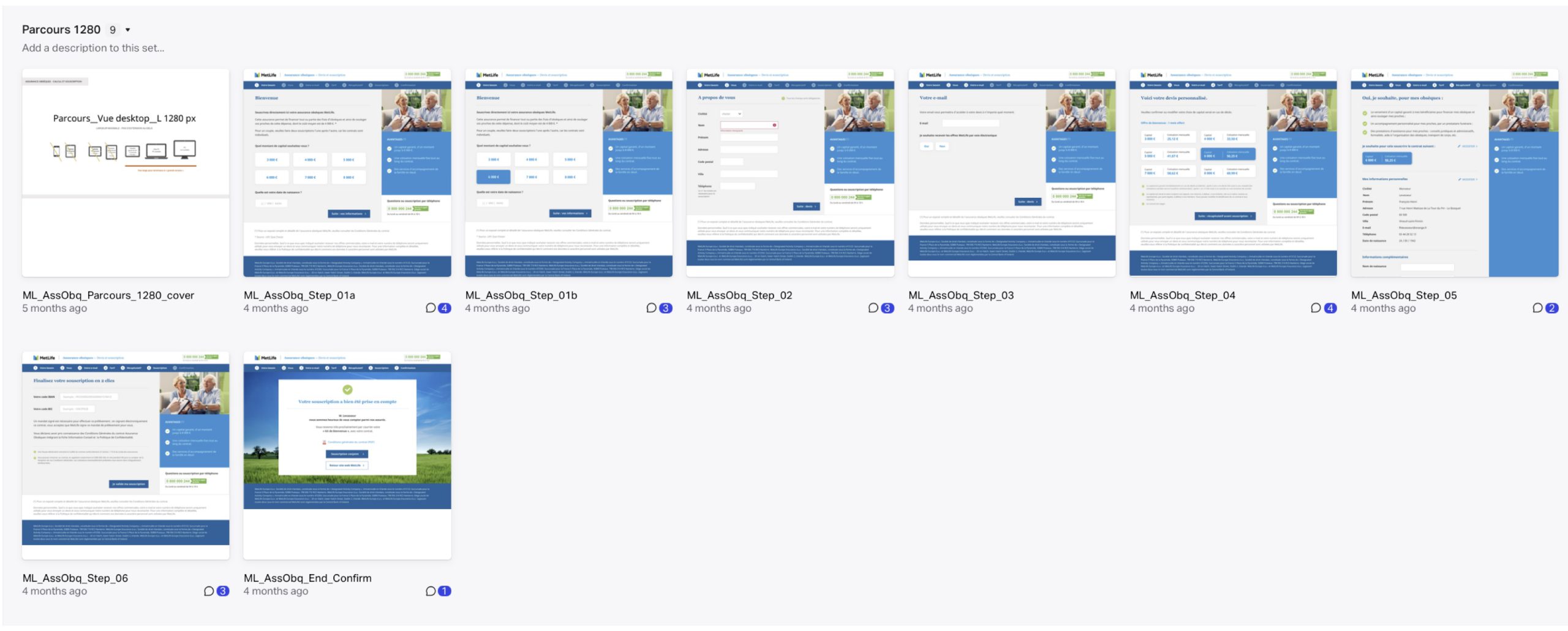
Le parcours Metlife en assurance obsèques
Mission Eficiens : conception, UX, rédactionnel, DA, fourniture des écrans pour connexion au back de l’outil de gestion de parcours en marque blanche Particeep

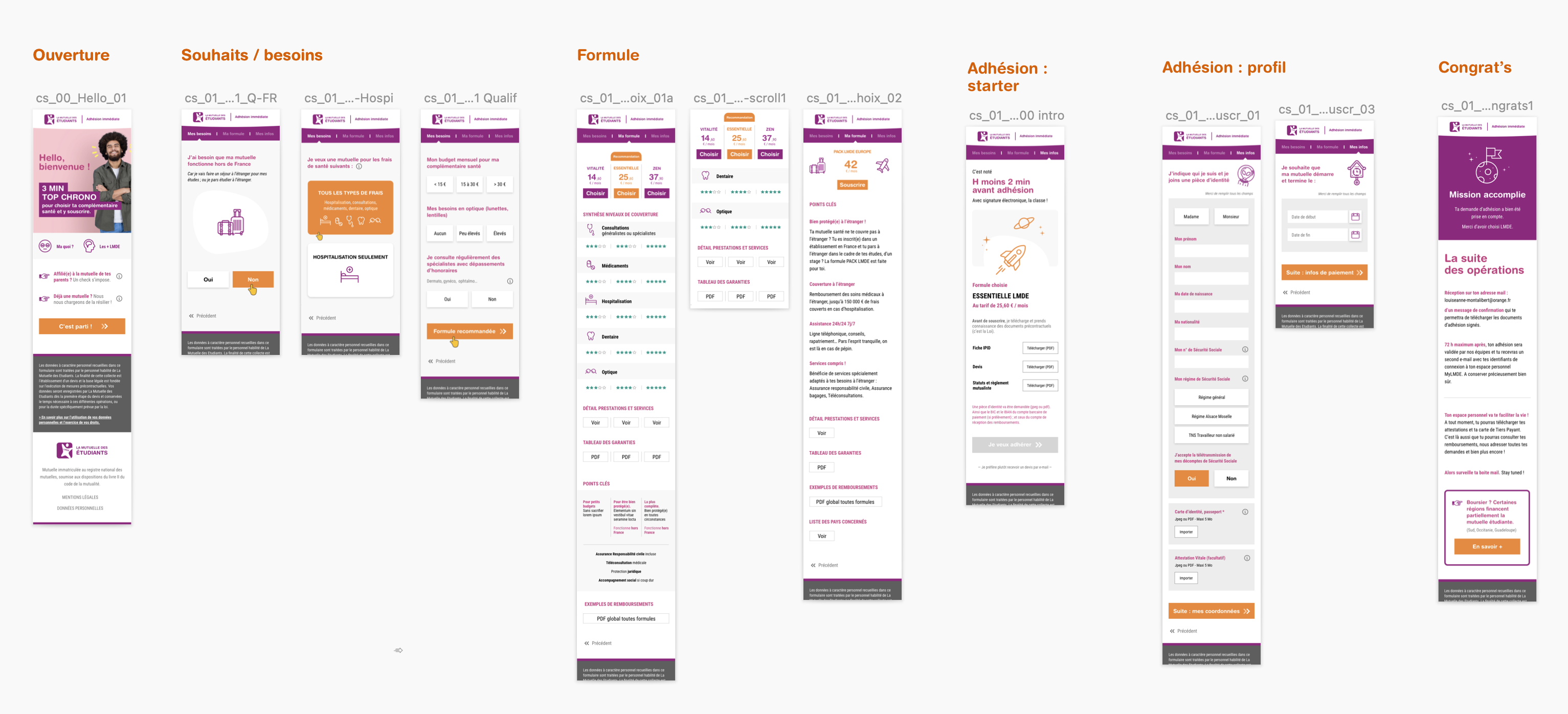
Le screencast intégral du parcours LMDE mobile tout en video
Mission Eficiens : conception intégrale, UX, rédactionnel, DA, intégration complète Vue.JS front/back avec de nombreux SI et API (LCL, Owliance, TessiSign, EDeal). A tester sur https://devis-adhesion.lmde.fr/
Les questions à se poser avant de démarrer la refonte de son parcours
Afin d’avoir un socle, document de cadrage initial exhaustif et robuste, il est indispensable de partir d’une expression de besoins / cahier des charges complet comportant a minima les éléments suivants :
- Produits proposés ? Nombre ? Complexité ? Mapping de l’existant ? Evolutions prévues ? Stratégie marketing sous-jacente ? Modèle de distribution / omnicanalité ?
- Tarificateur et arbre décisionnel pour le recueil de besoins ? API ou Webservice (WS) / Autre ? Nombre de combinatoires ? Exceptions ?
