
Véritable guide pour les designers et les développeurs, le design system regroupe tout un ensemble d’éléments permettant de faciliter le travail des équipes mais également d’améliorer l’expérience utilisateur. Qu’appelle-t-on alors un Design Système ? Comment le construire ? Quels sont ses avantages et inconvénients ? Les réponses à toutes vos questions sont dans cet article.
Le design system reprend à la fois la charte ergonomique et la charte graphique. Plus précisément, il s’agit d’un guide au service des développeurs et des designers dans le but de créer un site web ou tout autre produit digital.
Ce guide (ou bibliothèque) est à disposition de toutes les personnes participant au projet, que ce soit lors du design, de la conception, du prototypage, ou encore de la production. Les éléments de la bibliothèque peuvent être accessibles en ligne ou sur le cloud. Tous les départements peuvent ainsi y avoir accès afin de créer un nouveau produit ou pour le faire évoluer.
Définition : le Design System regroupe la charte ergonomique et la charte graphique appliquées au digital. C’est une bibliothèque de référence et un guide pour développer une application métier, un siteweb ou toute autre forme de produit ou service digital. Les équipes UX, DA techniques et design peuvent se servir des composants prêts à l’emploi ce qui permet ainsi de garantir une cohérence dans l’expression digitale de la marque.
En amont de la création du design system, il est primordial de réfléchir à l’image de marque de l’entreprise et de répertorier l’ensemble des éléments existants.
Le design system est souvent confondu avec les mots de bibliothèques, lignes directrices, styleguide ou encore langage visuel. En réalité, il reprend l’ensemble de ces éléments afin d’aider les développeurs et designers à créer un ensemble cohérent.
Chaque entreprise peut définir elle-même les composants de son design system. De manière générale, certains points communs réapparaissent :

