
Pour votre stratégie de contenu, la variété des supports de communication est la clé. Et si vous souhaitez marquer les esprits de votre cible, mieux vaut miser sur des supports originaux. Chez Eficiens, nous utilisons les mockups pour présenter nos créations en situation réelle que ce soit sur mobile (iPhone / Android) ou PC. Et cela vaut aussi bien pour nos clients qu’en interne. Pour en savoir plus, découvrez le fonctionnement des mockup dans cet article.
C’est quoi un mockup ? Il s’agit d’un visuel modifiable. Plus précisément, c’est une maquette sur laquelle vous pouvez ajouter du contenu à votre guise, comme une image, une vidéo, du texte, un bouton, etc. Par principe, la maquette est relativement simpliste afin de mettre en avant votre contenu.
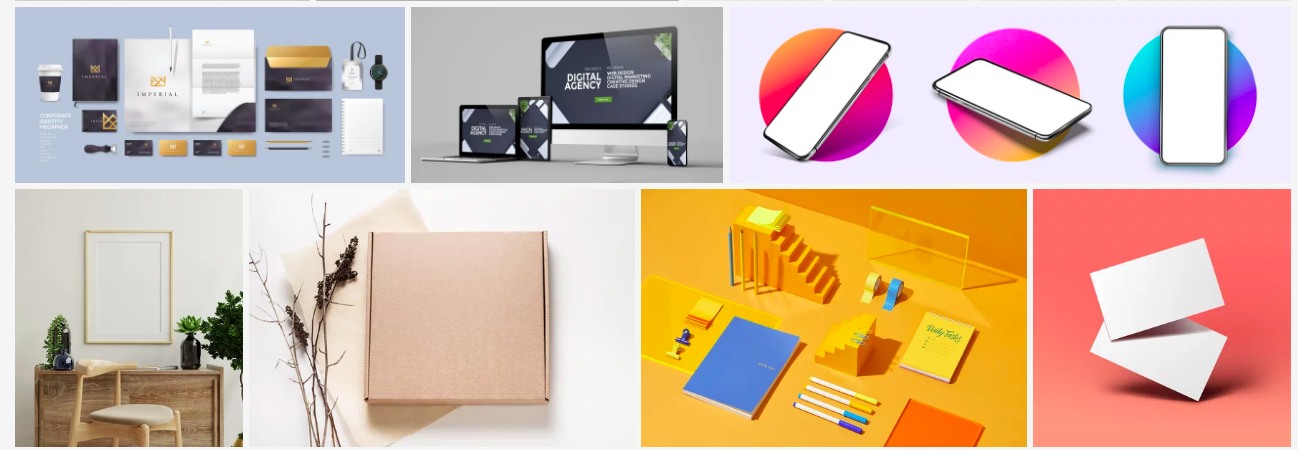
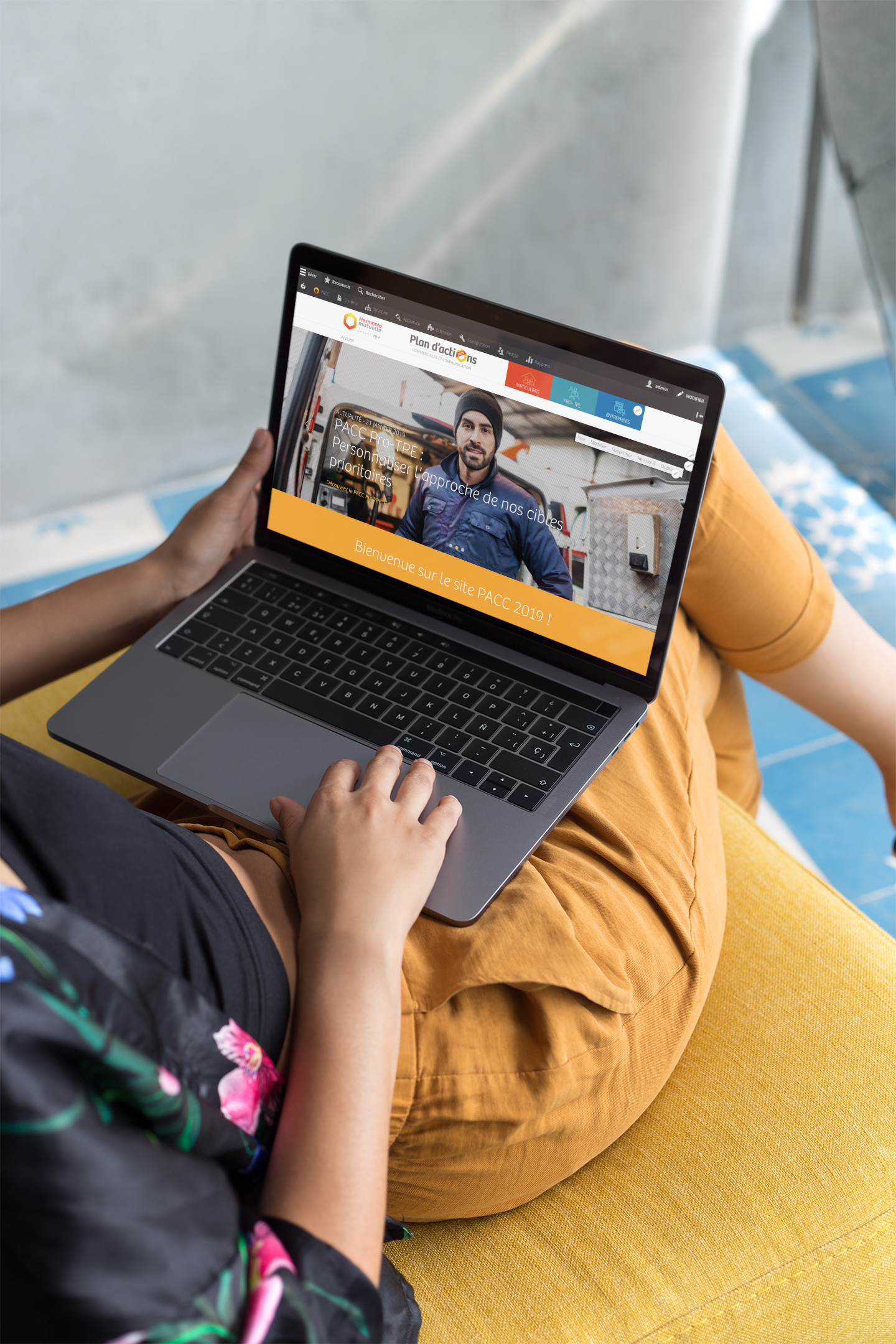
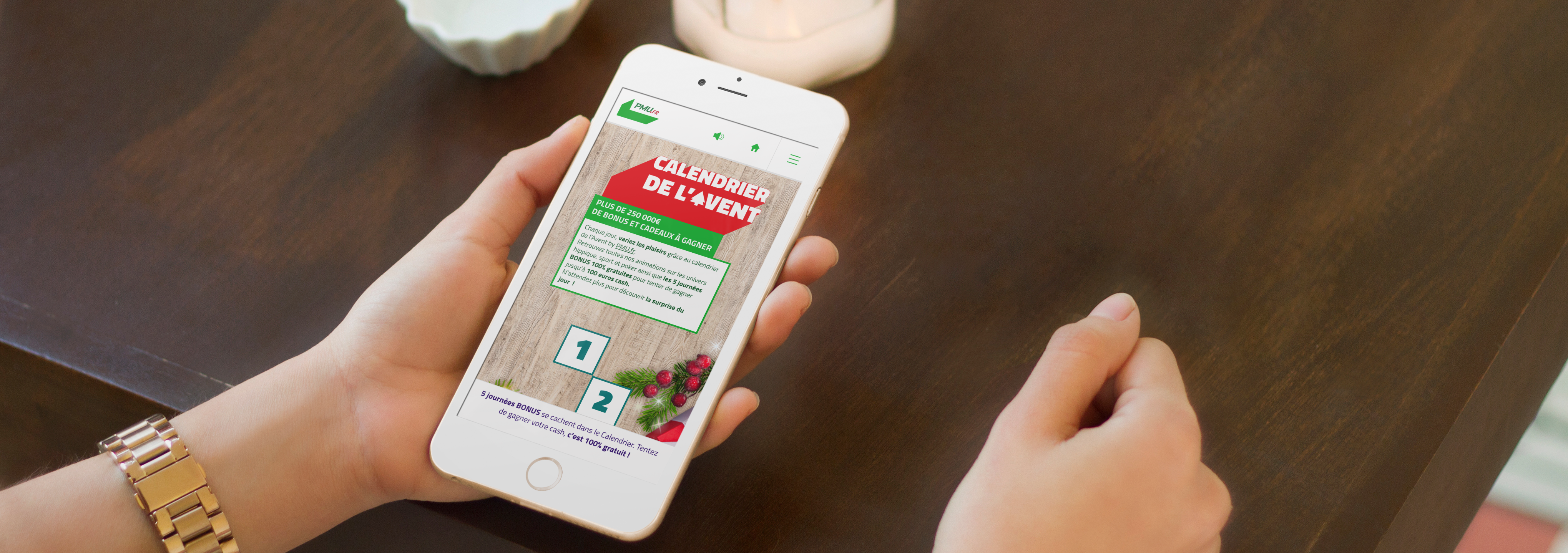
Un exemple très connu : le téléphone ou l’ordinateur (avec écran noir) contextualisé dans différents environnements en toile de