

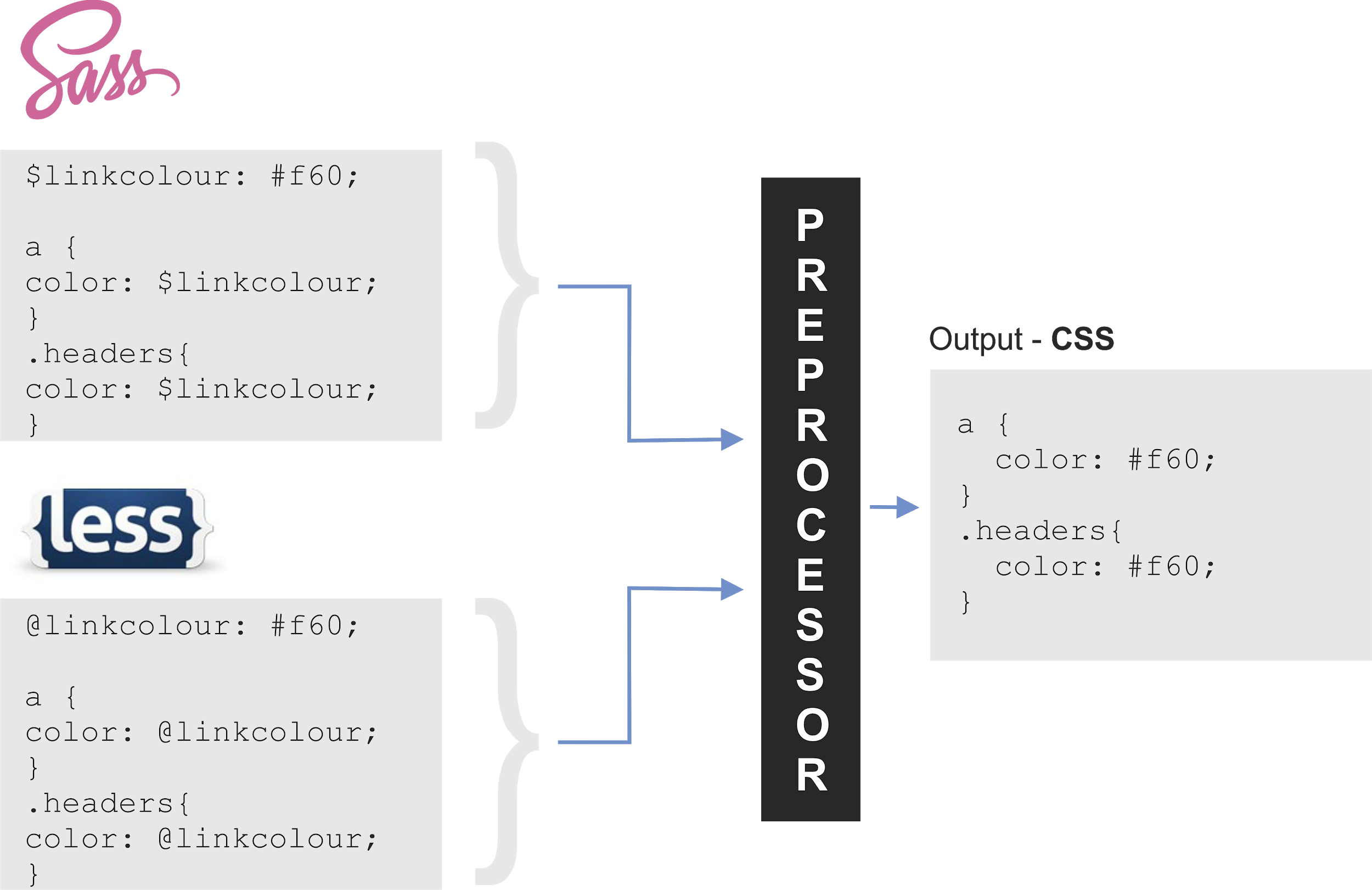
Ce que fait exactement un préprocesseur
Source : Blog du mazarin
Arrivé en 2006, un préprocesseur CSS est un outil qui, dans un premier temps, interprète une version usuellement étendue de la syntaxe CSS puis la transpose en une version CSS normale.