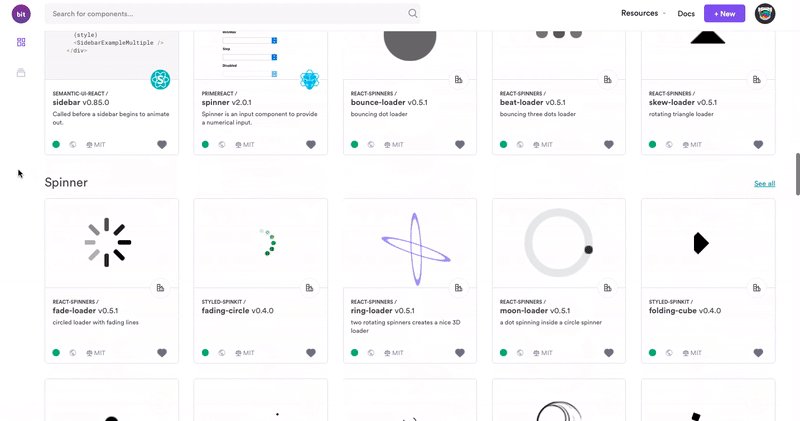
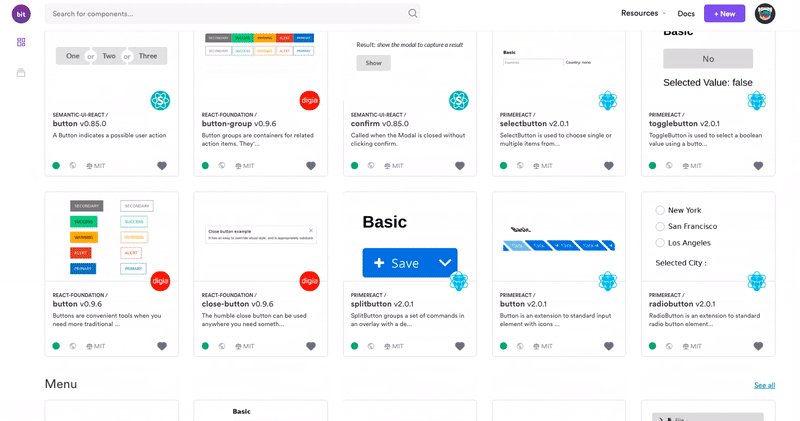
Pour téléchargez des Design Systems au format PDF ou Sketch, retrouvez le sur https://www.designsystems.fr/liste-des-designs-systems-francais
Créer un design system nécessite l‘intervention d’une multitude de collaborateurs et surtout un développement dans le temps. En effet, ce système a pour vocation d’évoluer au même rythme que la marque. Ce n’est donc pas un outil linéaire. Néanmoins, quelques étapes doivent être intégrées dans la création du design system :
Parmi les méthodes de construction du design system, il y a l’atomic design. Il s’agit d’une méthode conçue par Dan Frost qui implique d’appréhender les pages web comme un système de composants. Ainsi, les pages sont divisées en catégorie ; les atomes, les molécules, les organismes, les templates et les pages. Ces éléments s’imbriquent les uns dans les autres afin de concevoir un ensemble cohérent.
Par exemple, un logo constitue un atome. Un texte sur un bouton constitue la molécule. Ces deux éléments regroupés et accompagnés d’autres composants forment le header, autrement dit, l’organisme. Ensuite, c’est le template et la page web. Chaque niveau est plus complexe que le précédent afin d’aboutir à la version finale de la page.
Chacun de ces composants est réutilisable afin de faciliter la conception des pages et du site web dans son ensemble. Cela crée une certaine harmonie.
Il s’agit d’un outil de confection pour les propriétaires de MAC. À l’origine, il était plutôt utilisé dans l’esprit de Photoshop. Mais avec le développement du design system, Sketch permet de créer des guidelines pour les designers et développeurs.
Il permet entre autres :
Vous pouvez y ajouter le plugin Craft pour dupliquer les éléments et synchroniser le tout avec InVision. Un autre plug-in est très utilisé Zeppelin.
C’est une application spécialement conçue pour les designers web. Cet outil est très utile pour créer des maquettes interactives. En effet, la plateforme collaborative permet aux designers de présenter leur travail à leurs clients ou à leurs collaborateurs.
Pour la création du design system, la version InVision DSM est la plus performante. Ainsi, vous pourrez créer votre bibliothèque d’outils, mais surtout faire évoluer le site web.
Adobe XD et Axure font aussi partie des outils très utilisés.
Les avantages du design system sont multiples :
En moyenne, les entreprises utilisant le design system constatent, en moyenne, des économies de l’ordre de 25 %. Et cette rentabilité est constatée dès le premier projet.
Le design system est surtout adapté aux grandes entreprises. En effet, si les équipes de designers et développeurs sont très restreintes, il ne sera pas nécessaire. Cependant, il ne faut pas attendre d’avoir une dette technique trop importante pour le mettre en place.
Il peut y avoir un risque d’appréhender ce système sous un angle trop professionnel. Or, dans la conception d’un site web, l’objectif final reste l’amélioration de l’expérience utilisateur.
Le Groupe BPCE a développé un design system pour l’ensemble de ses marques.

Pour que chaque intervenant travaille de manière efficace, le design system de BPCE, appelé NEO, divise les règles applicables selon le métier auquel elle s’applique. Ainsi, NEO reprend les guidelines pour les designers, pour les développeurs, les product owners ou les rédacteurs, webmasters. Pour accéder aux thématiques spécifiques du design sytem de BPCE, il est primordial d’avoir des identifiants et un mot de passe.
Néanmoins, il existe des principes communs à tous les métiers, comme la nomenclature des fichiers, la validation d’un design system ou encore l’accessibilité numérique.

