
Un simulateur (ou calculateur si plus sophistiqué) doit faire partie de votre stratégie d’engagement. Le gros avantage d’un simulateur est qu’il s’adresse directement à l’internaute qui est en train de lire votre article. Il va personnaliser SON expérience par rapport à SA problématique, à SA situation. Et cela fait toute la différence.
Les simulateurs d’assurance représentent un puissant levier d’engagement client en transformant une démarche souvent perçue comme complexe en une expérience interactive et personnalisée. En offrant des estimations instantanées basées sur les données fournies par l’utilisateur, ces outils créent un sentiment d’autonomie et de contrôle qui fidélise les prospects.
Pour être efficaces, ces simulateurs doivent respecter plusieurs principes fondamentaux : transparence dans la méthodologie de calcul, simplicité d’utilisation, personnalisation poussée et protection optimale des données sensibles. L’équilibre entre précision et fluidité reste également crucial pour maintenir l’intérêt de l’utilisateur.
Le secteur de l’assurance déploie différents types de simulateurs adaptés à chaque branche : en automobile pour estimer les primes selon le profil conducteur et le véhicule ; en habitation pour calculer les garanties optimales selon le logement ; en retraite pour projeter les revenus futurs ; en santé pour comparer les remboursements selon les profils médicaux ; et en épargne pour visualiser la croissance des placements.
Sur le plan technique, ces simulateurs évoluent vers des technologies web modernes (React, Vue.js) permettant des interfaces responsives et des architectures API découplées facilitant l’intégration avec les systèmes existants. Les solutions no-code/low-code gagnent également du terrain pour accélérer le développement et les mises à jour.
L’expérience utilisateur (UX) constitue le facteur déterminant du succès d’un simulateur d’assurance. Une interface intuitive, des formulaires progressifs, une visualisation claire des résultats et un parcours fluide vers la souscription transforment ces outils en véritables convertisseurs commerciaux, à condition qu’ils soient conçus avec l’utilisateur au centre de la réflexion.
Il y a deux grandes méthodes :
1/ Utiliser des plug-in en fonction du CMS que vous avez mis en œuvre sur votre site. Chez Eficiens, nous utilisons beaucoup CFF (Calculated Fields Forms) en version payante premium. L’interface est assez déroutante et renvoie à l’âge de pierre de l’informatique ! Mais c’est un outil très puissant et avec un haut niveau de paramétrage. Le bonus est la customisation des CSS qui permet d’approcher le rendu visuel de votre propre charte graphique.
2/ Partir d’une feuille blanche. Dans ce cas, le développement d’un simulateur s’apparente à celui d’un mini-site web (cf notre méthodologie) avec un focus marqué sur l’UX. Pour l’animation et les effets, nous préconisons l’utilisation d’un framework Javascript comme React, Angular ou Vue.js (nous avons un faible pour ce dernier)
Nous pouvons être amenés à créer des simulateurs dans de cadre de création ou de refonte de sites web. Par exemple des simulateurs de remboursement de mutuelle (LMDE), des simulateurs d’épargne (MACSF) ou des simulateurs de pensions prévoyance (Capssa)
N’hésitez pas à nous contacter !
Si vous maîtrisez les projets digitaux, ce calculateur est fait pour vous. Un Excel clef en main interactif pour calculer en quelques clics votre budget
Une exclusivité et un outil qui va vite devenir indispensable aux Pros du digital et aux acheteurs. Le principe lorsque le périmètre d’un projet est bien défini de calculer soi-même l’enveloppe budgétaire. Tous les profils clefs sont référencés avec leur TJM. Il n’y a plus qu’à ajouter le nombre de jours.
On a là un véritable configurateur, calculateur interactif. Un design original (les pictos sont d’une infographiste japonaise), une UX 100% au pouce, et au final une façon rapide et ludique d’obtenir un prix personnalisé. Calculateur de prix de site web, de newsletter, simulateur de motion design, calculateur de prix de bannières. Tout y est.
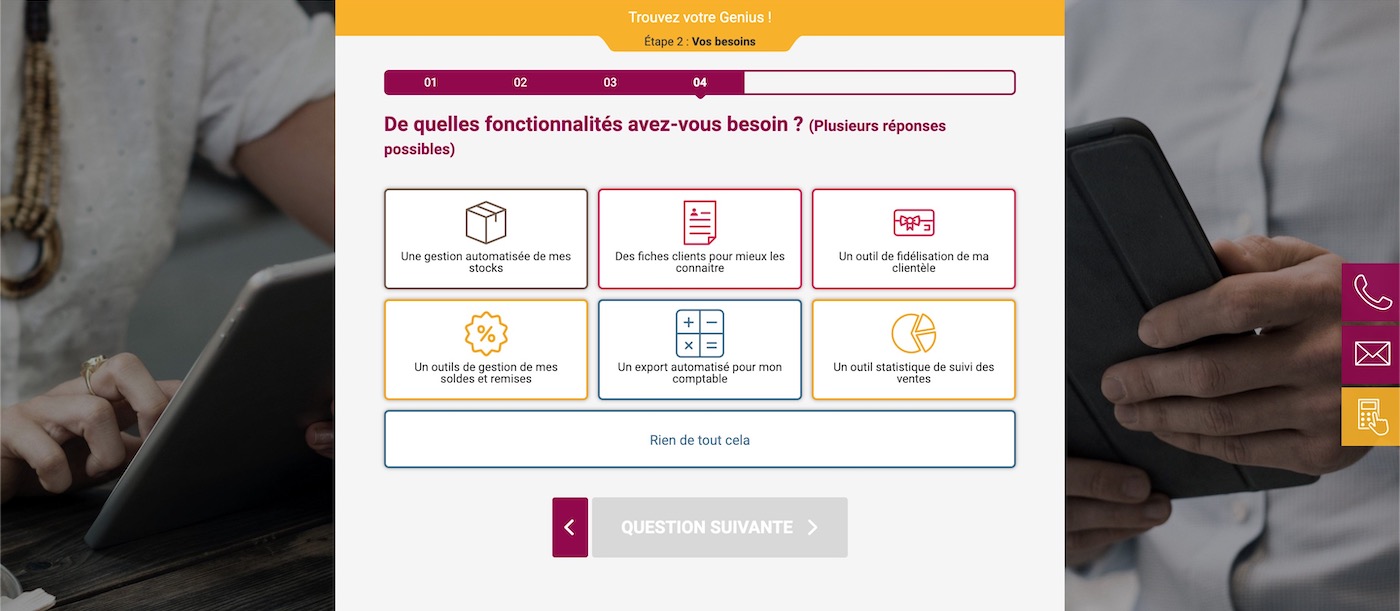
Développé sur mesure pour notre client La Poste, ce configurateur (un simulateur en plusieurs étapes et visant à sélectionner le choix idéal correspondant à un besoin exprimé) est un vrai succès. C’est le levier d’acquisition le plus performant sur le site. A découvrir en « live » sur la page Genius

Développé pour notre client la MACSF, ce simulateur permet de calculer en un clic la déduction possible. Simple, accessible et très pratique, il a eu un taux d’utilisation impressionnant.

Simulateur de profil épargnant pour la MACSF (à découvrir en live)
Développé pour notre client la Capssa, ces simulateurs permettent de calculer pensions d’invalidité, capital décès, rente éducation. La fiscalité est même prise en compte. Mise à jour annuelle indispensable !
Tous les détails sur notre page contact ou en visio ci-dessous
