
Clarity est l’outil d’Analytics gratuit proposé par Microsoft. Démarré en beta fermée en 2018, il est maintenant disponible pour tous les utilisateurs. Nous l’avons bien sûr installé sur le site Eficiens, et nous vous livrons le premier avis sur Microsoft Clarity basé sur des données réelles d’utilisation.
Mais d’abord cette question :
Pourquoi installer un nouvel outil d’analytics sur votre site web ?
Parce qu’il peut être utile de compléter les données Google avec une autre source.
Ou que certaines fonctionnalités sont uniques.
Ou encore que Clarity Microsoft est gratuit et potentiellement facile à comprendre.

Tel que présenté par Microsoft Clarity a été conçu pour que n’importe qui puisse l’utiliser. L’outil est gratuit, sans limite. Que le site fasse 10 visiteurs ou 1 millions, les mêmes fonctionnalités sont disponibles à tous.
Cerise sur le gâteau, il est censé avoir un faible impact sur le temps de chargement des pages.
Connaissez-vous les rage clicks, dead clicks, excessive scrolling ou quick backs ? Microsoft introduit ces concepts dans Clarity pour analyser plus finement le comportement de vos visiteurs.

Outre ces indicateurs, le tableau de bord fournit également des données de session « classiques » comme les pages les plus populaires, les navigateurs et classes d’appareils utilisés, et les sources de navigation.
À noter que l’outil Clarity Microsoft sépare les deux navigateurs Safari pour une meilleure lecture : Safari Mobile (iOS) et Safari (MacOS).
Comparé à Google Analytics, Clarity intègre également l’analyse du scroll par défaut. Une fonction qu’on ne peut faire qu’avec Tag Manager et des trackevents spécifiques dans Analytics.
Enfin, de manière à la fois intéressante et anecdotique, le dashboard ajoute un point sur les erreurs JavaScript. Comme avec un rapport Google Data Studio, vous pouvez ensuite focaliser uniquement sur les sessions avec erreurs pour identifier les pages analyser les sources. Malheureusement Microsoft ne détaille pas les scripts fautifs. Pour l’instant.
Avec le Session Playback, vous pouvez rejouer les clics et scrolls de vos visiteurs. Et pour que ces informations soient réellement utiles, vous pouvez filtrer. Par date. Par durée de session, nombre de pages vues ou nombre de clics. Voire par pays, système d’exploitation et navigateur.
Vous pouvez ainsi focaliser uniquement sur les rage clicks, ou les sessions avec un scrolling excessif.
Par exemple, les rage clicks peuvent signaler une zone ou les composants d’interface ne fonctionnent pas comme prévu. Grâce à l’enregistreur de session, vous allez pouvoir voir ce qui ne va pas.
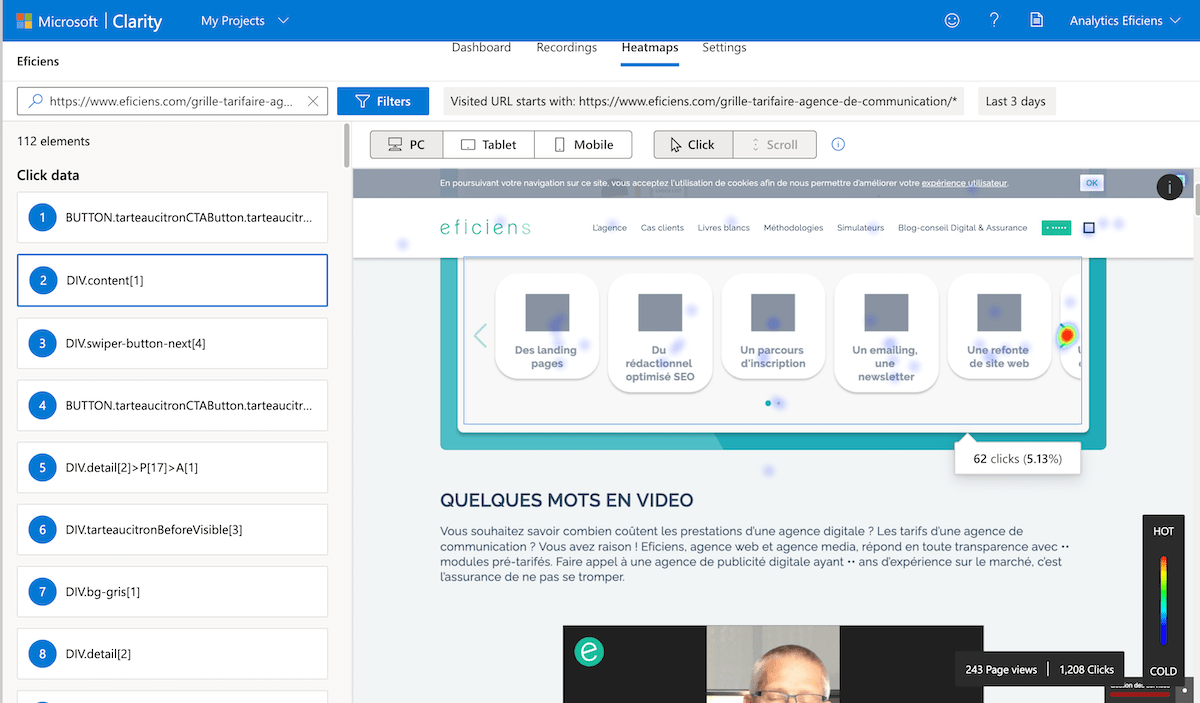
Comme ses concurrents HotJar ou Crazy Egg, Clarity analyse les clics et les scroll avec des cartes thermiques.
La clickmap va montrer ce qui est important pour les visiteurs de votre page. Les éléments avec lesquels ils interagissent le plus.
La scrollmap permet de déterminer s’ils voient ce qui est important.

