

Selon la ressource d’information sur les nouvelles tendances technologiques et la cybersécurité, 86 % des personnes se sentent positives à l’égard du headless CMS. et 49 % des développeurs et marketeurs l’ont jugés amplement flexible avec un quelconque framework back-end.
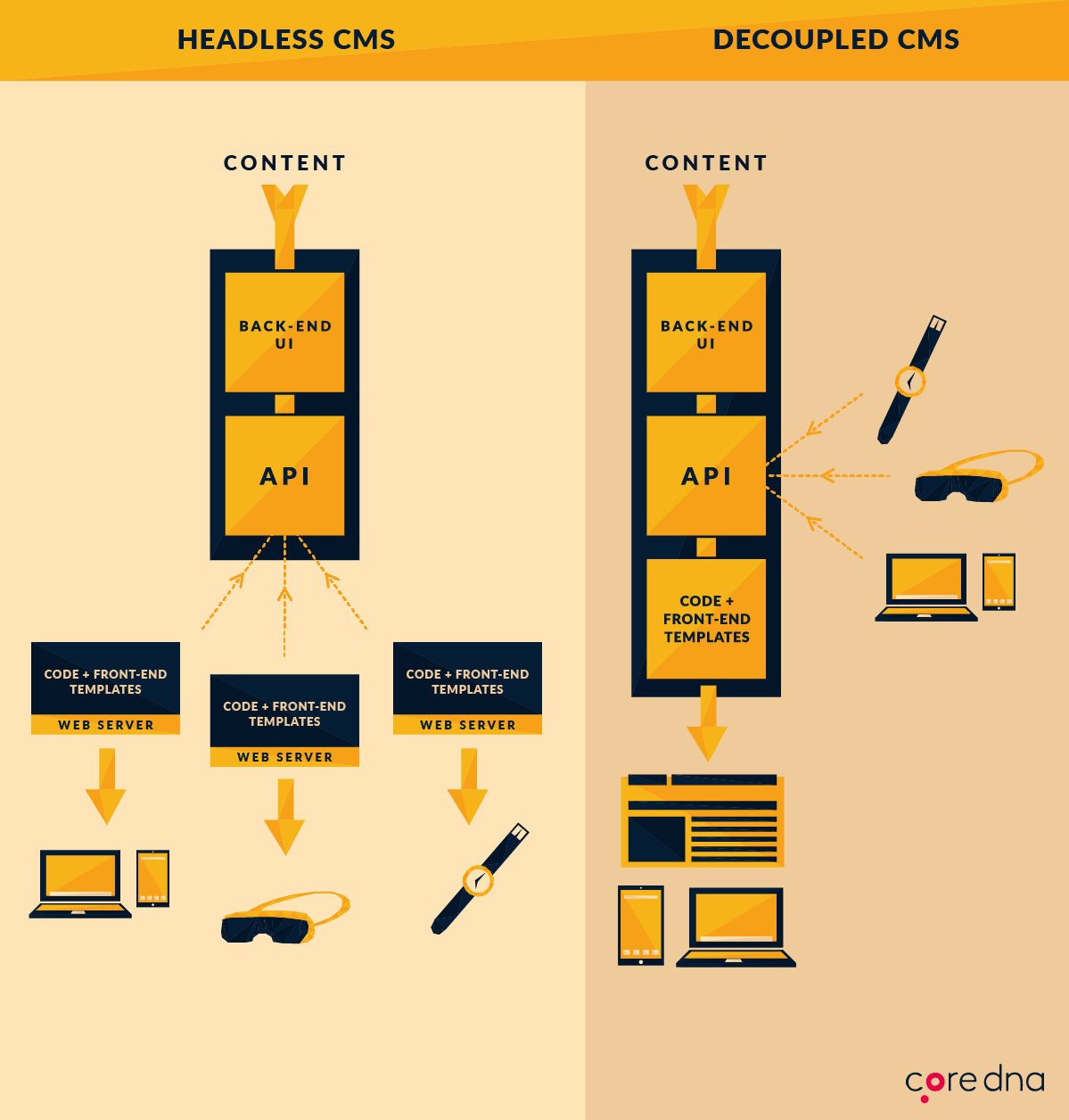
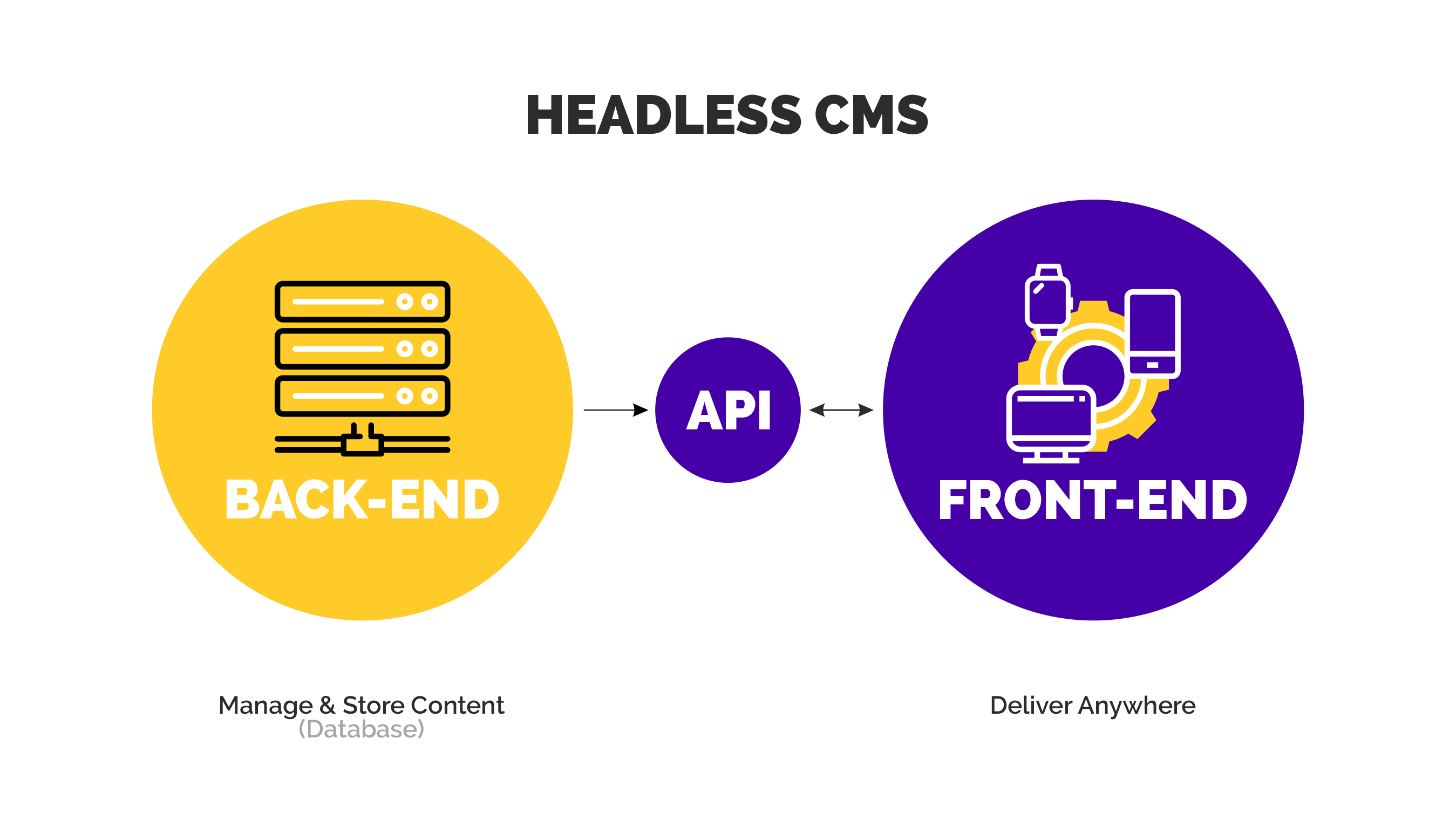
Un API-First CMS souvent appelé aussi headless CMS, intègre des outils de gestion de contenu via une API. Un headless CMS commence par séparer complètement le contenu de la manière dont il sera éventuellement affiché. Il garantit que le contenu soit prêt à être publié sur n’importe quel appareil / canal et à tout instant.
Premièrement, avec une approche API, le contenu devient un service hautement accessible qui peut être ensuite appelé par un site web, un appareil mobile, une plateforme logicielle, une automobile, un casque VR, des appareils à commande vocale, un effet jumbotron, un CRM.
Examinons, de ce fait, ce qui le distingue des autres solutions de gestion de contenu sur le marché. Parmi eux, nous avons choisi Prismic.io et Sitecore.