La transposition est le processus de conversion d’un code suivant une syntaxe vers une autre version. Une méthode utilisée dans un souci de simplicité du code source et de compatibilité du code cible. Certaines des versions étendues de CSS les plus populaires sont SASS pour Syntactically Awesome Style Sheets et SCSS, une amélioration de la syntaxe CSS3. Il s’agit ainsi de versions étendues de CSS offrant des avantages supplémentaires tels que :
Les variables
L’échantillon le plus facile serait les couleurs. Très utiles pour l’UX Design d’un site. Par exemple, au lieu d’écrire #B47025 chaque fois que vous devez utiliser cette couleur, définissez-la plutôt comme une variable appelée « rouge », puis utilisez ce nom dans le code SCSS.
Pour modifier la nuance de rouge, mettez la à jour une seule fois, là où l’on définie la variable et elle se propagera alors partout dans le CSS après la transpilation.
Les partiels
Il s’agit simplement d’avoir un @import simple dans un style CSS.
Avantage : le transpilateur copie le code du fichier importé et inclut la sortie dans une seule feuille de style groupée à charger sur le site à la fin.
Le mixins
Il agit comme la réutilisation d’une classe. Par exemple, supposons une classe .clearfix définie pour régler les problèmes de mise en page flottante. Il faudra alors placer cette classe dans le code HTML pour tous les éléments qui ont des éléments enfants flottants.
En conséquence, vous devrez utiliser le code HTML pour structurer les données sans vous soucier de savoir si un élément aurait des enfants flottants pour lui attribuer une telle classe.
Avec SCSS, appelez simplement @include clearfix() où clearfix() est défini comme un mixin et tous les styles associés seront également présents ici. Un code HTML plus propre !
Les calculs mathématiques
Si vous avez toute la largeur du shell et du sidebar sous forme de variables, vous pouvez ainsi assigner $shell-width – $sidebar-width à l’élément .content et le transpilateur mettra à jour cela à la largeur correcte. Une chose qu’on peut faire soi-même, mais il faudra modifier la largeur de la barre latérale plus tard.
Il serait plus facile de l’avoir dans une variable, plutôt que de mettre à jour les styles de celle-ci et d’essayer de rappeler quels autres éléments dépendaient de sa largeur et de mettre à jour leur largeur également.
Les fonctions et les boucles
Il y en a des intégrés dans le SCSS. Pour plus d’informations sur les fonctions du SCSS : Sass : @function. Un exemple intéressant qui montre une fonction où vous passez une couleur et qui fournit la version opposée de celle-ci.
Par exemple, vous passez le rouge et vous obtenez le vert en conséquence.
Il y a aussi des boucles : Sass : @for pour générer différentes tailles de police pour tous les niveaux d’en-tête.
Exemple : définir une taille de police maximale pour H1 et combien de pixels plus petits devraient être utilisés à chaque niveau suivant et faire des boucles.
Les éléments ci-dessus ne font pas partie de la CSS3, mais leur intégration apporter des avantages aux développeurs en leur permettant d’écrire un code plus court et plus facile à gérer.
Problème : les syntaxes elles-mêmes ne sont pas prises en charge par les navigateurs et ne font pas partie de la spécification CSS. C’est pourquoi il faut les convertir en CSS simple, ce que l’on appelle la transpilation.
Un préprocesseur CSS est conçu pour améliorer le développement et la maintenance des projets web ou de tout autre élément construits à l’aide des standards du web. Alors qu’un framework front-end est un ensemble de code documenté généralement CSS, HTML et JavaScript.
Les frameworks aident les développeurs et les concepteurs à construire rapidement de nouveaux projets à partir d’un squelette bien testé. Ces frameworks peuvent contenir du code pour des grilles, des boutons, des formulaires et des infobulles.
Si un préprocesseur est comme un langage et qu’un framework un ensemble de code, il faut s’attendre à ce que les frameworks puissent être écrits à l’aide d’un préprocesseur. Et c’est vrai.
En plus des CSS de base, de nombreux frameworks proposent également leur code en utilisant un ou plusieurs préprocesseurs. Par exemple, Twitter Bootstrap et Zurb Foundation sont écrits en utilisant respectivement LESS et SASS.

