
Trop souvent négligés, les formulaires sont pourtant essentiels à votre site web. Non seulement ils participent à l’expérience générale (UX), s’inscrivent dans un parcours, mais ils constituent le moment de transformation clé : le prospect laisse ses coordonnées, demande à être rappelé, réalise un devis, souscrit à une offre, recherche une agence… Bref, un formulaire se peaufine autant qu’une home page ! Et ne nous y trompons pas, si vous traitez votre site web comme un outil commercial et de transformation, la complétude du formulaire sera souvent le principal KPI que vous surveillerez via vos outils analytics. Et c’est l’objectif que vous donnerez aux algorithmes pour améliorer vos campagnes d’acquisition payante.
Autant traiter le sujet avec sérieux et de façon professionnelle ! Vous y gagnerez à coup sûr
Un formulaire comporte obligatoirement :
Un formulaire comporte de façon optionnelle (mais recommandée)
En fait, il n y a pas une façon de traiter les formulaires mais au moins six. Chacune avec des avantages et inconvénients.
1️⃣ Le formulaire simple en mailto: C’est bien mais un peu amateur ! C’est rapide et peu coûteux à mettre en œuvre (compter 1 JH). Mais c’est peu fiable : en cas de non réception de la demande, de message passant en spam ou simplement d’oubli, le lead est perdu à jamais. Ce n’est donc pas adapté à des volumes moyens à forts (> 5 embasements / jour). Enfin en termes de RGPD, aucune traçabilité sur le consentent n’est archivée réellement. Bref à ne réserver qu’à de tous petits formulaires sans véritables enjeux.

