
Une structure de site web est une projection structurelle d’un espace informationnel qui permet un accès intuitif au contenu. Elle contribue à former un système de navigation compréhensible, grâce auquel l’utilisateur peut trouver facilement les informations dont il a besoin. Un facteur clef de l’UX Design donc !
Si les visiteurs ne trouvent pas votre formulaire web, peu importe son design épuré, ça ne servirait à rien.
En matière de référencement SEO, la structure de navigation d’un site web a un impact énorme sur les taux de conversions, les ventes et les taux de rebond. La règle d’or : tout système de navigation doit permettre d’accéder à n’importe quelle page du site et de trouver ce dont on a besoin en 3 clics. Rentrons dans le vif du sujet.
Autrefois la navigation arborescente était une méthode favorite des concepteurs web. Aujourd’hui, elle a été remplacée par des alternatives modernes orientées UX.
L’User eXperience fait référence à la façon dont un visiteur perçoit la convivialité, l’ergonomie et l’esthétique d’un site web. Et optimiser son UX Design représente tout un processus. Les éléments clefs qui jouent un rôle dans l’UX :
– police de caractère, couleur, iconographie,
– titre, call-to-action
– temps de chargement des pages
– conception des formulaires.
GlooMaps est un excellent outil de réalisation d’arborescence de site web, de même que Octopus.do avec sa rapidité et son interface simpliste.

Outre ces logiciels, vous pouvez utilisez d’autres outils de mapping, tels que Mindmeister (parfait pour la conception d’un projet web) ou encore FlowMapp (qui vous permet d’intégrer l’UX et le design).
Il existe deux approches pour optimiser le schéma structurel d’un site :