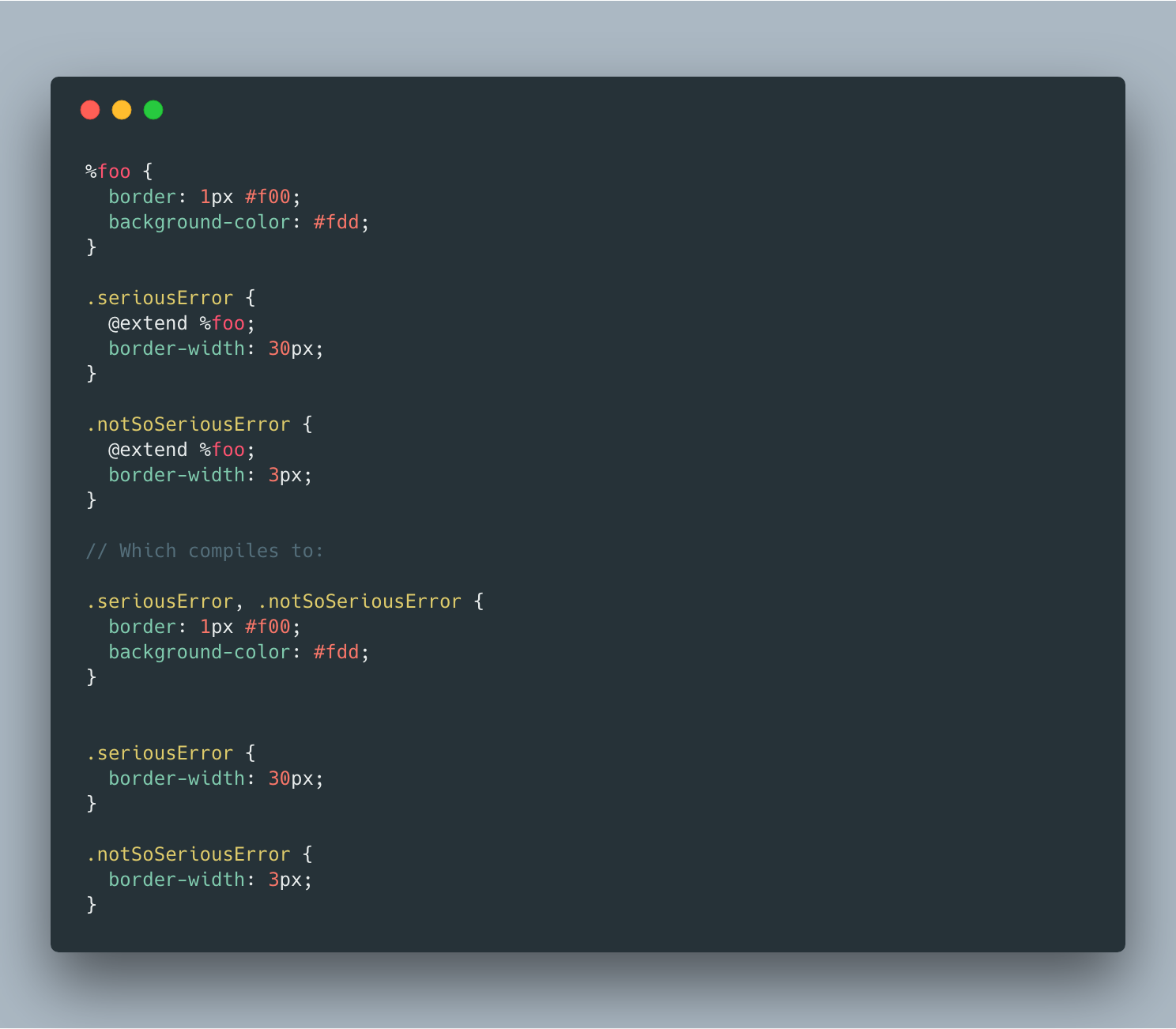
Utilisation de @extend avec les placeholders chez SASS
Source : Stories from The Keen
Avec SASS, il est possible d’assigner des valeurs CSS aux variables, ce qui signifie que l’ennuyeuse couleur hexagonale #91ea3d peut maintenant être définie comme une variable réutilisable à tout instant.
Pour changer la couleur, il suffit de mettre à jour la variable à un endroit et elle sera mise à jour dans toute la feuille de style.
L’imbrication est une fonctionnalité intéressante des préprocesseurs CSS. Elle imbrique les sélecteurs enfants dans leur sélecteur parent. Vous pouvez mémoriser toutes les règles de style appartenant au même parent directement les unes sous les autres. En termes de lisibilité de code, c’est une merveille !
