En matière d’UX/UI design, une nouvelle tendance se développe chaque année. Depuis 2020, c’est le Glassmorphism qui est à la mode. Les designers ont alors l’opportunité de laisser libre cours à leur imagination pour créer des interfaces innovantes et transparentes. Mais c’est quoi le Glassmorphism ? Comment cela fonctionne ? Quels outils utiliser ? Quelles sont les tendances pour 2021 ? Découvrez toutes les réponses dans cet article.
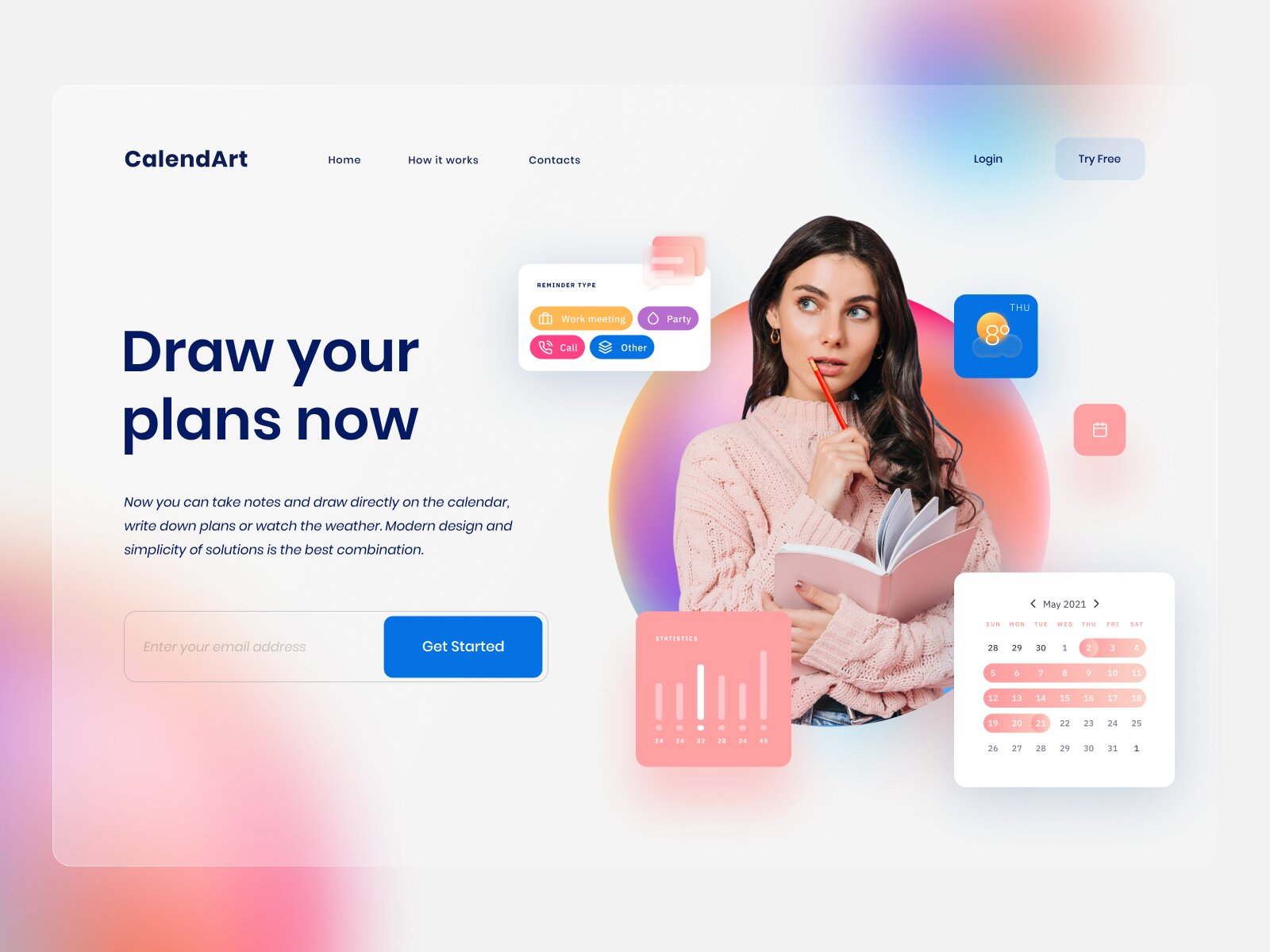
Le glassmorphism tient son nom à l’effet qu’il produit. En effet, ce design accentue la transparence pour un effet glass.
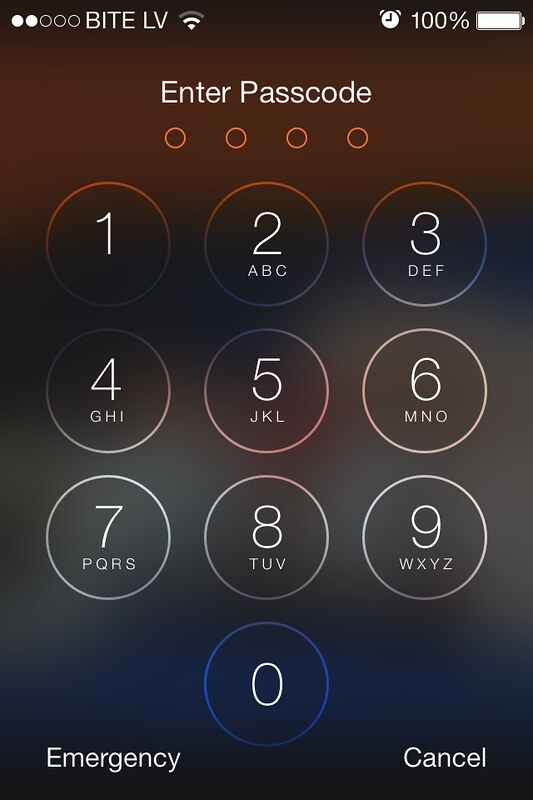
Même si le glassmorphism est très populaire depuis 2020, ce design est en réalité plus ancien. En effet, les premiers effets de glassmorphism sont apparus dès 2013 avec Apple et son iOS7. À cette époque, le style était toutefois plus limité. Il s’agissait simplement de mettre en avant une fenêtre qui floutait l’arrière-plan. Progressivement, les autres géants du web se sont emparés du phénomène. Ainsi, Microsoft a développé les effets pour sa version de Windows Vista. Aujourd’hui, cette tendance existe sur de multiples PC, et ce, quelle que soit la marque. Outre les ordinateurs, de nombreuses interfaces (application, site web, logiciel,…) vous proposent des templates inspirés du glassmorphism.