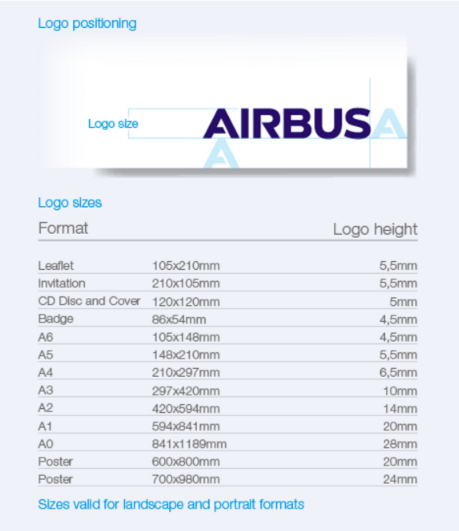
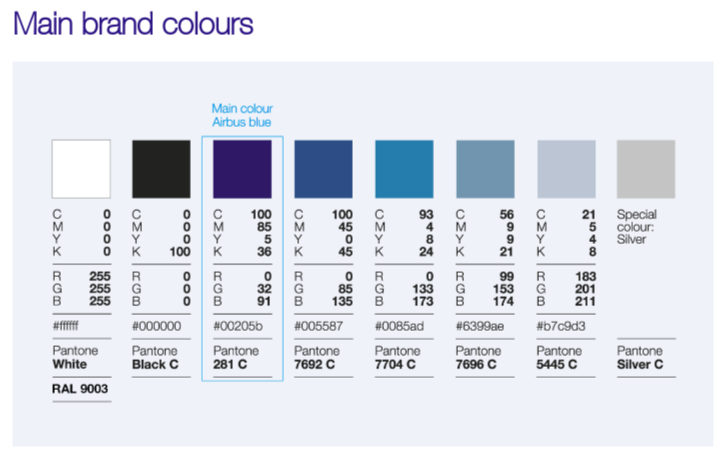
Airbus fournit les ressources nécessaires pour un visuel uniforme. Ces dernières s’adaptent aussi bien sur mobile que sur ordinateur. Pour son design system, Airbus définit plusieurs catégories.
Par exemple, la marque définit d’abord ses valeurs pour que les designers s’imprègnent pleinement de l’état d’esprit. Ensuite, le géant de l’aéronautique ajoute plusieurs éléments visuels, comme les couleurs, la typographie, le logo, les blocs de titres.


À cela s’ajoute des guides concernant la communication et la publication. Cela concerne notamment les règles relatives aux newsletters, brochures, banner d’email, etc.

Afin de faciliter le travail des designers développeurs, Airbus fournit plusieurs fichiers PPT reprenant l’ensemble des éléments de la marque.
Le design system d’Engie aide les designers et développeurs à travailler en toute harmonie.

Le fournisseur de gaz et d’électricité utilise un design system (nommé fluid) afin de renforcer son image de marque auprès de l’utilisateur final, gagner du temps et surtout fournir une référence aux équipes digitales. En ce sens, Fluid se veut flexible, facile à utiliser et efficace.
Engie met à disposition de ses équipes tous les outils nécessaires pour produire un design system cohérent et uniforme.

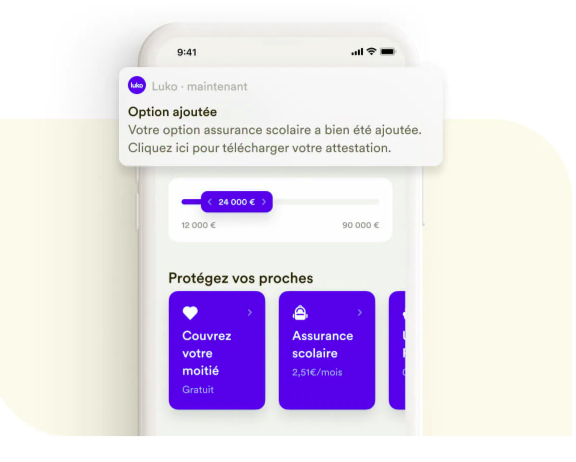
L’assurtech Luko a également développé son design system pour une meilleure cohérence entre son site web et son application.