Tout d’abord, si un CMS traditionnel était un corps, la « tête » serait les composants frontaux comme le cadre frontal et le template. Donc, si vous coupez cette tête, vous vous retrouvez avec un CMS « sans tête » ou headless CMS.
Ainsi, une plateforme headless n’a pas de système frontal par défaut pour définir comment le contenu est présenté à l’utilisateur final. Il s’agit plutôt d’un système frontal agnostique, un contenu brut et publiable n’importe où, dans n’importe quel framework.

En se libérant de la couche de diffusion frontale, le CMS devient une source de données axée que sur le contenu. Il ne fait que produire du contenu. Il s’attend donc à ce que le développeur crée autant de head qu’il en a besoin, en fonction du nombre de canaux à utiliser : sites web, applications, kiosques, panneaux d’affichage, montres intelligentes, etc.). Et pour récupérer le contenu de chaque canal, le headless CMS réagit aux appels de l’API.

Lancé en 2013 par Sadek Drobi et Guillaume Bort, Prismic.io est un headless CMS orienté SaaS, utilisé par des sociétés telles que Google, eBay et Deliveroo.
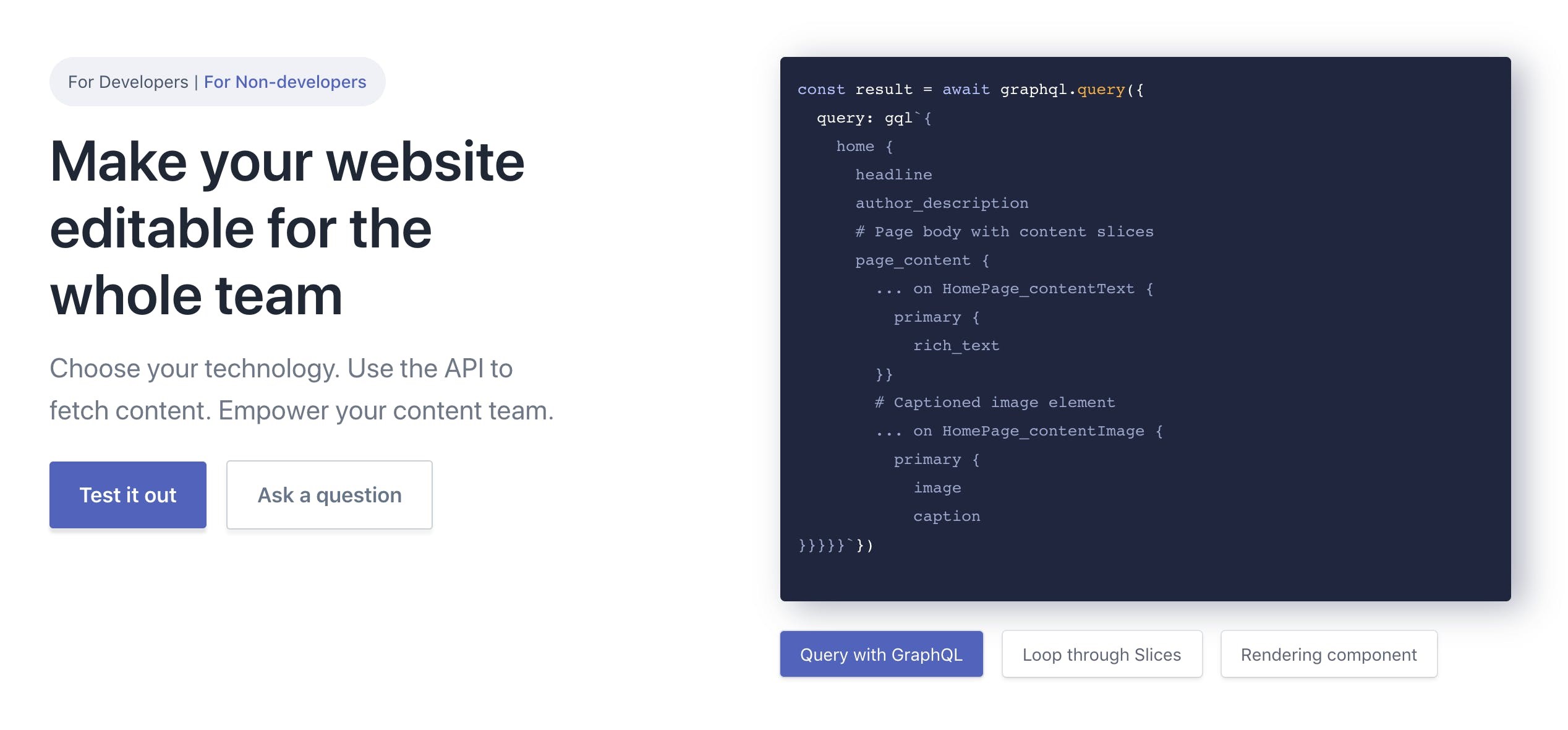
#1 Générateur de types personnalisés – premièrement, les marketeurs peuvent exploiter des composants de contenu et des blocs prédéfinis pour composer des pages riches sans l’intervention d’un développeur.