2️⃣ L’iFrame. C’est une solution qui tend à devenir obsolète ! Le gros avantage de l’iFrame est qu’il est rapide et peu coûteux à mettre en œuvre. On copie / colle le code de l’iFrame fourni, quelques tests et le tour est joué ! Le principal inconvénient est de reporter la complexité sur une solution tiers : le fournisseur de l’iFrame. Un certain nombre de prestataires d’Inbound Marketing fonctionnent selon ce principe (Hubspot, Webmecanik). Mais, de plus en plus, les DSI sont réticentes à intégrer des iFrame à leur site pour des raisons de sécurité et de gestion du responsive souvent chaotique

3️⃣ Le plug-in. Ah que ne ferait-on pas sans plug-in WordPress ? Cela existe, çà marche, mais il ne faut pas trop en demander.Le formulaire est intégralement géré via plug-in (Formidable, Gravity, Ninja Forms…) en front et en back. C’est très simple et souvent très économique à déployer (moins de 3JH sous WordPress). Mais il y a de nombreuses limitations aux plug-in, notamment en customisation. Enfin, le back de gestion est souvent très limité (UI, gestion des droits). A ne pas mettre dans les mains de tous les utilisateurs

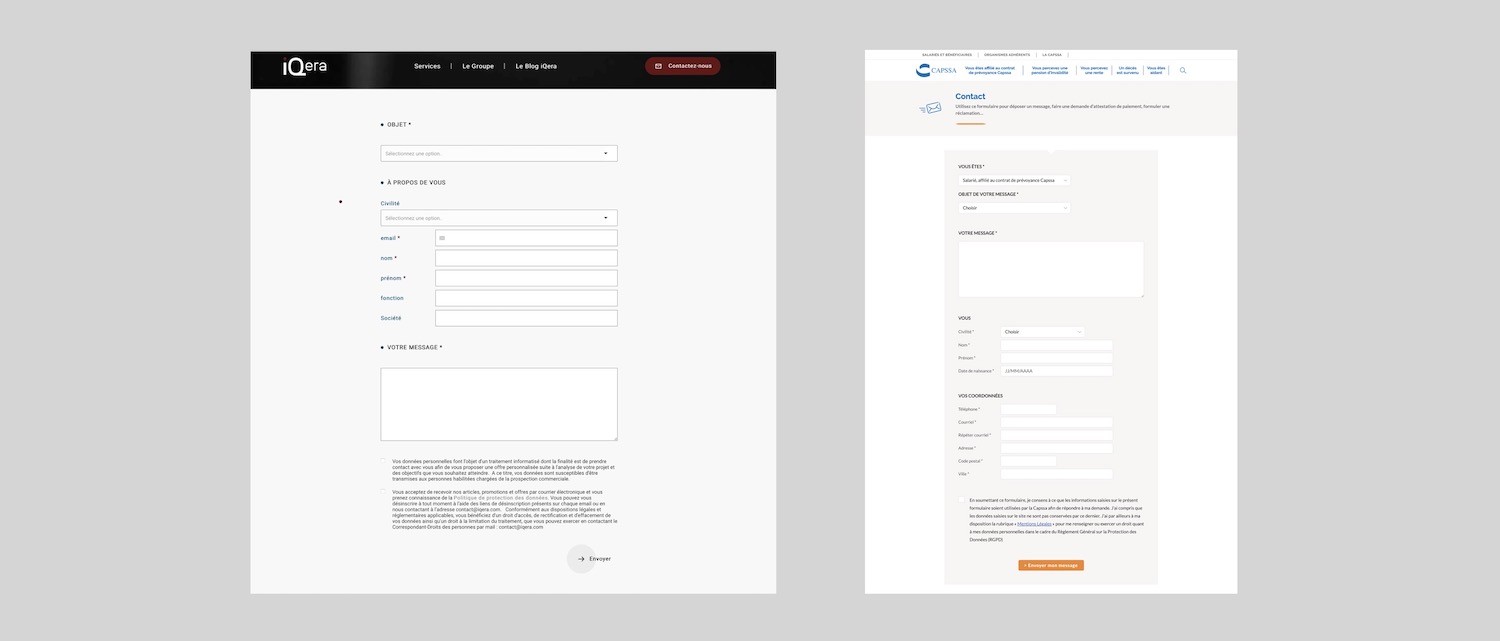
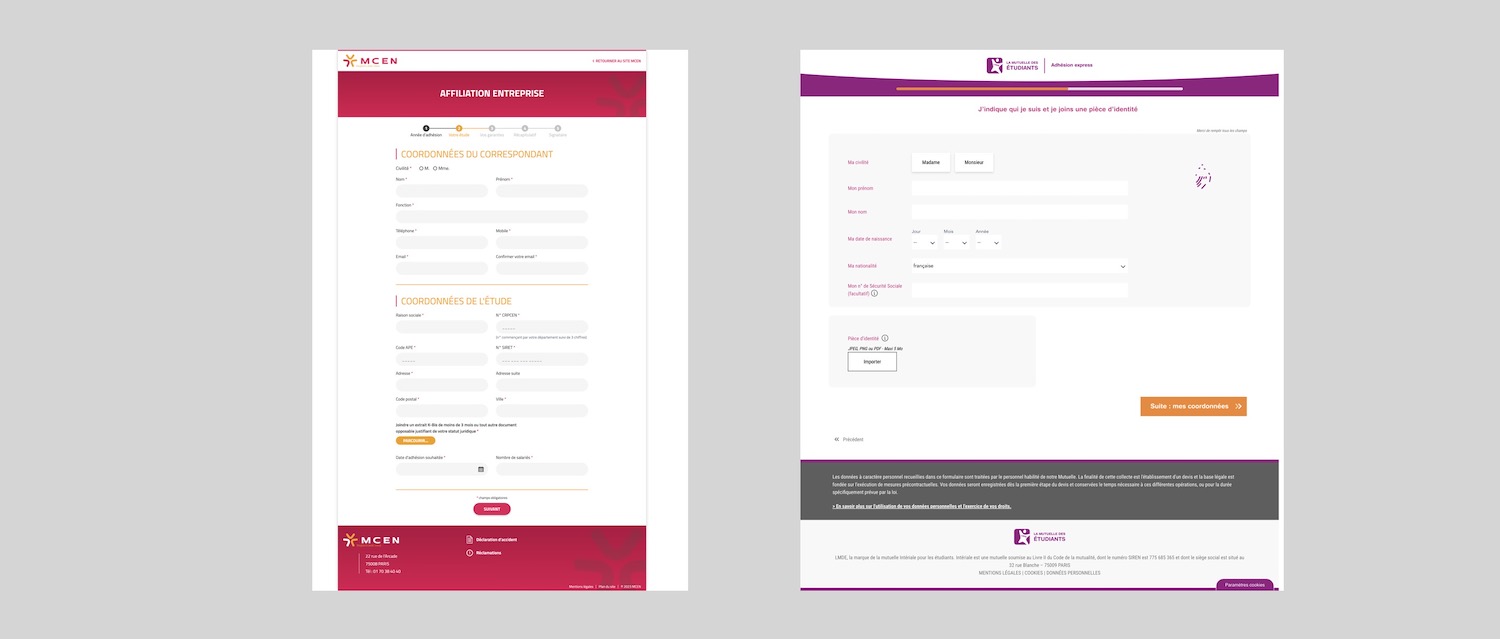
4️⃣ Du sur-mesure en front et back dans le CMS. On quitte le domaine du standard pour du sur-mesure. Totale liberté et une adaptation fine à ses besoins. C’est puissant et fiable avec une UI tant front que back (qu’on néglige souvent – un back bien designé c’est une exploitation facilitée) totalement personnalisable. Naturellement, le projet sera plus coûteux et long à développer (compter 10K€ minimum)

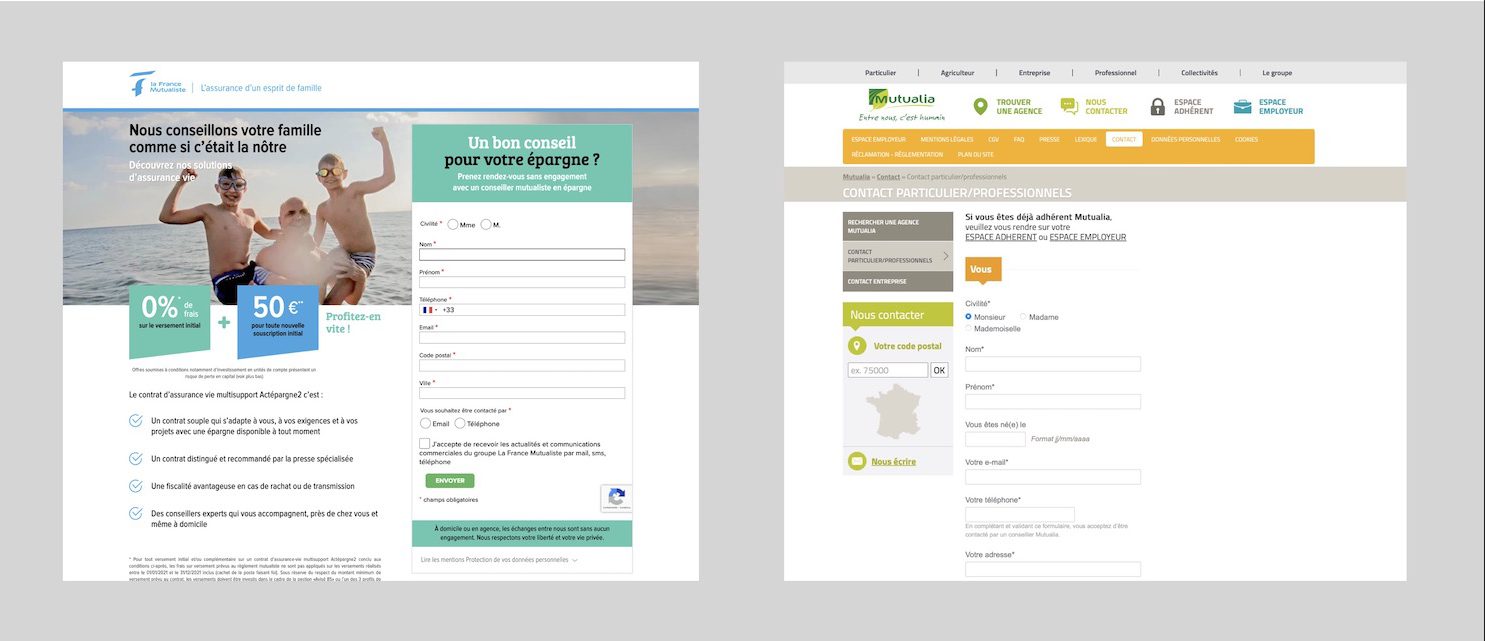
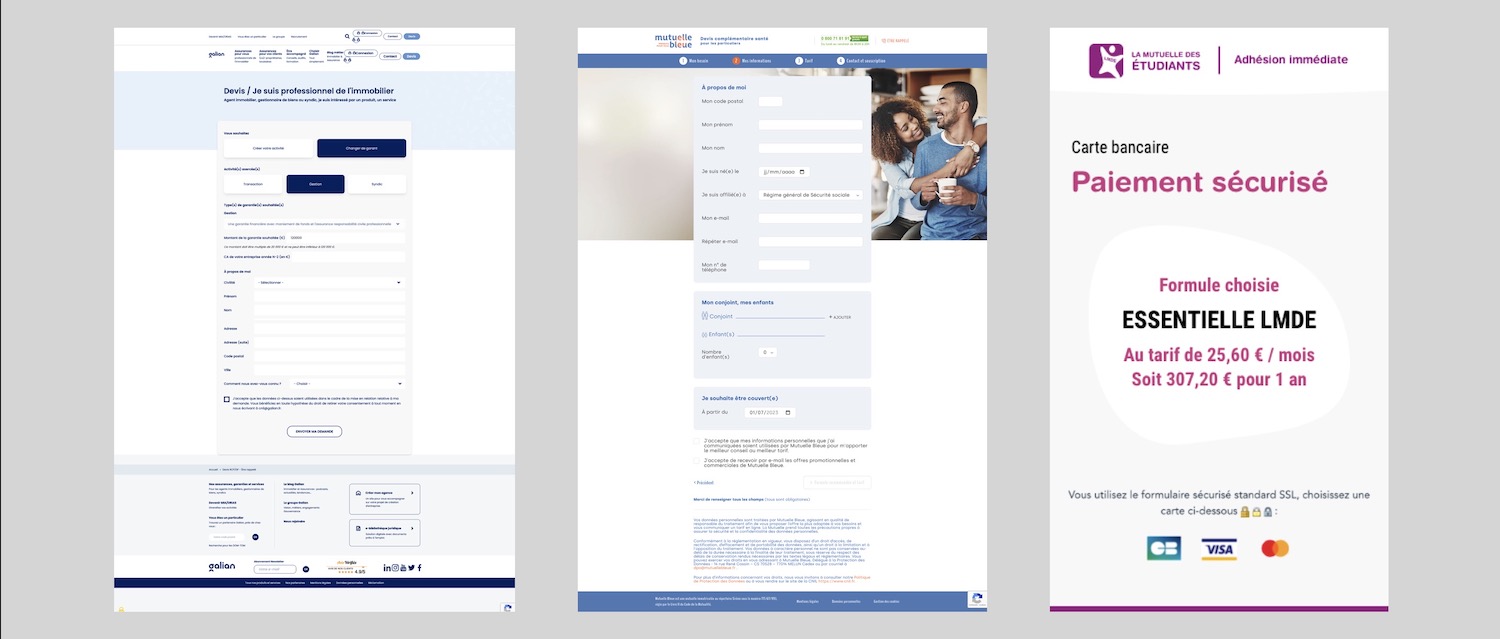