- Où sont stockés les fiches produits, les tableaux de garantie (SI central ou éclaté, utilisation par des tiers, fréquence de mise à jour)
- Segment souscription : signature électronique ? Scoring des prospects ? Paiement en ligne ? Constitution de la liasse ? Bulletins d’adhésion dynamique ?
- Gestion abandonnistes et relance ? Embasement temporaire ?
- Connexion avec l’outil de gestion (GED / CRM / ERP) ? Délégataire de gestion ?
- Emails intermédiaires (relance, confirmation, envoi devis par email)
- Statut sur les documents réglementaires disponibles (tableau de garanties, bulletin d’adhésion, IPID…)
- Pour tous ces points, l’état des interfaçages techniques (API / WS : documentation technique, maturité des API, interlocuteurs, bacs à sable de tests…) devra être spécifié précisément
De l’importance du rédactionnel / UX-writing dans un parcours
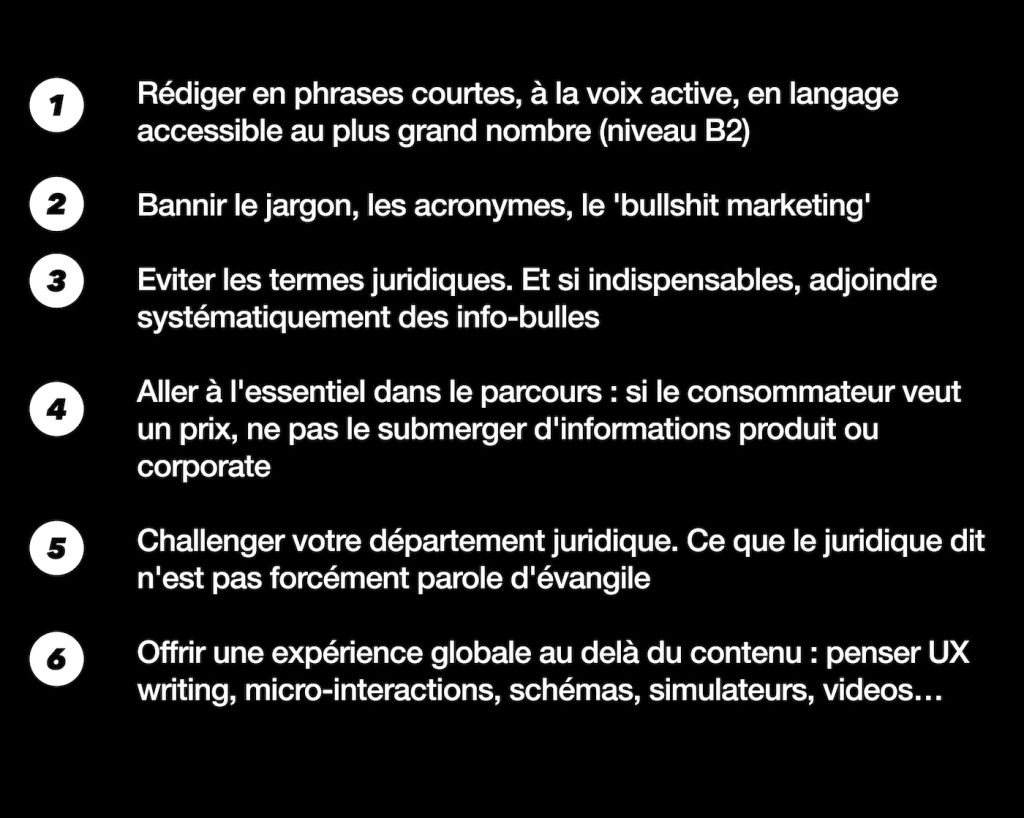
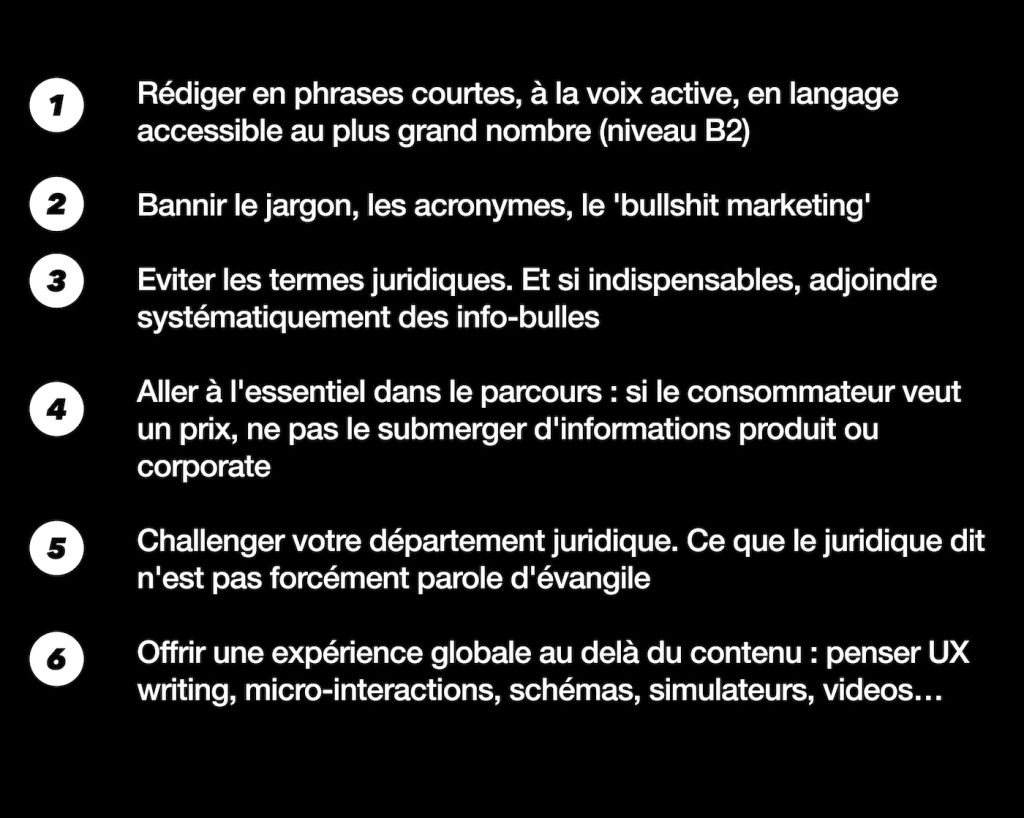
Voici nos 6 recommandations pour améliorer votre approche contenu.

Pour résumer, comme le dit Alexandre Molla, CEO de Sherlock, « on doit être simple et transparent tout en étant exhaustif et précis« . Un challenge pas si simple à relever !
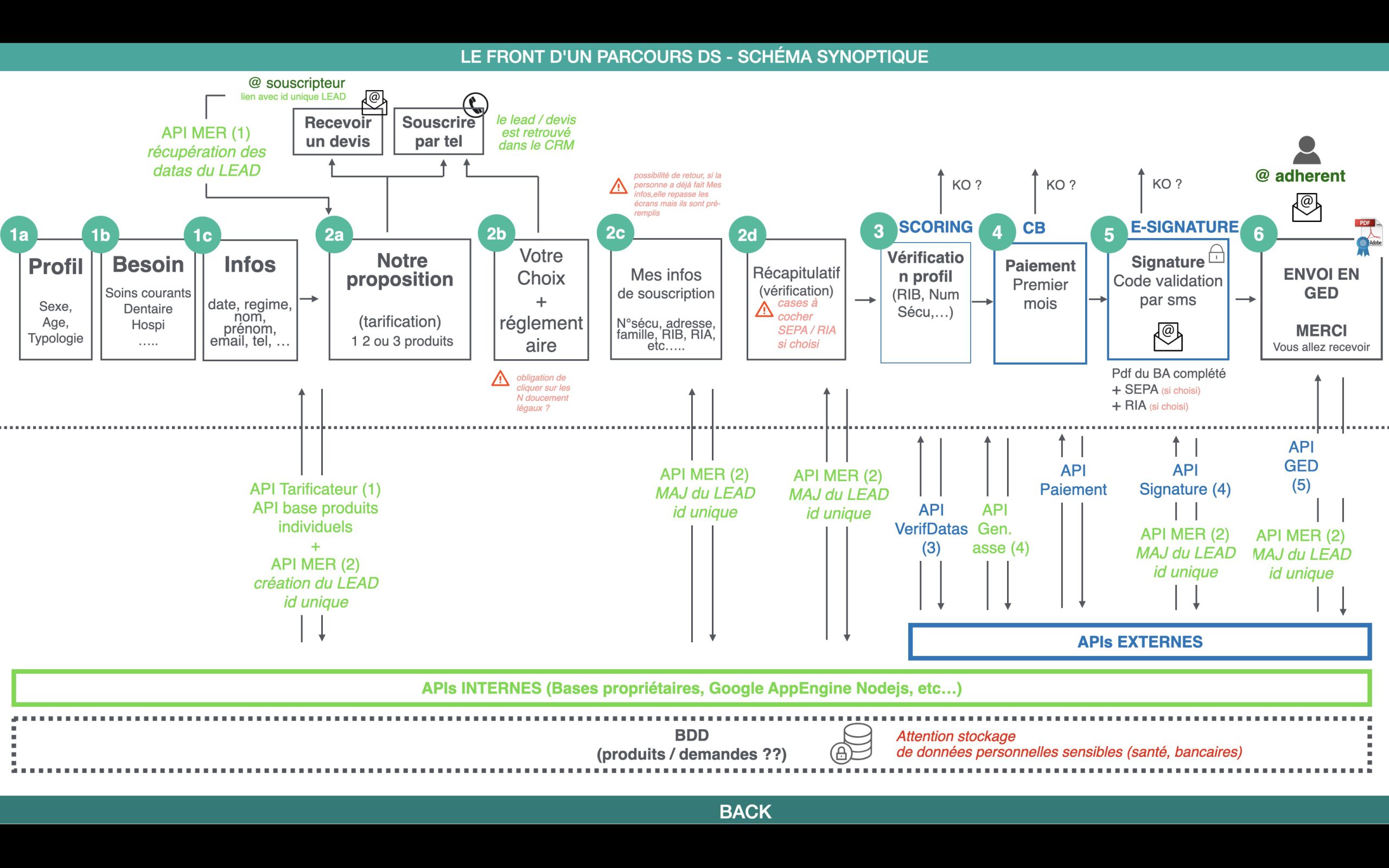
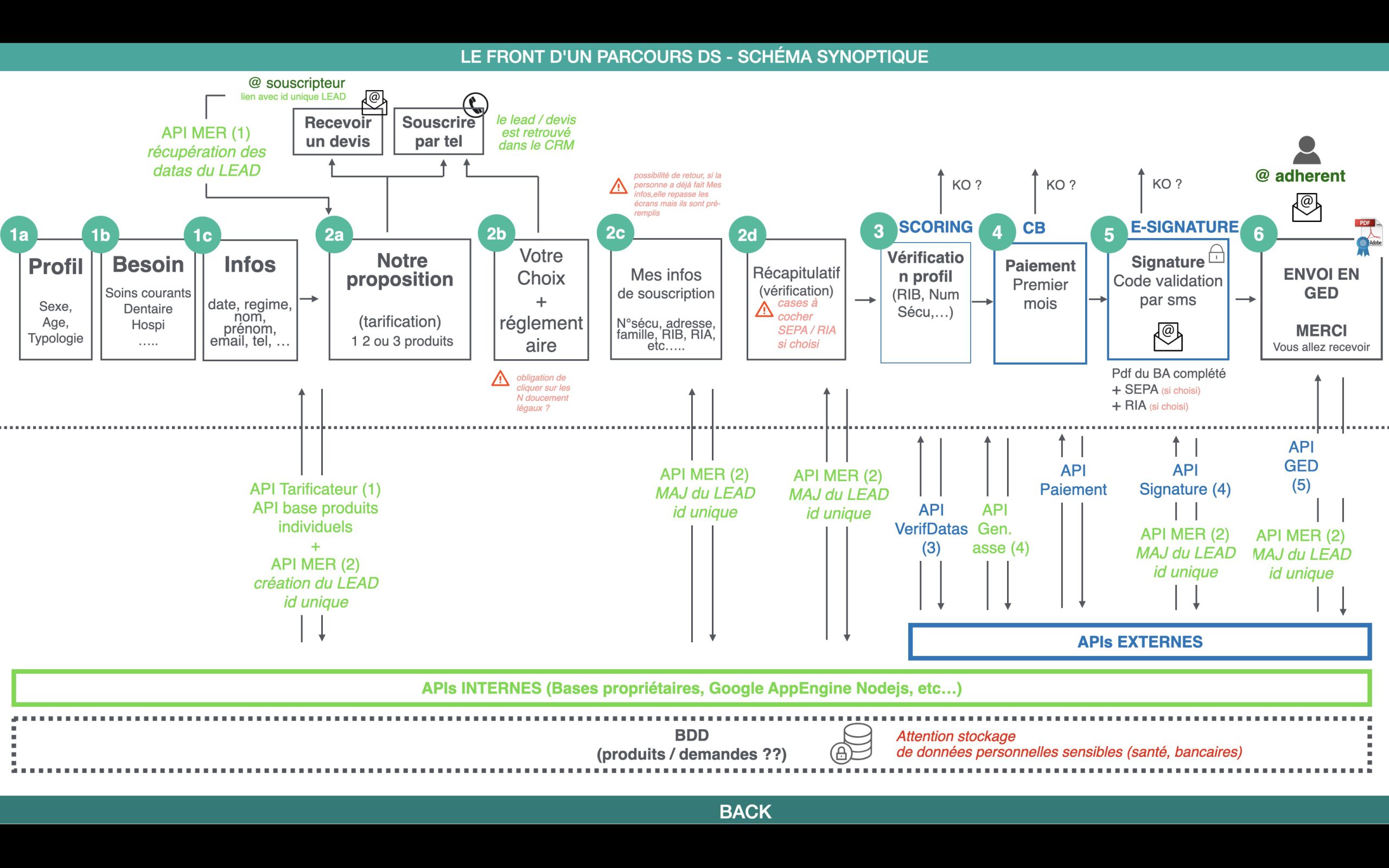
De l’importance de la technique front-back sur un parcours
Le schéma ci-dessous illustre bien la complexité d’un parcours notamment de par ses connexions vers le « monde extérieur » : API et services externes, webservices, branchements directs sur des bases métier. Le champ des possibles est importants. Un recensement initial s’impose avant de commencer !