L’approche top-down : basée sur les objectifs et les besoins de l’utilisateur. Pour atteindre les objectifs commerciaux, il faut procéder à un inventaire logique de contenu en le décomposant graduellement en catégorie. Il en résultera, de ce fait, une structure hiérarchique du site pour servir de base à l’organisation du contenu. Ce qui aide à définir les fonctionnalités appropriées. Tout se prépare pendant la phase d’architecture du site.
L’approche bottom-up : le moyen de développer la structure en fonction du contenu disponible au moment du lancement. Cette approche implique également une accentuation des catégories et sous-catégories. Son développement doit commencer par la recherche de contenu. Et en fonction du contenu fourni, il faut regrouper les éléments dans des catégories du niveau le plus bas.
Les styles des menus de navigation sont fonctionnels et font aussi partie intégrante de la conception elle-même. Voici les types de menus de navigation :
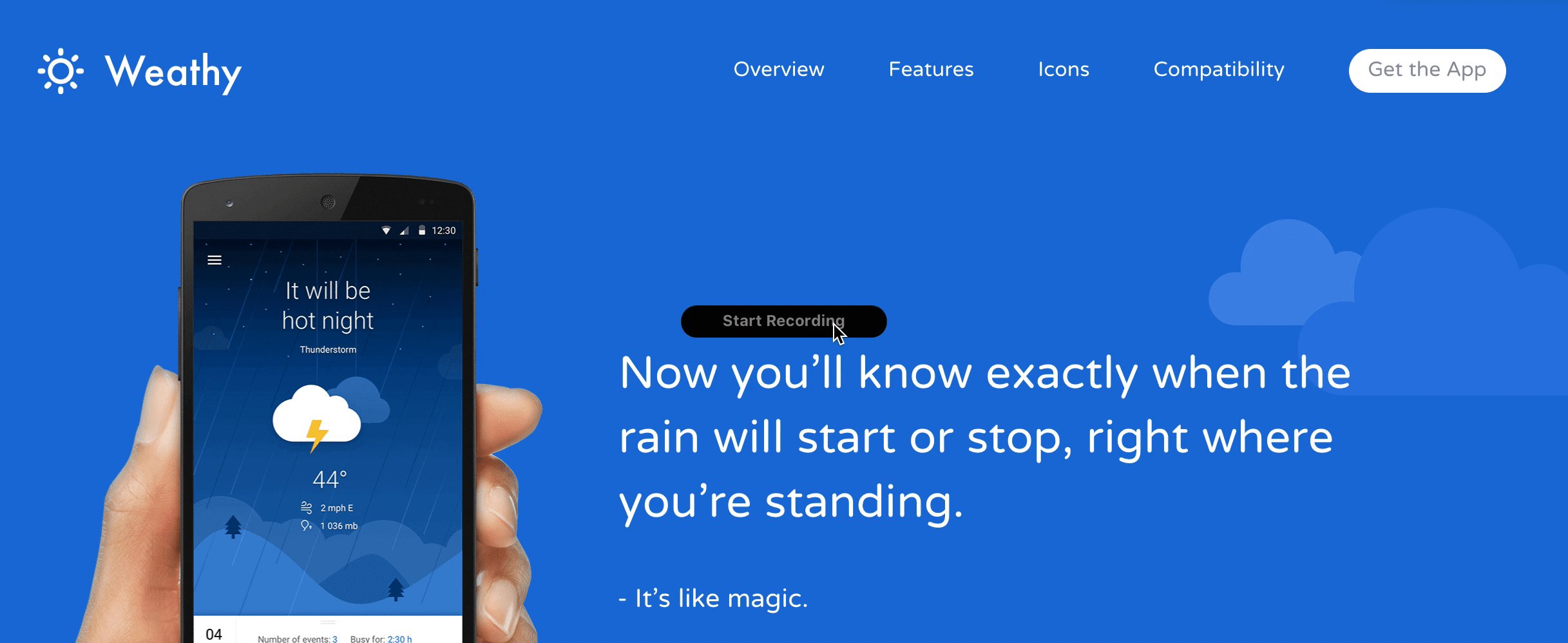
Type #1 Le menu horizontal : le standard qui passe partout
C’est le plus courant. Il présente une liste horizontale des pages principales du site nommé en un ou deux mots. On peut les créer via des graphiques ou du texte HTML et qui interagissent lorsque les utilisateurs les survolent. Ajouter des micro-interactions est un plus.

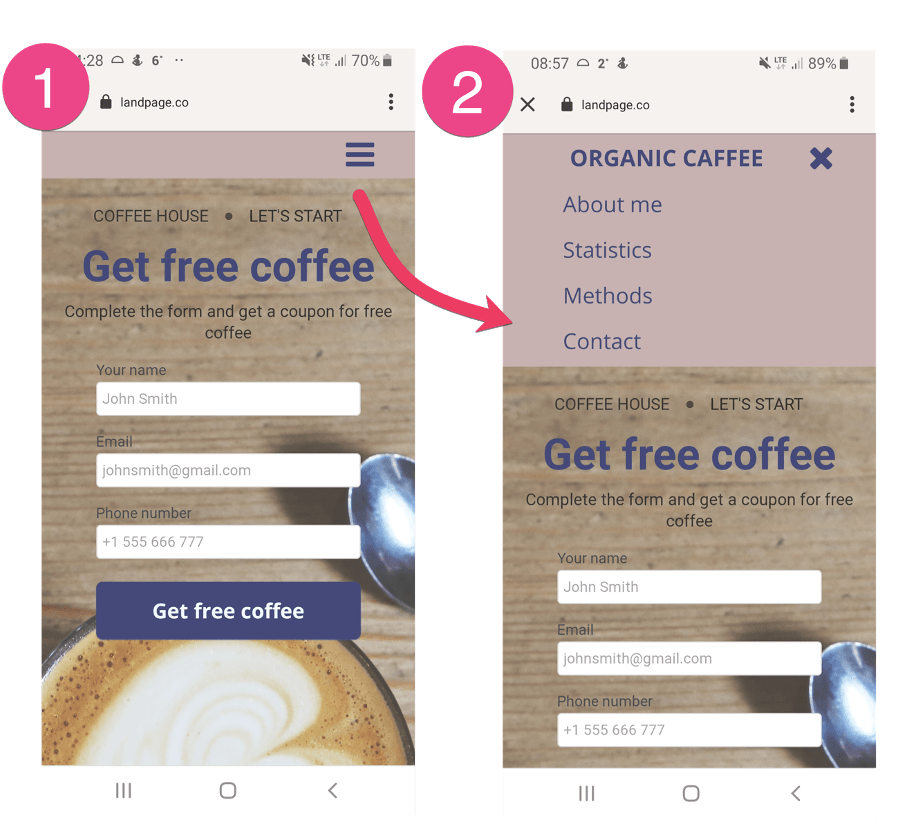
Type #2 Un hamburger menu ou Flyout menu : une solution haut de gamme
Créée à l’origine par Norm Cox, en 1981 pour indiquer une liste dans le système Xerox, le menu « hamburger » est un menu en quelques lignes souvent vues sur les sites web mobile qui cachent le menu traditionnel des fichiers jusqu’à ce qu’on clique dessus.