5️⃣ Du sur-mesure intégral mais en dehors du CMS, les parcours devis-adhésion typiquement dans l’assurance. Le front fixe développé en HTML/ JS/CSS via frameworks (VueJs, Angular, NUXTJS, Tailwind CSS,etc…). Le back et admin en Symfony, API Platform, ReactAdmin… C’est puissant, fiable, modulaire et offre souvent une expérience utilisateur très aboutie. Naturellement, le budget est à prévoir en conséquence (> 25K€)

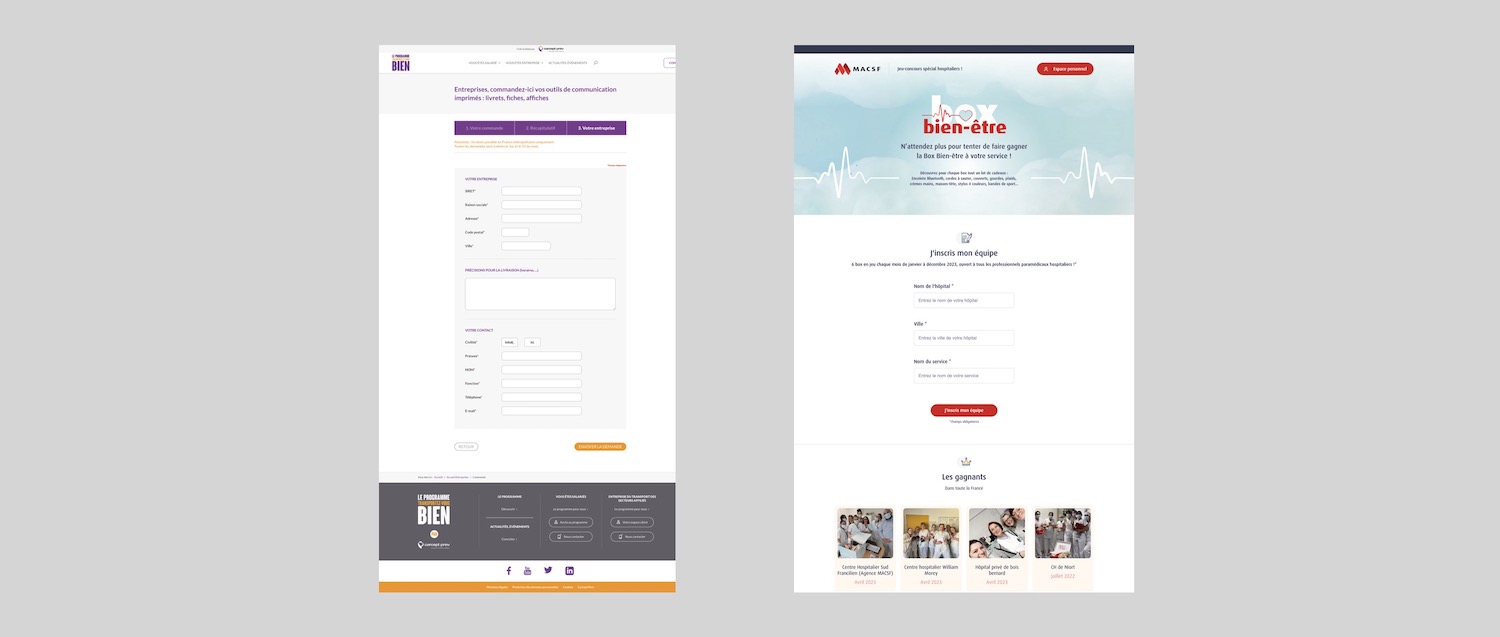
6️⃣ Une approche hybride avec l’usage d’API en connexion CRM / GED ou outils métier. Se rapproche ou s’intercale avec les solutions 4 et 5 en termes de performance et souplesse. Très dépendant de l’API (traçabilité, documentation, qualité du code, maintenance)

Exemple de connexion avec une API métier complexe (règles d’attribution et arbre décisionnel)
N’hésitez pas à télécharger un résumé PDF de cet article sous forme synthétique