fond. Il suffit alors de remplacer cet écran noir par le contenu que vous choisissez : site web, application, portfolio, etc. Le mock-up est calibré de sorte que vous puissiez modifier rapidement le contenu visuel.
L’objectif est de transmettre votre message de manière originale avec un support de communication innovant et design.

Le mockup peut être utilisé d’une multitude de manières :
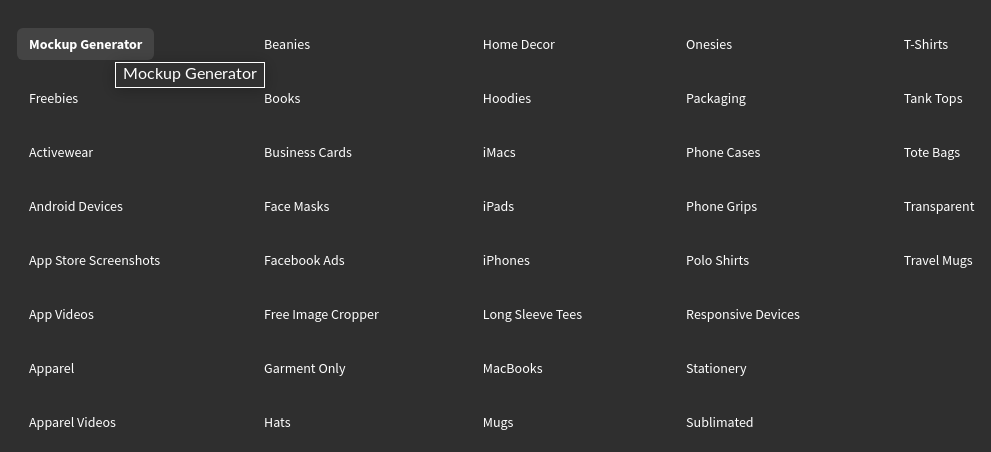
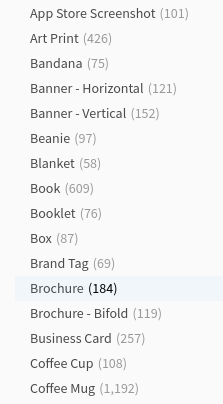
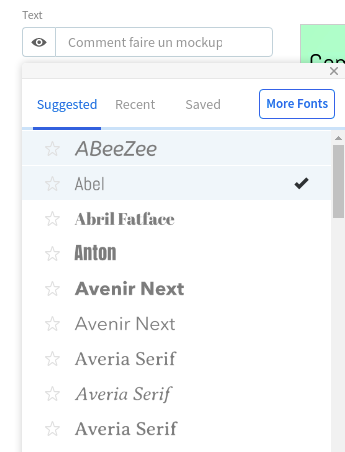