C’est de loin la fonction la plus utilisée des préprocesseurs CSS : sur les 34065 sélecteurs, 21870 sont imbriqués, ou ont des sélecteurs imbriqués, soit 65 %.
Chez SASS, la fonction d’importation @import permet de couper un énorme fichier CSS en plus petits morceaux. Ça rend la lecture de code plus facile et maintient les fichiers plus petits plutôt qu’un gros fichier aux lignes sans fin.
Tandis que le CSS standard envoie une requête HTTP au serveur à chaque fois pour importer un fichier, SASS le fait sans requête HTTP.
La plupart des entreprises travaillent en SCSS à partir de fin 2015. Il existe deux systèmes qui fonctionnent bien pour générer du code multi-navigateurs : Compass, et Bourbon, du pur SASS.
Compass est plus robuste, Bourbon est plus léger. Ce sont deux solutions qui automatisent efficacement le code entre les navigateurs. Le seul endroit où elles ne peuvent pas intervenir, c’est au niveau de la création d’un flexbox.

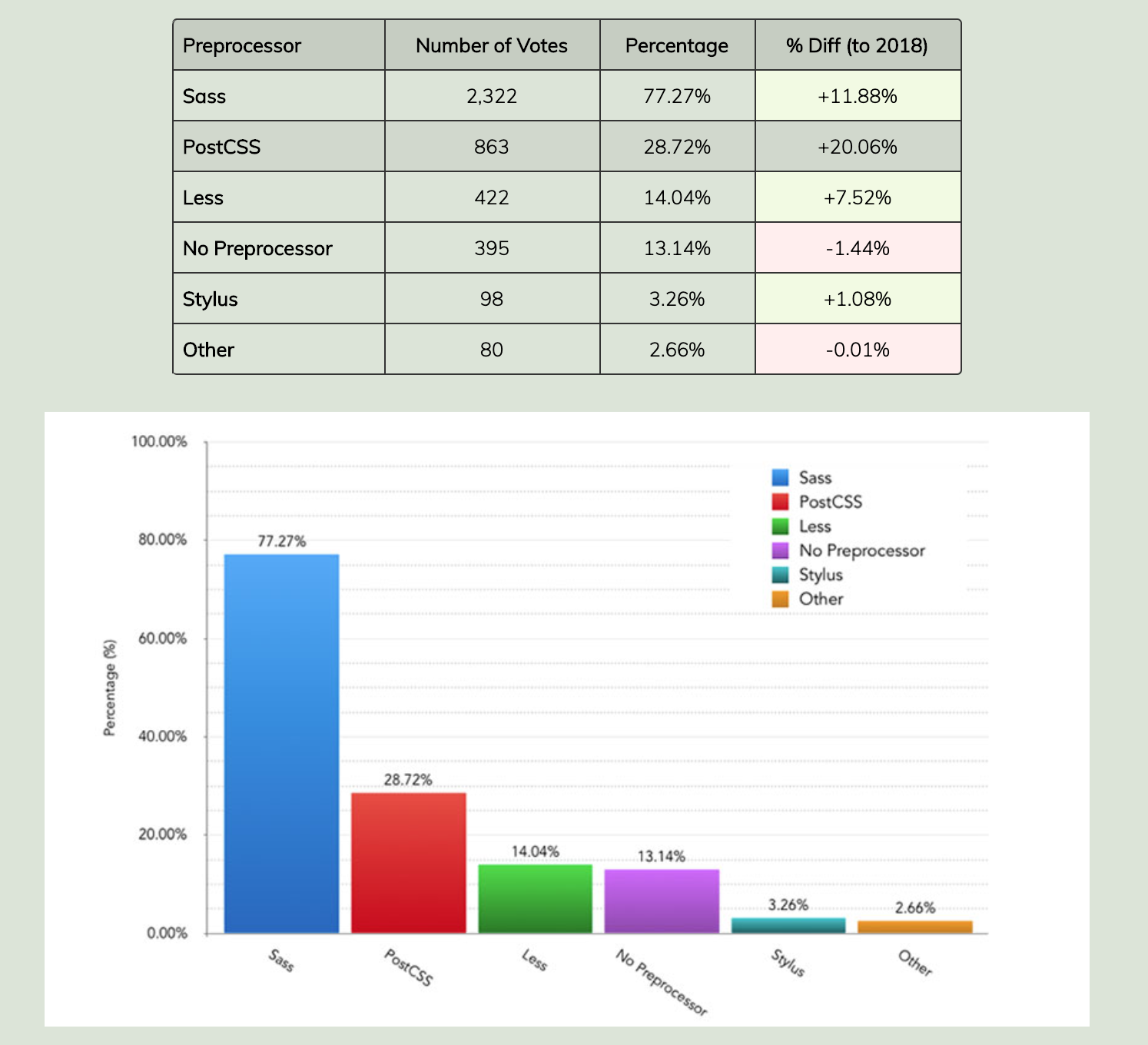
Enquête sur l’utilisation des préprocesseurs CSS réalisé en 2019 par Ashley Watson-Nolan
Source : https://ashleynolan.co.uk/blog/frontend-tooling-survey-2019-results
C’est syntaxiquement des feuilles de style géniales. SASS peut être écrit soit dans une syntaxe « indentée », soit dans une syntaxe CSS classique, avec des accolades, appelé SCSS. SCSS est plus populaire parce qu’elle est plus conforme à la syntaxe du vanilla CSS. SASS prend en charge les sélecteurs imbriqués.