Concrètement, le glassmorphism présente plusieurs caractéristiques qui lui sont propres :
L’objectif du glassorphism est de créer une hiérarchie des visuels. Pour cette raison, les designers utilisent la profondeur de l’image. De cette manière, l’utilisateur va trier les informations les plus importantes sans même s’en rendre compte. Et ce, pour une meilleure expérience utilisateur.
En plus de son utilité, le glassmorphism est aussi un design résolument moderne. Grâce à quelques effets, l’interface devient plus dynamique.
Afin d’obtenir l’effet graphique tant recherché, les web-designers doivent superposer plusieurs visuels les uns par-dessus les autres, tout en offrant la possibilité aux internautes de découvrir ce qui se cache dessous. Cette tendance esthétique repose avant tout sur la hiérarchie visuelle.
Attention, en matière de glassmorphisme, il y a une règle : les objets les plus proches attirent davantage de lumière. Ils seront donc plus transparents. Les éléments les plus proches seront donc les plus visibles, alors que ceux qui sont éloignés seront davantage floutés.
Pour réaliser ces prouesses, les designers devront jouer de manière habile entre les niveaux de transparence et de floutage. Pour optimiser le résultat, plusieurs détails peuvent s’ajouter. Par exemple, l’intégration de couleurs vives (avec le floutage, les couleurs ternes risquent de disparaître), ainsi qu’un cadre fin.