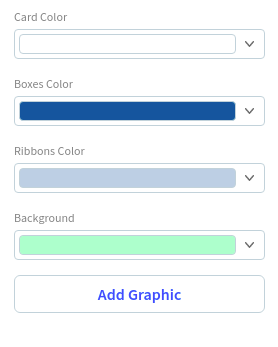
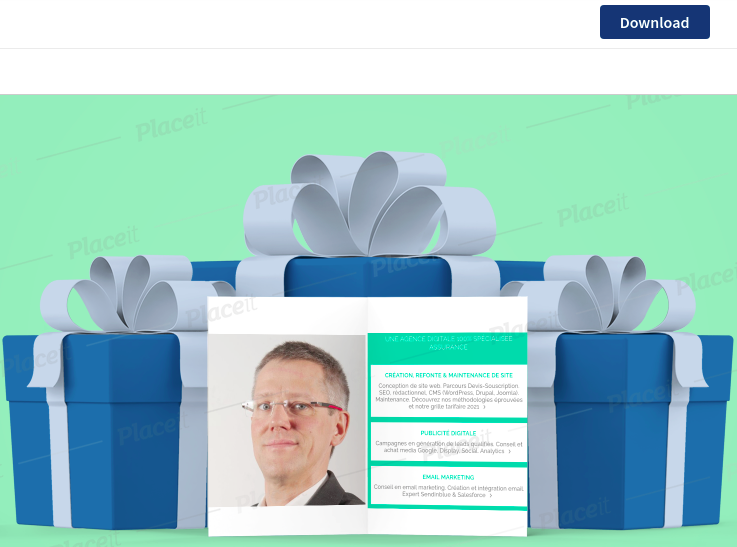
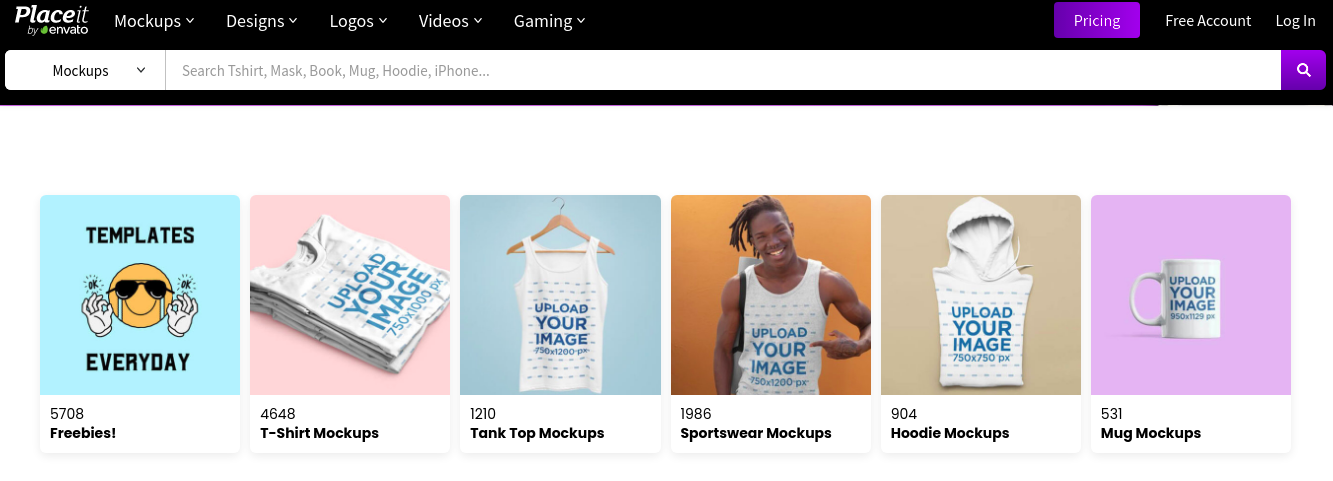
Chez Eficiens, nous utilisons placeit.net pour faire nos mockup. Voici le fonctionnement de cet outil.


Pour chaque catégorie, vous retrouverez plusieurs mises en situation (dans la rue, avec des individus, etc.).





Pour télécharger autant de mockup que vous le souhaitez et accéder à toutes les maquettes, l’abonnement à placeit.net est de 14.95 $ par mois ou 89,69 $ par an.