Également appelée Flyout Menu, cette option de menu dynamique offre également une solution haut de gamme, élégante et subtile à une version de bureau d’un site web où un design minimaliste ultra-moderne occuperait le devant de la scène.
La tendance des hamburgers menus est davantage axée sur la conception ou refonte de site web version desktop, car les conceptions de bureau et de mobile convergent.
Remarquez que notre site Eficiens.com utilise le menu hamburger…pour le moment ! Patience, çà va changer !
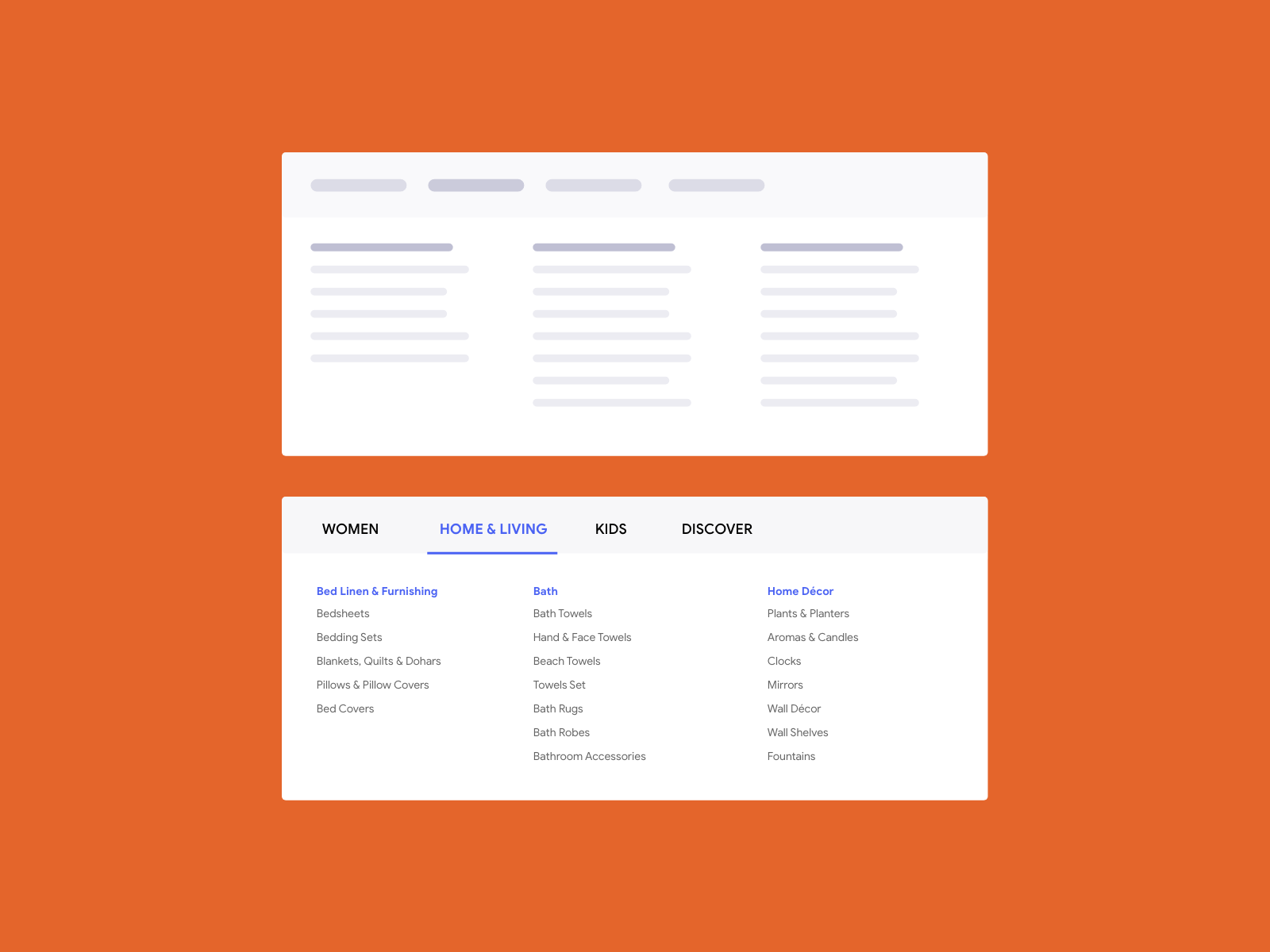
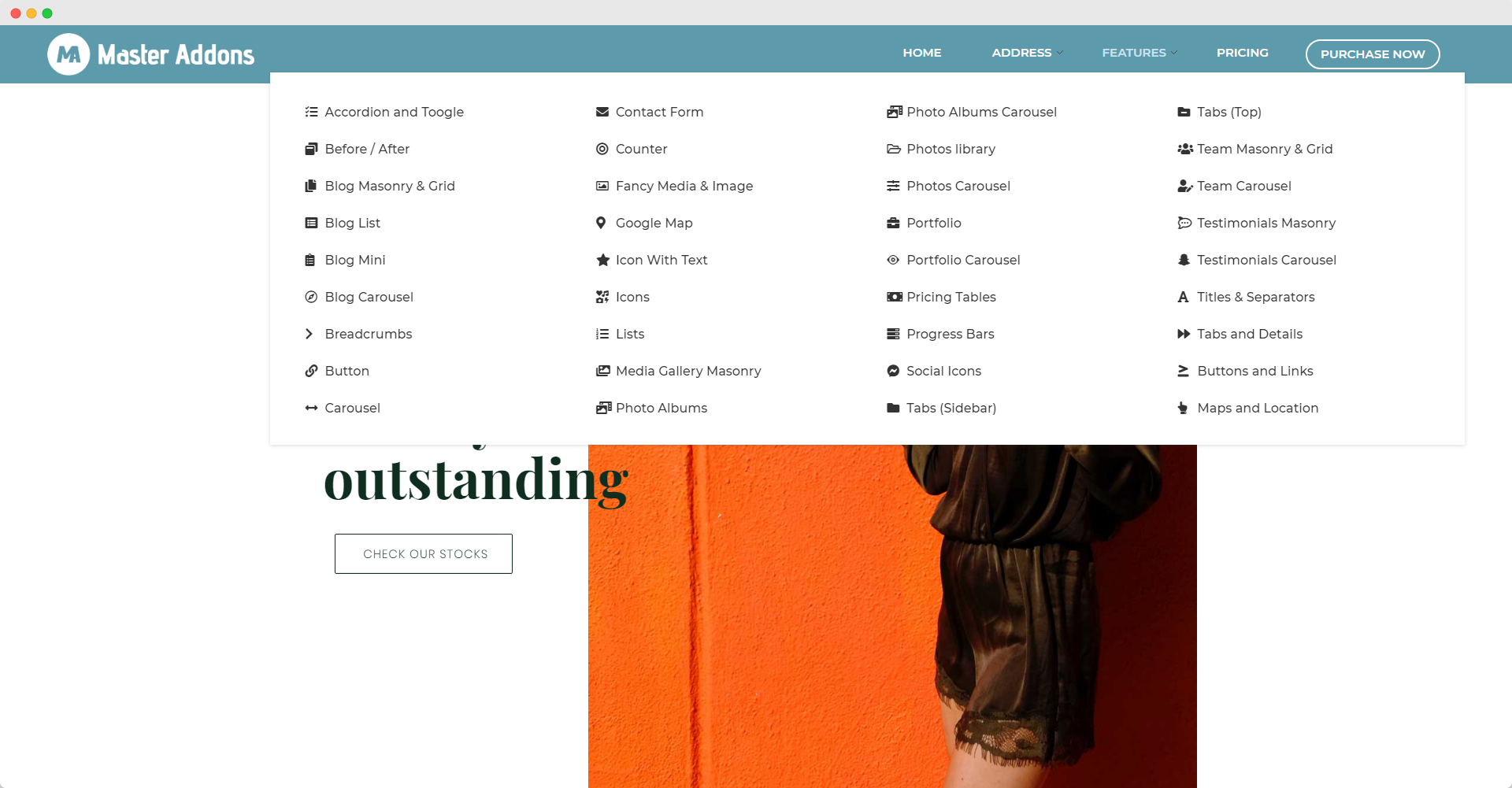
Type #3 Méga-menu : survoler et afficher
Souvent présent sur les sites e-commerce et dans les entreprises qui proposent de nombreuses options dans un seul menu, un méga-menu est une interface déroulante déclenchée par l’utilisateur qui survole un lien / zone définie. Il affiche ainsi toutes les options dans un méga-panneau principal et regroupe des sujets connexes dans des catégories.