Bien que très design, le glassmorphism présente toutefois quelques inconvénients en matière d’accessibilité.
D’une part, cette tendance esthétique n’est pas supportée par tous les navigateurs, notamment Firefox. D’autre part, les designers doivent prendre garde à limiter les effets flous transparents. En plus de réduire la lisibilité, cela peut également impacter la vitesse de chargement. Il est donc primordial d’utiliser le glassmorphism avec parcimonie, c’est-à-dire uniquement si cela s’avère nécessaire.
De plus en plus populaire, le glassmorphism peut être utilisé avec une multitude d’interfaces, que ce soit des logiciels spécialisés en design ou d’autres dont ce n’est pas la fonction première.

Adobe Xd est l’un des outils privilégiés pour créer du glassmorphism. L’interface à destination des designers est facile à utiliser dès lors que vous maîtrisez les principes de base. Vous pourrez ainsi jouer avec le background et les différents éléments à ajuster pour obtenir l’effet glass recherché.
Figma est un outil de design à la fois collaboratif et en temps réel. Plusieurs designers peuvent donc travailler en même temps sur un projet. La plateforme permet de réaliser des effets de glassmorphism pour vos créations design, que ce soit en solo ou avec d’autres collaborateurs.
En tant qu’outil de web design, il est également possible de créer des effets de glassmorphism avec Sketch. Là encore, il est nécessaire de maîtriser les règles de base du glassmorphism, ainsi que l’interface.
À l’origine Data Studio est un outil de Google permettant réaliser des tableaux de bord. Mais pour animer ses présentations, il est possible d’y insérer également des effets de glassmorphism. Pour cela, il est recommandé d’utiliser la fonction blur(8px). Cela permet de flouter n’importe quel élément en CSS. Attention, vous ne pourrez utiliser le CSS que dans un attribut « style ». Avec Data Studio, l’effet transparent peut être créé sur le texte ou les cartes.
Avec les mises à jour d’iOS et MacOS, il apparaît clairement que le glassmorphism est la tendance 2021. D’ailleurs, cela se ressent particulièrement avec les plateformes de designers collaboratives, telles que Dribble et Behance. En effet, ces dernières affichent de nombreuses créations avec des effets transparents. Il est donc probable que d’autres sites internet suivent le mouvement cette année.

Mais attention, tout comme le Skeuomorphism ou le Neumorphism, le glassmorphism n’en est pas moins une tendance actuelle. Cela peut donc évoluer dès 2022. Et peut-être que pour les années à venir, les nouveaux design reposeront sur un mélange des styles des saisons précédentes.
Ces changements année après année montrent la créativité des designers en quête d’innovation afin de proposer aux internautes des interfaces vivantes et dynamiques.
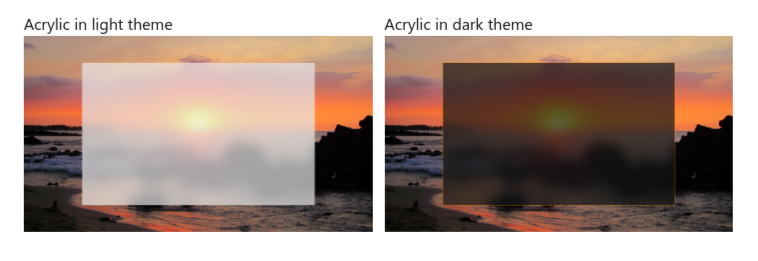
Aujourd’hui, Microsoft a intégré le glassmorphism dans son design system (même s’il porte le nom d’Acrylic).

Pour ces templates, WordPress intègre également le glassmorphisme. Voici un exemple avec le thème Hestia

Parmi les sites qui utilisent l’effet transparent, on retrouve Digital Marketer avec sa page d’accueil.

Et bien sûr, la plateforme Dribble présente de nombreux modèles de design inspirés du glassmorphism.