#2 Programmation et prévisualisation – il est aussi possible de vérifier le contenu avant qu’il ne soit mis en ligne et fixer une date de publication en fonction des intérêts de votre marque.
#3 Content versionning – de plus, le versionnage gère les révisions et vérifie qui a changé quoi et quand il l’a fait.
#4 Multi-langue – Localiser le contenu pour atteindre les marchés étrangers.
#5 Champs d’intégration – Prismic.io est capable de se connecter à un catalogue existant pour ensuite intégrer des produits à des sites web et applications.
#6 Gestion de projet – Prismic.io classe alors le contenu de trois manières différentes. Work pour les projets en cours, Planned pour les contenus futurs et enfin Archived pour les contenus abandonnés.
Étape #1 Modélisation
Phase de modélisation de l’éditeur de travail. Cela inclut la création des champs réutilisables et des composants sur mesure ou slices pour créer des mises en page dynamiques
Étape #2 Remplissage
Passez la main à une équipe de contenu. Celle-ci commencera la création de contenu et vous, vous choisissez le framework.
Étape #3 Construction
Le moment pour choisir le framework et installer Prismic : Node.JS, React.JS, Next.JS, Gatsby, Vue.JS, Nuxt.JS.
Étape #4 Interrogation
Interroger le contenu et le placer dans le composant. Prismic se sert d’une API RESTful standard ainsi que de GraphQL pour interroger et récupérer le contenu sous forme de réponse JSON. Chaque dépôt Prismic fournit un navigateur API qui vous permet alors de tester vos requêtes et de voir les résultats.
Étape #5 Déploiement
Déploiement sur une plateforme d’hébergement comme Vercel, Netlify, Heroku ou selon votre préférence. Prismic.io se charge lui-même du scaling des outils de publication.
Prismic.io fournit un kit de démarrage spécifique (JDK) au runtime JavaScript basé sur le JS V8 de Chrome, Node.JS. Voici donc les phases pour mener un projet Node.JS avec le headless CMS Prismic :
#1 Installer le CLI Prismic et exécuter la commande npm install -g prismic-cli. En cas d’erreur, la commande sudo npm peut également servir.
#2 Démarrer le projet Node.js : se placer à l’emplacement du projet Prismic et lancer l’installateur avec la commande prismic new. Cela donnera également une sélection pour le framework. Sélectionner donc « NodeJS ». Il est probable de saisir l’e-mail / mot de passe du compte Prismic. L’outil en ligne de commande créera automatiquement votre nouveau dépôt Prismic. Il ajoutera ensuite les fichiers du projet et en téléchargera les dépendances.
#3 Lancer le serveur local en exécutant npm install -g nodemon nodemon app.js. Accéder à http://localhost:3000/, une page d’aide, de renseignement sur l’API. Le moment de commencer à être créer les pages web.
#4 Le voyage à travers le headless CMS Prismic commence !
Toutefois, il y a deux choses pour lesquelles le CMS Prismic n’est pas conçu :

Sitecore est une plateforme expérientielle qui facilite la gestion multi-sites à partir d’un seul endroit. Elle va donc fournir des outils marketing numériques complexes contenant des informations sur les clients à partir de différents dispositifs (CRM, PoS, etc.). Cela signifie que le headless CMS Sitecore donne un aperçu des activités du client afin de construire leur profil.
En outre, cette solution automatise l’e-mail marketing. Elle permet, de ce fait, la création des campagnes emailing responsive. Il est donc possible de créer des contenus accessibles via différents canaux (ordinateurs de bureau, mobiles, médias sociaux).