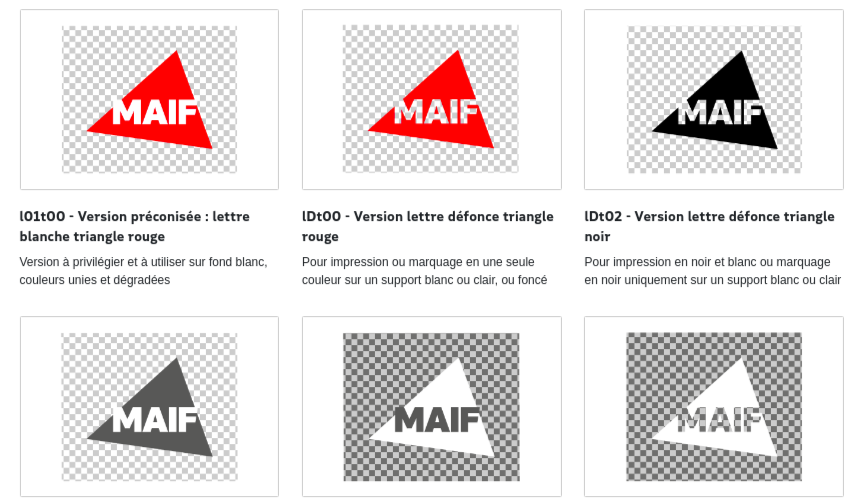
La Maif a mis en place son design system autour d’une multitude d’éléments (logo, typographie, couleurs, etc). L’assureur invite sa cible à le découvrir pour mieux appréhender son image de marque.

La Maif propose également à ses équipes plusieurs règles à respecter pour la création d’un site web ou d’une application mobile.

Au-delà des éléments purement visuels, l’assureur présente aussi ses services. L’objectif est d’apporter une cohérence d’ensemble grâce au design system.

De son côté, le Crédit Agricole a crée son design system Muesli. Tous les composants visuels de la banque sont documentés pour une meilleure cohérence.

Outre, les éléments classiques relatifs à la typographie et au logo, vous retrouverez toutes les références pour insérer des icônes sur le site web ou application mobile.
![]()
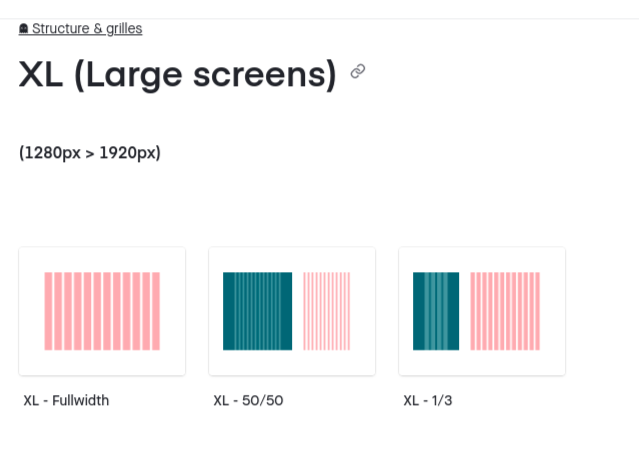
Par ailleurs, le Crédit Agricole définit les différentes tailles d’écran afin de faciliter l’utilisation des breakpoints pour un site responsive design.

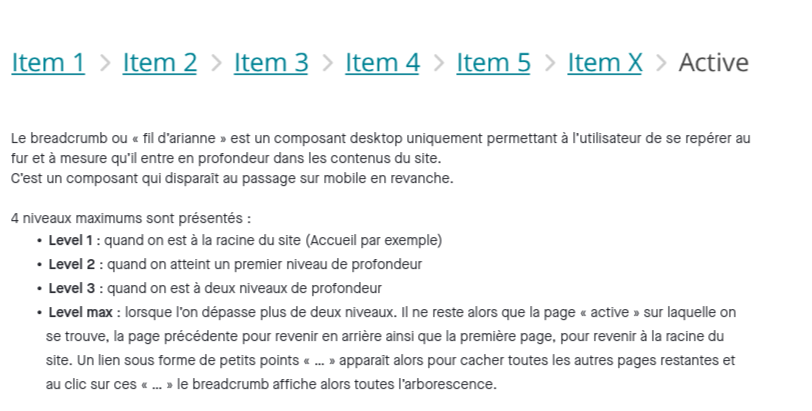
De même, la banque détermine aussi les différents niveaux à insérer pour le fil d’ariane.