Le souci ? Les méga-menus risquent de submerger l’utilisateur d’options et sont, par conséquent, délicats à afficher de manière élégante dans des vues mobiles réactives.

Type #4 Le menu scroll-trigger
Les effets web déclenchés par le défilement (scrolling) ont gagné en popularité en amenant l’UX à un nouveau niveau interactif de visualisation en ligne. Ces effets d’interface utilisateur sont alors visibles dans des effets de parallaxe ou dans des animations. Ces dernières sont activées par le défilement de l’utilisateur.
En termes de navigation, les effets déclenchés par le défilement offrent une profondeur et une expérience animée qui peuvent, par exemple, rendre la navigation simple et amusante.

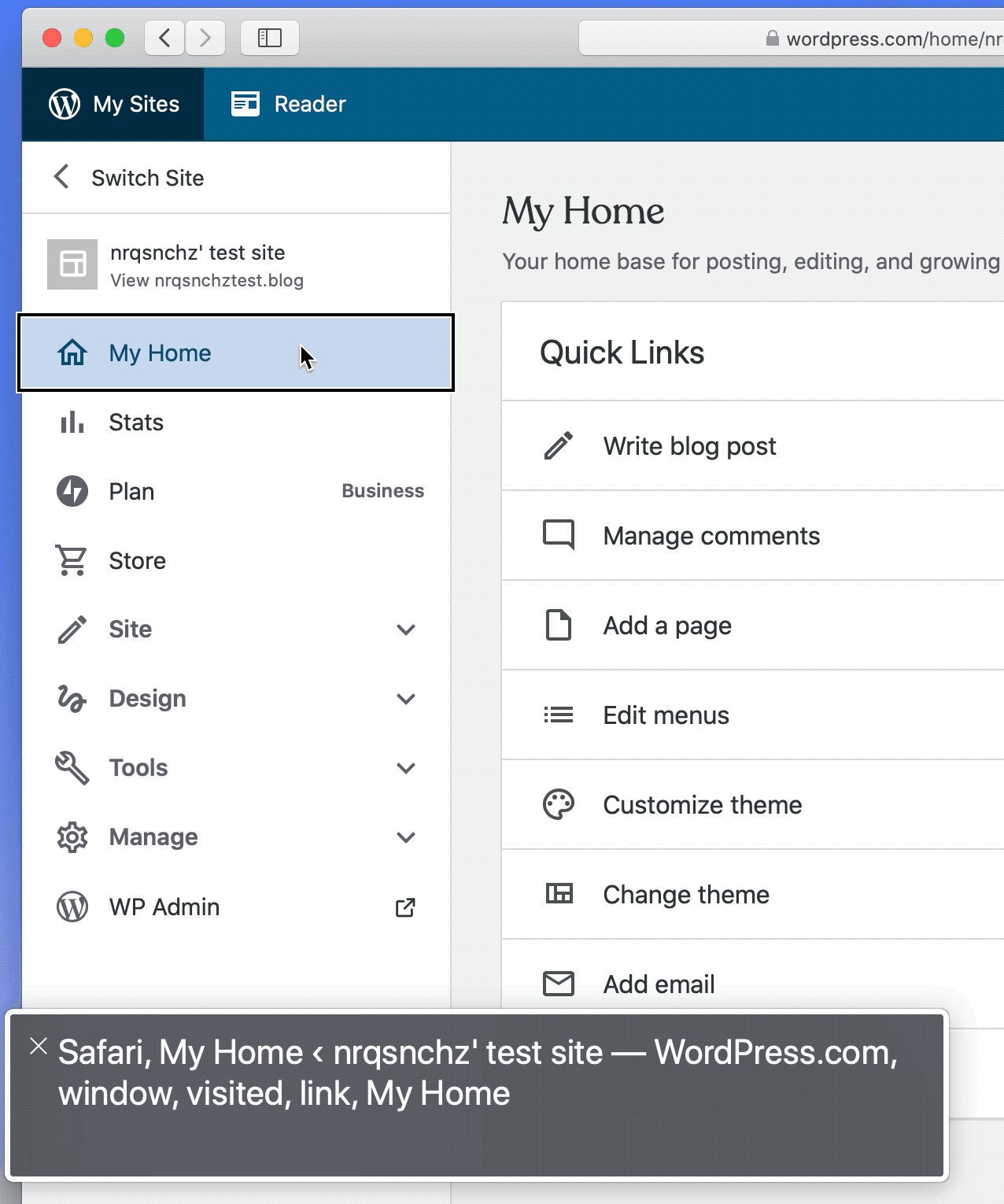
Type #5 Le sidebar vertical
Plus répandue dans la conception des sites web d’il y a dix ans, la navigation verticale ne produit pas de structure hiérarchique logique pour le traitement uniforme