Comme pour ses concurrents, la heatmap Clarity Microsoft n’est vraiment efficace qu’avec un grand nombre de sessions. Selon la fréquentation de votre site, il vous faudra donc de la patience pour pouvoir analyser correctement les informations.
En revanche, ce qui parle rapidement, ce sont les endroits les plus cliqués. En effet, dans la colonne de gauche Clarity indique tous les clics. En fonction de leur DIV. D’où l’importance de bien nommer les contenus dans vos pages HTML.

Ainsi l’exemple ci-dessus est tiré de notre page Grille Tarifaire. Et Clarity indique 62 clics dans le simulateur de budget que nous avons conçu.
Pour démarrer il faut créer un compte Clarity sur le site Microsoft https://clarity.microsoft.com/
Et pas forcément un compte Microsoft. En effet, vous pouvez vous connecter avec un compte Microsoft, Facebook ou Google.
Une fois le compte créé, vous créez un Projet. Celui-ci fait référence au site internet que vous voulez suivre avec Clarity. Microsoft vous demande 3 informations : le nom du projet, l’url du site, et sa catégorie.
Et c’est parti !
Une fois le projet créé, vous obtenez le code de suivi à installer sur votre site.
Comme la plupart de ses concurrents, le code Clarity est un bloc en JavaScript à coller dans les pages de votre site internet. Vous pouvez le faire directement dans le code. Ou via un gestionnaire de balises comme Google Tag Manager, Adobe DTM.
Microsoft fournit également les explications pour ajouter Clarity sur les CMS e-commerce Shopify et WooCommerce, ainsi que sur des gestionnaires de pages d’atterrissages comme ClickFunnels ou unbounce.
Vous avez sans doute déjà Google Analytics sur vos pages. Microsoft propose de relier Clarity à votre propriété Analytics. Cette liaison ajoute une dimension personnalisée, qui contient le lien vers l’enregistrement de la session.
Pratique pour identifier les points de friction de vos utilisateurs !
Comme détaillé dans la FAQ, Clarity respecte à la fois le RGPD et le CCPA, California Consumer Privacy Act.
Pour ce faire, Clarity agit comme un « data controller ». Il faut bien avouer que Microsoft n’est pas très précis quant aux modalités exactes.
Comme Clarity respecte le RGPD, la demande de consentement préalable peut être discutée. A la publication de cet article (novembre 2020), la CNIL n’a pas listé Clarity dans les solutions de mesure d’audience autorisées. A l’inverse, tant que l’outil respecte les règles énoncées le 1er octobre 2020, vous devriez être couvert.
Ce qui veut dire au minimum une information de vos visiteurs dans la politique de confidentialité.
Comme Microsoft Clarity, HotJar ou Google Analytics, nous utilisons tous les outils pour optimiser la création et refonte de site web.
Consultez notre grille tarifaire et faites-vous une idée du budget à allouer pour votre projet.