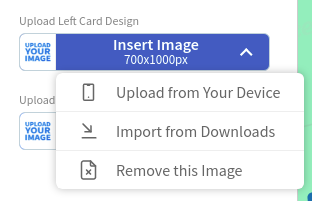
Pour l’utilisation des mockup, Sarada est notre spécialiste. En tant que community manager, placeit.net est un de ses outils préférés. Et pour cause, le logiciel permet d’avoir des visuels engageants et esthétiques en très peu de temps. La plateforme est très intuitive, ce qui rend son utilisation très rapide et facile. En outre, « il y a un large choix de visuel », aussi bien des images que des vidéos. En effet, vous pouvez choisir des supports avec ou sans individu, avec des sujets de tout âge, des fonds multiples et toutes sortes d’écrans (ordi, tablette, téléphone ou voire les trois en même temps). Au-delà des maquettes, le site permet d’insérer une image, mais aussi une page web à partir de son URL. Par ailleurs, les visuels créés peuvent être conservés dans la bibliothèque. Ils peuvent ainsi être téléchargés ou modifiés à plusieurs reprises.
Même si le logiciel est l’un des plus utiles pour faire un mockup, il présente quelques inconvénients minimes :

Le mot de Sarada : « Placeit est vraiment un de mes logiciel préférés en tant que community manager. Il me permet de gagner du temps et d’avoir des visuels engageants et esthétiques rapidement ! »
L’avantage de placeit.net est sa fonction tout-en-un. Vous pouvez ainsi créer des mockup et accéder à plusieurs templates. Mais ce n’est pas toujours le cas.
Parmi les outils proposant des templates et la création de mockup, on retrouve :

À défaut d’utiliser les outils spécialisés dans la génération de mockup, il est possible d’utiliser des banques de mockup ou banque d’image et un logiciel de design.
Pour les banques de mockup, les plus connus sont :
Pour ceux qui maîtrisent les logiciels de graphisme, vous pourrez utiliser Photoshop, Illustrator ou encore Sketch. Dans ce cas, les designers choisissent une maquette et y intègrent leur contenu en jouant avec les différentes fonctionnalités de l’outil. Cela vous permet de personnaliser vos mockups à l’infini. Mais attention, cela demande de bien connaître les techniques de design graphique et du logiciel utilisé.
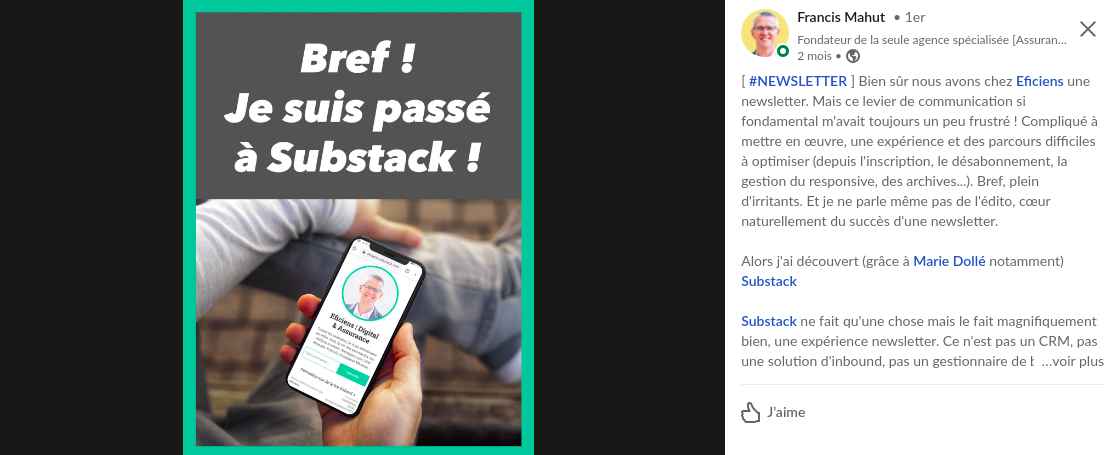
Eficiens utilise le mockup dans sa stratégie de communication.Et ce, aussi bien sur le site web, LinkedIn ou encore sur Twitter ou encore dans notre newsletter.
Dans notre stratégie de communication sur Linkedin, nous utilisons beaucoup les mockups.

Et pour sa stratégie de communication, Eficiens utilise le mockup dans différentes mise en situation.