De plus, Sitecore s’intègre avec les CRM, Microsoft Dynamics 365 et d’autres solutions tierces. Avec cet outil, vous pouvez créer des extensions supplémentaires en utilisant son API.
Sitecore a été nommé leader par Gartner dans son Magic Quadrant 2020 pour les plateformes d’expérience numérique ou DXP. Cette nomination est notamment fondée sur ses 3 capacités :
Nous estimons que la Sitecore® Experience Platform™ (XP) permet aux marques d’offrir des expériences personnalisées et significatives à l’échelle. Ses capacités incluent :

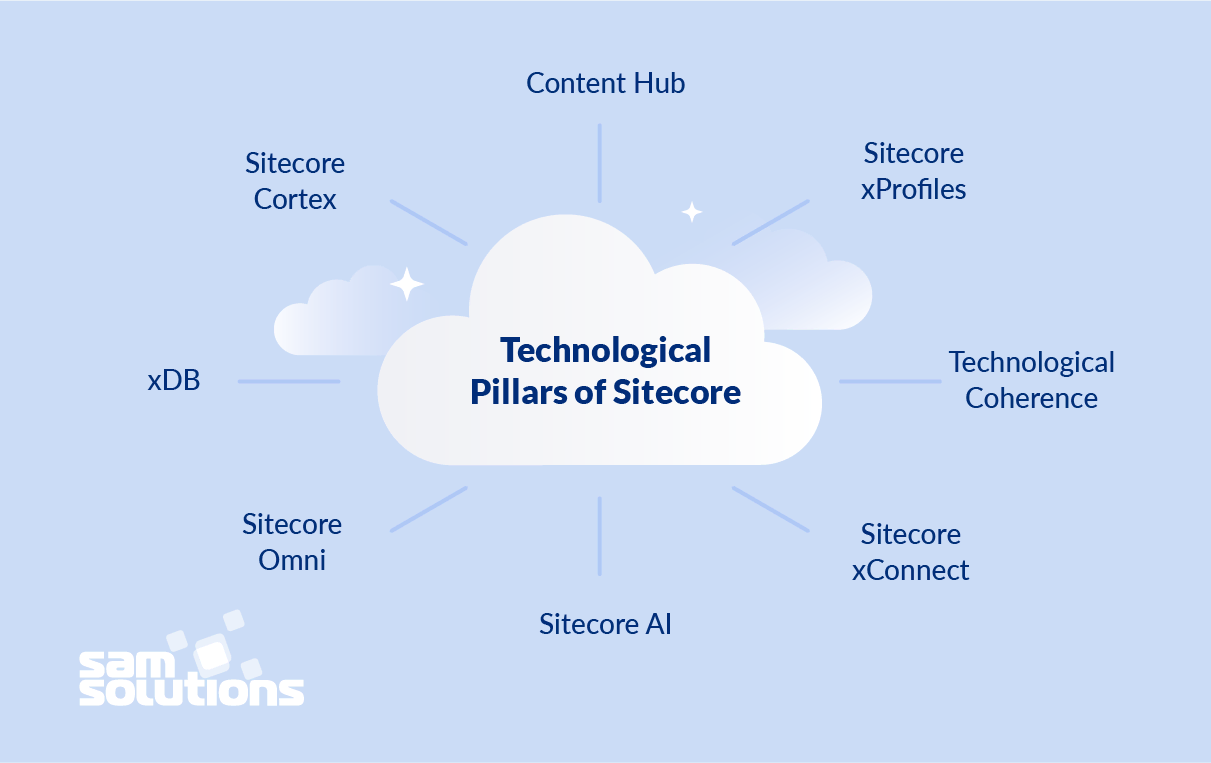
La personnalisation et la centralisation inégalées que Sitecore offre découlent de sa structure et de ses capacités bien pensées. Découvrons comment elle fonctionne :
Pilier #1 Cohérence technologique
Au cœur du système se trouve la cohérence technologique. Elle contribue à une meilleure intégration de Sitecore et à une interopérabilité sans faille des produits.
Exemple :
Comme tous les produits Sitecore sont construits sur le framework .NET et écrits en C#, l’expertise .NET est tout ce qui est nécessaire pour une mise en œuvre réussie du projet.
Pilier #2 Sitecore Cortex & Sitecore IA : l’apprentissage automatique et l’IA pour une personnalisation inégalée
Le vendeur tire le meilleur parti de l’apprentissage machine et de l’IA pour traiter intelligemment les données. Ainsi, la société a introduit Sitecore Cortex et Sitecore AI afin de libérer son potentiel de prise de décision intelligente.