des liens ni pour les sites qui ont une certaine profondeur. De ce fait, cette navigation verticale épuise inutilement le précieux espace de l’écran.
Il existe des exceptions où la navigation verticale peut fonctionner sur les pages intérieures d’un site web, pourtant la navigation verticale est une méthode dépassée sur la navigation primaire de haut niveau.

Type #6 Menu déroulant activé par le survol
Le type de menu de navigation semi-controversé. Un menu déroulant activé par le survol suppose l’intention de l’utilisateur. Il fournit également des options de menu supplémentaires lorsqu’une souris passe sur un lien. Le fait qu’un utilisateur survole un lien ne signifie pas nécessairement qu’il a l’intention d’interagir avec lui.
Grâce à un UI bien conçu, il peut être appliqué à la navigation primaire sur les versions desktop afin de créer une expérience simplifiée. Quant à la version mobile, un menu déroulant activé par le survol est plus problématique.

Type #7 Menu de navigation sticky : la tendance populaire
Le menu de navigation sticky ou collant ou fixe ne disparaît pas lorsque l’utilisateur fait défiler une page web. Elle est utilisée dans les sites web où les éléments du Call-to-Action se trouvent dans la barre de navigation horizontale principale.

Également appelés barres de navigation persistantes, ces menus fonctionnent bien pour donner à l’utilisateur un sentiment de contrôle sur les sites web pouvant faire l’objet d’une action et sur les pages web plus longues.
Roy Eyal explique très bien comment créer un menu sticky chez la page builder Elementor.
D’ailleurs, nous avons rédigé un article détaillé sur la page builder Elementor.
Avant de vous lancer tête baissée dans la construction de l’arborescence de votre site, vous devez réfléchir à votre stratégie pour optimiser l’expérience utilisateur. C’est pourquoi la structuration de son site web se déroule en plusieurs étapes :