Ou sur différents supports.

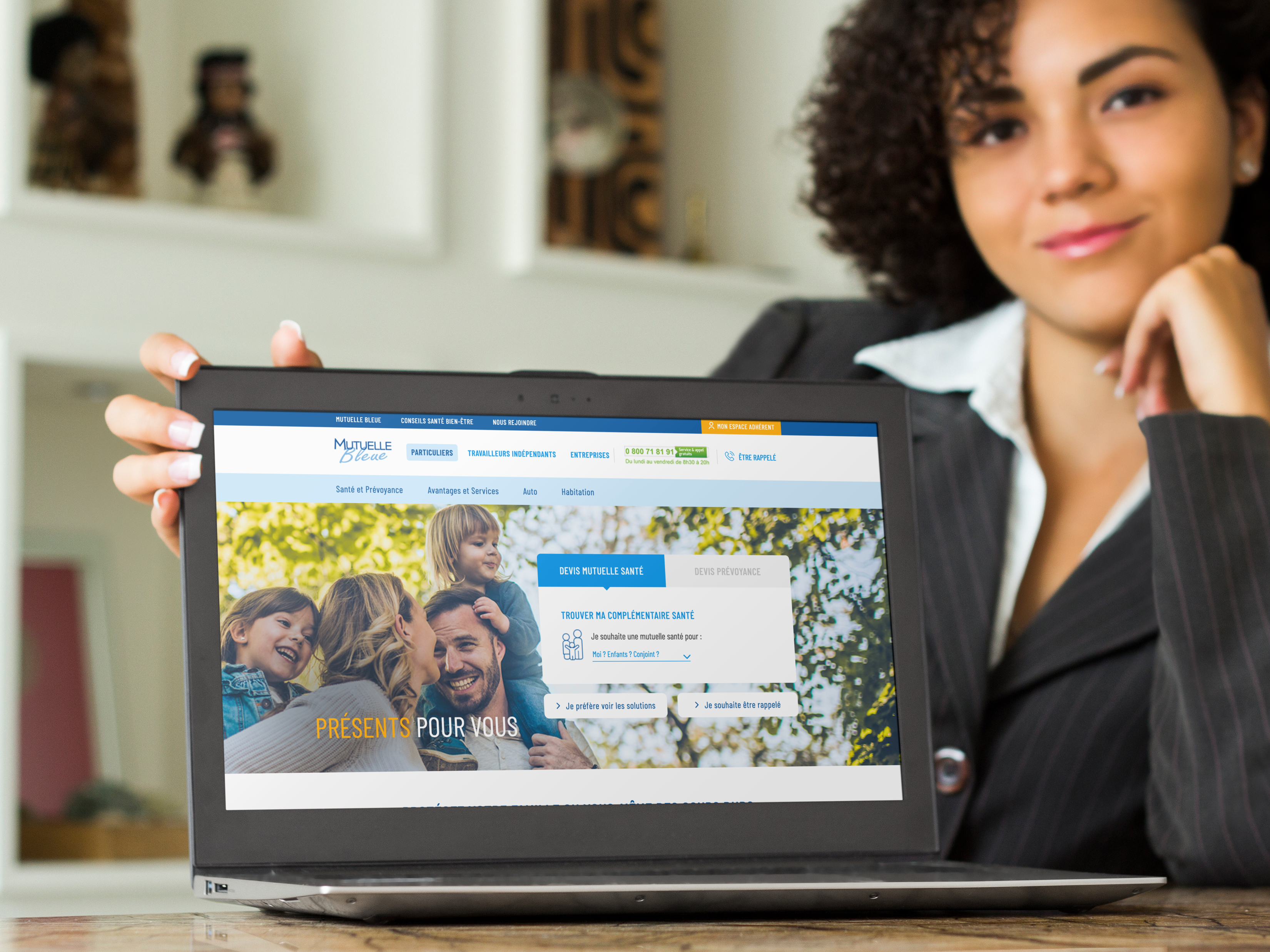
Outre notre propre stratégie de communication, nous utilisons également les mockup pour présenter nos résultats à nos clients.
C’est ainsi que nous avons utilisé le mockup pour présenté le site Mutuelle Bleue.



Ou Mutualia.