Voici la liste des endpoints / grandes étapes adressés via API/WS (Webservices) à considérer : Tarificateur : après recueil des besoins, envoi des informations pour obtenir tarif et fiche produit (2 ou 3 endpoints à prévoir). La fiche produit, le tableau de garantie et l’IPID sont-ils stockées dans un système de gestion centralisé (type ERP) ce qui est recommandé CRM / système ad-hoc : pour l’envoi du devis et la gestion des abandonnistes via un workflow de relance email (à J+1, J+3, J+7) Paiement : si le premier mois de cotisation est appelé. Connexion à la banque du client ou système intermédiaire (Stripe, Apple Pay, Google Pay…) ou la combinaison des 2 (recommandé) Signature électronique : services tiers standardisés (Yousign, Universign, Docusign…) Scoring de la qualité du lead : pour filtrage de prospects non conformes aux critères choisis (exemple APScan) Génération du devis / bulletin individuel d’adhésion (BIA) : via système métier généralement GED : pour dépôt et traitement de la liasse finale (système métier interne, outil du délégataire de gestion…).
Pour la gestion des API développées, leur documentation, leur maintenance, nous utilisons de plus en plus chez Eficiens, le système API Platform qui permet de générer la documentation au format OpenAPI (Swagger). Il facilite également le support de nombreux formats en standard: JSON, JSON+LD (Hydra), XML… Un approche très pro !


Besoin d’en parler ensemble d’abord ?
Ils nous font confiance

 Exemple de micro-animation (parcours LMDE)
Exemple de micro-animation (parcours LMDE)