Si on utilise une classe de manière répétée, les éléments uniques peuvent s’imbriquer dans son indentation.
LESS est un autre langage de feuille de style qui se compile en CSS. Initialement écrit en Ruby, JavaScript l’a depuis remplacé. Comme Ruby est nécessaire pour SASS, LESS fonctionne dans Node.js.
LESS fonctionne comme une bibliothèque JavaScript et peut fonctionner du côté client et serveur. Aucune nouvelle syntaxe n’est nécessaire pour LESS. Il étend les fonctionnalités du CSS pour fournir toutes les caractéristiques communes du préprocesseur – imbrication, variables, fonctions de type de base, etc.
PostCSS est un outil qui permet aux développeurs d’écrire des préprocesseurs ou des post-processeurs CSS, appelés plugins. Il existe un très grand nombre de plugins qui offrent de nombreuses fonctionnalités, et parfois le terme « PostCSS » désigne l’outil lui-même, plus l’écosystème de plugins. Rework est un exemple de bibliothèque pour créer des préprocesseurs. Il comprend le plugin rework-breakpoints qui sert à gérer les media-queries via les breakpoints.
Les plugins PostCSS peuvent être lancés via la ligne de commande, mais les exécuteurs de tâches les invoquent généralement au moment de la construction.
L’architecture basée sur les plugins fournit une base commune pour toutes les opérations liées au CSS dont vous avez besoin.
Stylus est influencé par SASS et LESS. On le construit sur JADE et Node.js. Stylus supprime de nombreux éléments syntaxiques, tels que les accolades, les deux points, les points-virgules.
L’avantage de s’inspirer de LESS et SASS est que Stylus a des caractéristiques influencées par les deux, ce qui en fait un ensemble de fonctions puissantes. Il s’agit principalement de prendre les propriétés parentales et de les insérer dans les éléments enfants, de laisser un bloc CSS déterminé à quel niveau il se trouve (comme la racine ou non), de surcharger un tableau en termes de nombre de variables passées, et de convertir les fichiers en base64.
Notez que l’extension évite la duplication du code, mais qu’elle cause aussi d’autres problèmes, la quantité de sélecteurs peut devenir un problème. L’extension d’une même classe de base plusieurs fois mène à une règle ayant des milliers de sélecteurs, ce qui ne sera pas bon en termes de performances, et risque de faire planter le navigateur.
Un autre problème est que chaque classe que vous créez pour être utilisée uniquement par @extend va être incluse dans le fichier compilé même si elle n’est pas utilisée, ce qui peut être un problème dans certains cas – collisions de noms, taille du fichier et rend ce processus non viable pour créer un cadre comme chez le framework CSS Compass.
Contrairement à ce que l’on sait, l’extension d’autres classes et la technique de mixing peuvent dégrader l’entretien. Comme l’endroit où vous utilisez les propriétés est éloigné de l’endroit où l’on défini les propriétés, il y a fortes de chances pour que vous changiez les propriétés sans vous rendre compte que vous affectez plusieurs objets à la fois, ou que vous ne réalisiez pas quels éléments sont affectés par les changements.
C’est ce qu’on appelle le « couplage serré » :
Les systèmes à couplage serré ont tendance à présenter les caractéristiques de développement suivantes, souvent considérées comme des inconvénients :