Elles analysent de grandes quantités de données clients. Elles créent également des expériences numériques personnelles pour fournir à chaque utilisateur un contenu pertinent et personnalisé. Ces capacités permettent, par ailleurs, aux entreprises de mieux connaître leurs clients, de définir leurs besoins et de leur fournir des expériences numériques pertinentes.
De plus, l’IA et Cortex permettent une optimisation puissante du contenu : ils utilisent les résultats des tests A/B/N et multivariés intégrés pour recommander les meilleures tactiques de personnalisation qu’une entreprise peut appliquer.
Pilier #3 Une portée illimitée pour les clients de Sitecore Omni
Avec un nombre croissant de points de contact, les utilisateurs deviennent plus difficiles à approcher. Sitecore Omni – un headless CMS hybride – aide ainsi une entreprise à augmenter la diffusion de contenu spécifique à l’utilisateur via n’importe quel canal utilisé par ses clients. Des canaux ne nécessitant pas de contenus uniques ou de passer d’un système à l’autre qui ne sont pas alignés.
Par conséquent, une entreprise peut créer du contenu une fois pour tous les canaux : sites web, applications mobiles, technologies de réalité augmentée et virtuelle, systèmes IdO et bien d’autres.
Les services JavaScript Sitecore (JSS) permettent aux entreprises de développer des applications qui distribuent du contenu sur tous les canaux de l’entreprise : appareils mobiles, appareils connectés à l’IdO et sites web. Dans certains cas, ces applications peuvent même fournir un rendu à partir d’un serveur séparé afin d’améliorer les performances et l’optimisation du contenu pour les moteurs de recherche.
De plus, le kit de développement JavaScript Sitecore permet l’utilisation de framework et de bibliothèques frontales modernes, telles que React, Vue.js, Angular.io et autres.
Pilier #4 Sitecore Content Hub : Un content hub pour gérer tout
La solution autonome Sitecore Content Hub est responsable de toutes les opérations liées au contenu.
En effet, il fournit une image holistique du contenu de l’entreprise et aide à toutes les étapes de son cycle de vie : production, édition, personnalisation et distribution. Grâce au hub, la plateforme utilise la version de contenu la plus pertinente disponible à ce moment.
La base de données Sitecore Experience Database (xDB) est le référentiel central qui rassemble les données de tous les canaux et fournit aux entreprises une illustration complète, étape par étape, du parcours du client.
Pilier #5 Solution SXA : un cadre de développement qui suit le rythme des besoins des entreprises
Le temps de développement de l’headless CMS Sitecore est cependant imprévisible. Il dépend d’une variété de facteurs. C’est pourquoi Sitecore propose l’utilisation d’accélérateurs pour réduire ce temps et aider les clients finaux à obtenir leurs solutions plus rapidement.
La solution native Sitecore Experience Accelerator (SXA) – et les accélérateurs tiers aident les entreprises à rationaliser le lancement de leurs projets.
Les accélérateurs comprennent généralement des modèles et des composants de site web pré-construits, ainsi qu’une fonctionnalité de glisser-déposer et une capacité d’édition WYSIWYG dès le départ. Même avec un SXA, les entreprises ont encore beaucoup à faire. Mais elles gagneront du temps et économiseront des efforts considérables.
Pilier #6 Sitecore xProfiles : des profils utilisateurs complets approuvés par le client
Toutes les données pertinentes d’un client spécifique ont été recueillis tout au long de son historique d’interactions avec l’entreprise. Elle sont par la suite stockées dans des profils Sitecore xProfiles individuels riches en données.
Ces profils conservent à vie les informations de chaque utilisateur, telles que l’historique des interactions, les préférences, … Par conséquent, la plateforme peut utiliser et personnaliser plus efficacement le parcours du client.
Pilier #7 Des analyses avancées pour une prise de décision intelligente avec Sitecore xConnect
Sitecore xConnect est utilisé pour tirer le meilleur parti des données que la plateforme recueille tout au long du parcours client, et pour prendre des décisions intelligentes basées sur ces données. Il s’agit d’une API qui existe en plus des données brutes de l’entreprise et qui synchronise la plateforme avec les systèmes de marketing et les points de contact des clients – tout cela pour tirer des résultats analytiques des données et envoyer les résultats là où ils sont nécessaires.